第一、CSS1选择器:
1、元素选择器(也叫标签选择器,是最基本的选择器)
<style> html{background-color: red;} div{background-color: yellow;} </style>
2、ID选择器(id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 id 选择器以 "#" 来定义)
<style> #boxl{color:blue;} </style>
2.1、结合元素的ID选择器:
<style>
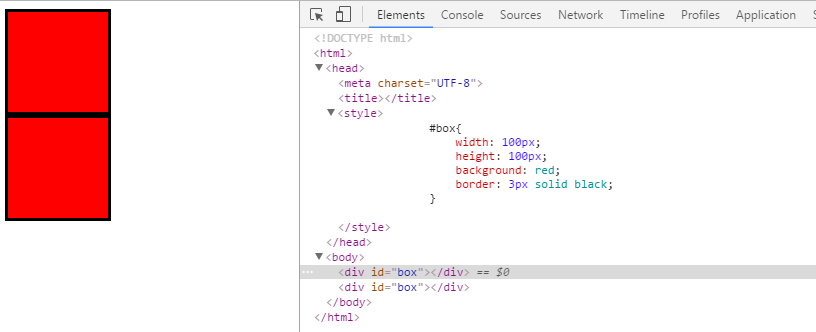
/*ID是box的div标签*/ div#box{ width: 100px; height: 100px; background: red; border: 3px solid black; } </style> <body> <div id="box"></div> </body>
注意:在实际开发中,浏览器并不会检测ID的唯一性,可以为相同元素的ID添加同一个样式。如下图:

3、类选择器(类选择器可以为class相同的 HTML 元素们指定特定的样式。类选择器以 "." 来定义
<style> .head{ width: 100px; height: 100px; background: red; } </style
3.1、结合元素的ID选择器:
<style> /*class是head的div标签*/ div.head{ width: 100px; height: 100px; background: red; } </style> <body> <div class="head"></div> </body>
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
4、包含选择器(E F{}:也叫后代选择器,选择所有被E元素包含的F元素。前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。)
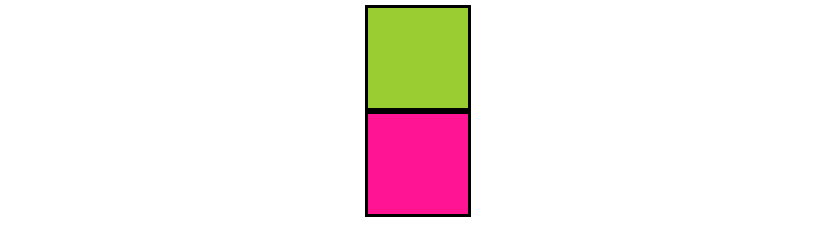
<style> /*三种选择器可以打乱顺序任意组合*/ body div{ border: 3px solid #000000; } #outer #inner{ width: 100px; height: 100px; background: yellowgreen; } .body .head{ width: 100px; height: 100px; background: deeppink; } </style> <body class="body" id="outer"> <div id="inner"></div> <div class="head"></div> </body>
代码执行如下图:

5、分组选择器(E,F,G{}:选择所有被E元素和F元素以及G元素)
<style>
/*将要分组的选择器放在规则左边,并用逗号隔开。分组个数需要两个及以上*/
div,p{ border: 3px solid #000000; } #box,#font{ width: 100px; height: 100px; background: #66FFFF; } .div,.p{ width: 100px; height: 100px; } </style> <body> <div id="box" class="div"></div> <p id="font" class="p"></p> </body>
代码运行效果如下图:

6、伪类选择器。
6.1、链接伪类(需要严格按照link、visited、hover、active顺序,bugEg:访问过后,鼠标悬停失效)
<style> a:link{color: #000;}/*选择所有未被访问的链接。*/ a:visited{color: blue;}/*选择已被访问的链接。*/ a:hover{color: pink;}/*选择鼠标移入的链接*/ a:active{color: red;}/*选择鼠标按下瞬间的链接*/ </style> </head> <body> <a href="https://www.baidu.com/">百度一下,你就知道</a> </body>
6.2、文字伪类选择器
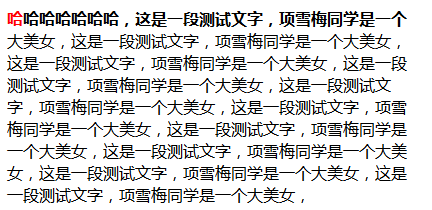
<style> p{width: 400px;} p:first-line{font-weight: bold;}/*首行*/ p:first-letter{color: red;}/*首字母*/ </style>
执行代码如下图:

第二、CSS2选择器:
1、通配选择器(*{}:匹配所有元素)
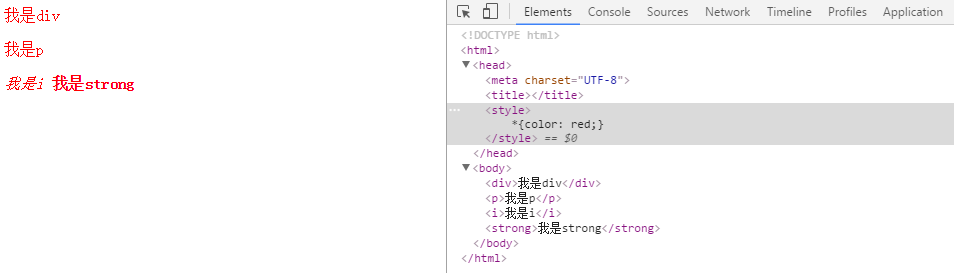
<style> *{color: red;} </style>
执行代码如下图:

2、子对象选择器(E>F{}:也叫自代|初代选择器,选择所有作为E元素的子F元素,与后代选择器区分)
<style> body>p{ color: red; } </style> <body> <p>我是body下的p</p> <div> <p>我是body下的div下的p</p> </div> <p>我是body下的p</p> <p>我是body下的p</p> </body>
通过下面两幅图可以更直观的,对比初代选择器和后代选择器的运行效果不同之处:


3、兄弟选择器(E+F{}:也叫相邻选择器,选紧贴在E元素后面的F元素)
<style> /*三种选择器可以混搭,如p+#box*/ p+div{ color: red; } #font+#box{ width:200px; height: 100px; } .p+.div{ border: 3px solid #000; } </style> <body style="background:#C1C1C1;"> <p id="font" class="p">我是body下的p</p> <div id="box" class="div">我是body下的div</div> </body>
运行效果如图:

4、属性选择器(为带有指定属性的元素添加样式)
注意:所有主流浏览器都支持属性选择器。对于 IE8 及更早版本的浏览器,必须声明 <!DOCTYPE>。
4.1、E[attribute]{}:选择具有attribute属性的E元素。
<style> /*[]前可以是元素、ID、类选择器,也可以不加*/ p[class]{color: red;} div[id]{color: red;} #link[href]{color: red;} </style> <body style="background:#C1C1C1;"> <p class="p">我是body下的p</p> <div id="box" >我是body下的div</div> <a href="javascript:;" id="link">href</a> </body>
4.2、E[attribute="value"]{}:选择具有attribute属性 并且 attribute的属性值是"value" 的E元素。
<style> /*[]前可以是元素、ID、类选择器,也可以不加*/ [class="p"]{color: red;} div[id="box"]{color: red;} a[target="_blank"]{color: red;} </style> <body style="background:#C1C1C1;"> <p class="p">我是body下的p</p> <div id="box" class="p">我是body下的div</div> <a target="_blank">href</a> </body>
4.3、E[attribute~="value"]{}:选择具有attribute属性 并且 attribute的属性值列表中 包括独立"value" 的E元素。
<style> /*[]前可以是元素、ID、类选择器,也可以不加*/ img[title~="one"]{ border:5px solid yellow; } img[class~="love"]{ border:5px solid #000; } </style> <body style="background:#C1C1C1;"> <!--value属性值可以是attribute中任意一个(包括第一个)--> <img src="img/love.jpg" title="one"> <img src="img/love.jpg" class="image love"> </body>
运行效果如图:

4.4、E[attribute~="value"]{}:选择具有attribute属性 并且 attribute的属性值是"value"或者"value-"开头 的E元素。
<style> /*[]前可以是元素、ID、类选择器,也可以不加*/ img[title|="one"]{ border:5px solid yellow; } img[class|="image"]{ border:5px solid #000; } </style> <body> <!--value属性值需要是整个单词--> <img src="img/love.jpg" title="one-img"> <img src="img/love.jpg" class="image love"> </body>
注意:该值必须是整个单词,比如class="one",或者后面跟着连字符,比如class="iamge-love"(所有上述img[class|="image"]未生效)。

5、伪类选择器
注意:所有主流浏览器都支持css2伪类选择器。对于 IE8 及更早版本的浏览器,必须声明 <!DOCTYPE>。
5.1、选择获得焦点的 input 元素。
<style> input:focus{ background-color:yellow; } </style>
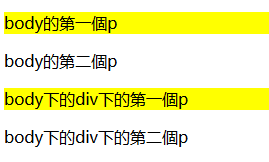
5.2、E:first-child{}:选择属于父元素的第一个子元素的每个指定元素。
<style> p:first-child { background-color: yellow; } </style> <body> <p>body的第一個p</p> <p>body的第二個p</p> <div> <p>body下的div下的第一個p</p> <p>body下的div下的第二個p</p> </div> </body>

5.3、E:before{}:在每个E元素的内容之前插入内容。
<style> p:before { display: block; content:"《光明》歌詞:"; color: red; } </style> <body> <p> 也许征程的迷惘会会扯碎我的手臂<br /> 可我相信未来会给我一双梦想的翅膀<br /> 虽然挫折的创伤已让我寸步难行<br /> 可我坚信光明就在远方<br /> </p> </body>

5.4、E:after{}:在每个E元素的内容之前插入内容。
<style> p:after { content:" ——安托万·德·圣·埃克苏佩《小王子》"; color: red; } </style> <body style="background:#CCCCCC"> <p>你所居住的星球上的人们,在同一座花园培育了五千朵玫瑰——却无法从中找到他们所要寻找的东西。但是,他们所寻找的,其实是可以从一朵玫瑰花或一滴水中找到的。然而眼睛往往是盲从的。人还是必须用心去看……</p> <p>只有用心灵才能看得清事物本质,真正重要的东西是肉眼无法看见的</p> <p>你在你的玫瑰花身上耗费的时间使得你的玫瑰花变得如此重要</p> </body>
执行代码如下图:

5.5、E:lang(en):选择带有以 "en" 开头的 lang 属性值的每个E元素.(lang属性是语言声明属性,对搜索引擎和浏览器友好)
<style> p:lang(en){ background:yellow; } </style> <body> <p>我是唐老鸭。</p> <p lang="en">I live in Duckburg.</p> </body>
第三、兼容情况

注意(敲黑板!):
IE6下,
CSS1中的伪类选择器只支持a标签的四个伪类;
CSS2选择器中除了通配选择器(*),其他的都不支持。