background: #00FF00 url(bgimage.gif) no-repeat fixed top;
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
- background-color:#fff; //规定要使用的背景颜色。
- background-position:center left; //规定背景图像的位置。
- background-size:length|percentage|cover|contain; //规定背景图片的尺寸。
- background-repeat:repeat; //规定如何重复背景图像。
- background-origin:padding-box|border-box|content-box;默认值是:padding-box//规定背景图片的定位区域。
- background-clip:border-box|padding-box|content-box;默认值是:border-box//规定背景的绘制区域。
- background-attachment:scroll|fixed|inherit; //设置背景图像是否固定或者随着页面的其余部分滚动。
- background-image:#ccc|url(../img/1.jpg); //规定要使用的背景图像。
如果不设置其中的某个值,也不会出问题,比如 background:#ff0000 url('smiley.gif'); 也是允许的。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
================================================================================
关于CSS3 线性渐变和径向渐变
资源链接:
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html
http://www.cnblogs.com/smile-ls/archive/2013/06/03/3115599.html
我的示例:
HTML:
<div id="bgcolor"></div>
CSS:
#bgcolor{ width: 1000px; height: 1000px; margin: 500px auto; /*有左上角到右下角的渐变*/ background: -moz-linear-gradient(left top,#f00, #00f); background: -o-linear-gradient(left top,#f00, #00f); background: -webkit-linear-gradient(left top,#f00, #00f); /*浏览器的兼容*/ background: linear-gradient(left top,#f00, #00f) repeat scroll 0% 0%; }
效果图:

解析:
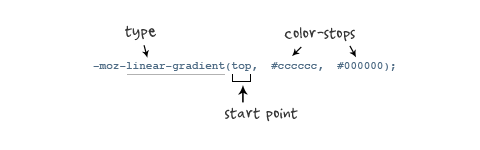
1、 -moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
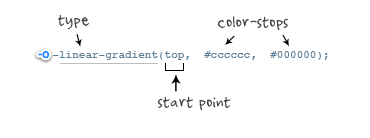
参数:其共有三个参数,第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

示例:background: -moz-linear-gradient( top,#ccc,#000);
效果:

2、
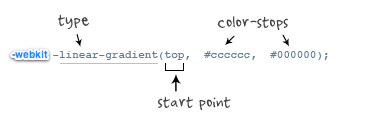
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
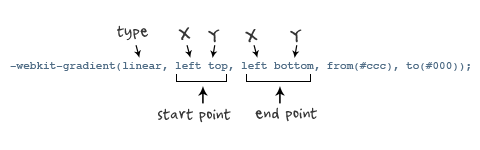
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则


示例:我们先来看一个老式的写法示例:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
效果:

接着我们在来看一下新式的写法:
-webkit-linear-gradient(top,#ccc,#000);
效果:

仔细对比,在 Mozilla 和 Webkit 下两者的学法都基本上一致了,只是其前缀的区别。
3、-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例:background: -o-linear-gradient(top,#ccc, #000);
效果 同上: