写在前面的话:从事web前端开发也有一段时间了,今天主要想分享的是文字(代码)编辑器。对于编辑器每个人都有自己的偏爱,也分不同语言的编码者,这里我就拿我接触过的来说说吧!
Web开发者用什么编辑器?
相信这个问题如果在几年之前被问出来,一定会有人毫不犹豫地回答Adobe的Dreamweaver。没错,直至现在,我们都不得不说Dreamweaver是一个非常易于上手的编辑器,而且它提供的功能非常有特色。我也是从Dreamweaver开始编程的,在我一开始接触前端行业的时候官方版本是需要收费的,当然那时的你也可以使用破解版,最近Dreamweaver新推出的版本是Dreamweaver CC 2017,貌似是免费的,具体我也没有去下载,你可以试试哦!好长时间不用了。但是需要使用 Adobe ID 登录,如果您没有 Adobe ID,注册即可。
注:注意阅读注册协议即可;
按着步骤下载安装即可;
安装完成之后就是这样的了;
管理站点-建立个人项目空间(仓库)
界面是这样的:

在抛弃了Dreamweaver之后我又使用了HBuilder编辑器。HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
推荐Hbuilder:国产免费,适合新手,mac和win版本都有,不需要太多的配置可以直接使用,语法提示很齐全,编写html页面时可以直接显示页面内容,也可以用浏览器直接打开当前编写的这个页面,查看页面效果。
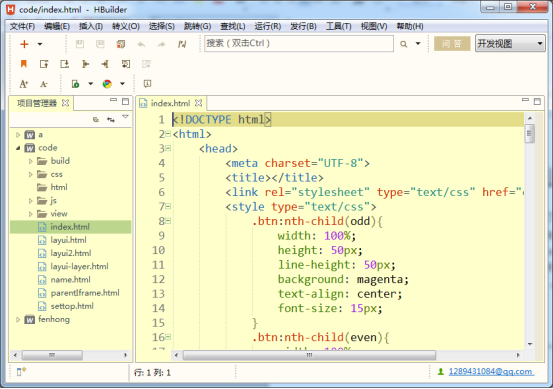
它的界面是这样的:

更多关于HBuilder的内容可以到hbuilder官方网站学习。值得提醒的是hbuilder的代码提示功能是十分强大的。
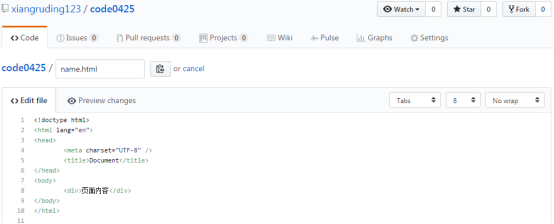
上次提到GitHub这个集新手和大神为一体的网站。没错,它本身也附带了一个简单的在线代码编辑器,颜色标注和代码排版等功能齐全。显示的大概效果如下:

效果还是不错的。每次修改别忘了commit哦!
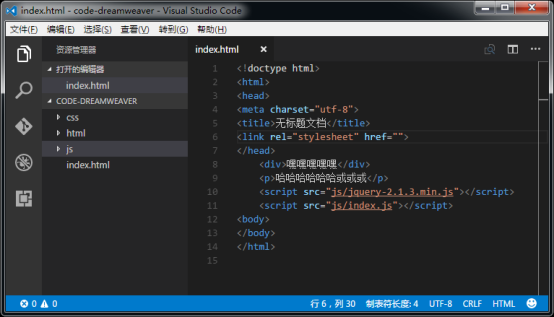
之前听到同事提到最多的编辑器就是微软最新的Visual Studio Code开源编辑器了。这款编辑器以自己的模块化作为卖点,各种主题和插件很多,也很实用。界面如下:

这款编辑器的界面不是很有特色,但是满满的都是Visual Studio的影子,可它的整体体验非常好,包括界面,效率以及代码的可读性都是非常优质的。这里要着重说的也是我用的比较多的功能,就是Visual Studio Code自带的格式化代码功能。这项功能在HTML里可能不是最有用(把我辛辛苦苦写在后面的注释全部换行了,根本看不见),但是CSS和JavaScript的使用效果极佳。有时候你是复制粘贴其他地方的代码,或者是代码比较乱自己都看不清楚哪个标签对应哪个标签的时候,只需要轻轻右键—Format Code(格式化代码)或者使用快捷键Alt+Shift+F就可以让代码变得干净易读。这点在之后要介绍的Atom编辑器中没有自带,但是仍然有扩展程序可以支持。另一个很有用的功能就是“Change All Occurrences”(改变所有同样的文字[更改所有匹配项])。
比如说,你在写JavaScript时突然想重命名一个变量,或者一个函数,怎么办?这个名字在你的代码中被使用了千万次,你总不见得去一个一个重命名吧?这时候只需要选中一个变量,然后按下Ctrl+F2(或者右键找到Change All Occurrences)就可以同时编辑整个文档里的同类数据。如下图:

Visual Studio Code就告一段落了,在讲我最近在捣鼓的Atom之前,先带过两个不得不说,但我又没怎么使用的编辑器:一就是大家都知道的Notepad++。Notepad++是一个可谓全能的编辑器,各种功能齐全,主要可以用来代替Windows自带记事本。但是感觉插件系统不是很完善,导致部分功能缺失。界面如下:

特别想说一句,之前认识的一个王老师在教学的时候用的基本就是Notepad++了。可能是因为便捷吧,也没有很多复杂的插件需要安装,所以第一印象还是非常好的,本人也是这种态度,所以时不时还是会用的哦。
第二个我要带过的就是Sublime Text。
概念:
Sublime Text是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的Python API,Goto功能,即时项目切换,多选择,多窗口等。2012年6月26日推出的版本Sublime Text 2.0,与之前版本相比主要有较大的改善:支持Retina视网膜屏、快速跳到下一个、文本拖放等。在这里介绍是因为这款软件的速度很快,功能性也很全。我不怎么使用的原因是因为收费,好像直接购买要70美金吧……!
它的界面如下:

sublime Text2解说视频:http://v.youku.com/v_show/id_XMzU5NzQ5ODgw.html
特别想说的是Sublime Text的插件功能很强大。需要自己下载插件安装包来实现!
插件举例:Sublime Text汉化包、代码提示等等快捷键。
Sublime Text汉化包安装:http://www.cnblogs.com/kingwell/archive/2012/11/22/2782991.html
最后就是我在最近开始使用的一款开源编辑器,Atom,也是出自GitHub大神爸爸们之手。这软件我一拿到手就爱上了它的外观——在使用了将近半年的Visual Studio Code之后我发现上手Atom非常简单(毕竟Sublime,Visual Studio Code和Atom的操作习惯和界面高度相似),因为它和Visual Studio Code非常接近,只是听说Atom好像是一个WebApp打包出来的。Atom最大的问题就是不稳定,虽然我现在在用Beta版本,但是哪怕我在用稳定版,也会碰到程序突然闪退的问题(没错,闪退)。虽然好像数据不会掉,但是也是一件麻烦事不是吗?
除了外观之外,Atom让我非常满意的还有它的Preview HTML功能。这个功能可以在你编辑HTML代码的时候实时预览输出结果。我再Visual Studio Code上找了半天好像都没个方法,这里的插件Atom-html-preview可以做到这一功能(虽然Javascript和Ajax好像不能完整加载)。这个程序的Debug功能也是非常的实用(居然可以调试HTML我也是非常惊讶啊),具体各位去尝试一下也就明白我的意思了。
主代码界面是这样的:

插件界面是这样的:

Atom插件举例:
①Emmet
Web开发者必不可少的工具,据说是神器,强烈推荐
②color-picker
取色器
③minimap
推荐 就是Sublime右边那一竖块,显示缩小版的代码
④vim-mode
用过vim的都知道好,基本实现了大部分的功能,不过造成许多快捷键冲突,这也是其他编辑器不具备的功能
⑤git-plus
Git的插件与Sublime Text 的sublimegit功能基本一致
命令控制面板快捷键
MacOS快捷键:Cmd+Shift+H
Windows + Linux快捷键:Ctrl+Shift+H
⑥file-icons
让文件前面边好看点的图片
⑦docblockr
方便写代码注释
⑧autocomplete-plus
当输入的时候,提供可能的候选项
⑨atom-cht-menu
功能选项菜单与右键菜单汉化
汇总:
Dreamweaver
HBuilder
GitHub在线代码编辑
Visual Studio Code
Notepad++
Sublime Text 2
Atom
今天一共介绍了7种不同的编辑器。其中,Visual Studio Code,Sublime Text2,Atom,都是全平台的(包括Windows,Linux和Mac),Dreamweaver暂无Linux版本,Notepad++只有Windows。这些大大小小的公司和开发者开发的产品各有各的特点,当然以我一个小型Web开发者的使用习惯来看无法概括所有有意思的功能。编写代码的工具很多,每个人都有自己的喜好。无论你用哪个代码编辑器,用哪个编译器,我都想说,编程,永远是一种享受。