1.变量声明
1.JavaScript的变量名可以使用_、数字、字母、$组成,不能以数字开头。
2.声明变量使用var 变量名; 的格式来进行声明。例如: var name = "XiaoMing"
3.变量名区分大小写,推荐使用驼峰式命名规则。
4.ES6 新增了let命令,用于声明变量。但所声明的变量只在let命令所在代码块内有效。
5.ES6新增const用来声明常量,一旦声明,其值就不能改变。
console.log("年龄",age)
/*JS只有一种数字类型 不区分浮点型和整数型*/
var n1 = 18;
var n2 = 18.1;
var n3 = 18.45e2;
var n4 = NaN//NaN属性是代表非数字值的特殊值。
//字符串类型
var $ = "nv"
var s1 ='小强'
var s = s1+n1;//字符串拼接就用+号。
console.log(s1.length)
字符串常用方法:

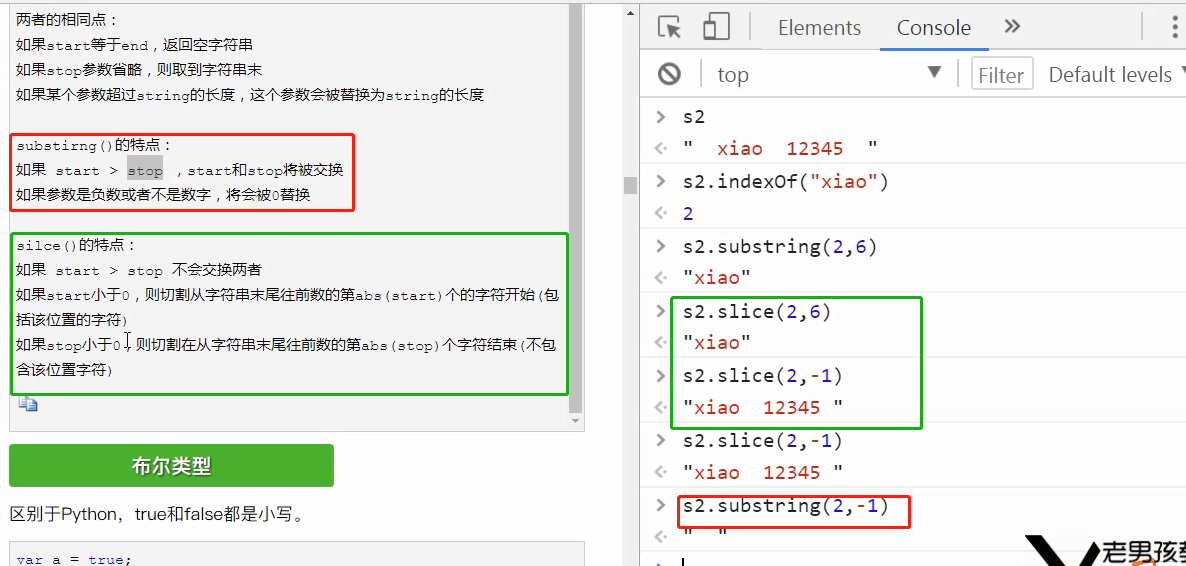
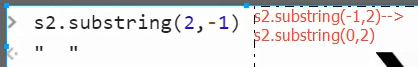
slicen和substring区别:

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) slice和substring的区别


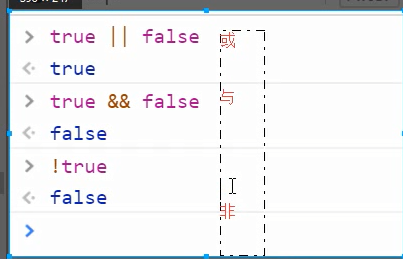
JS 的运算符与或非

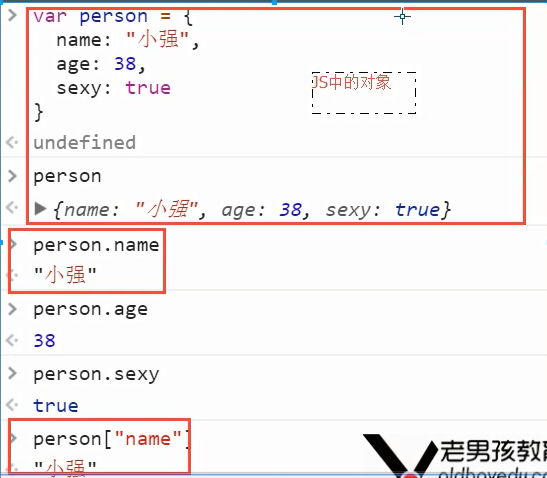
对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。

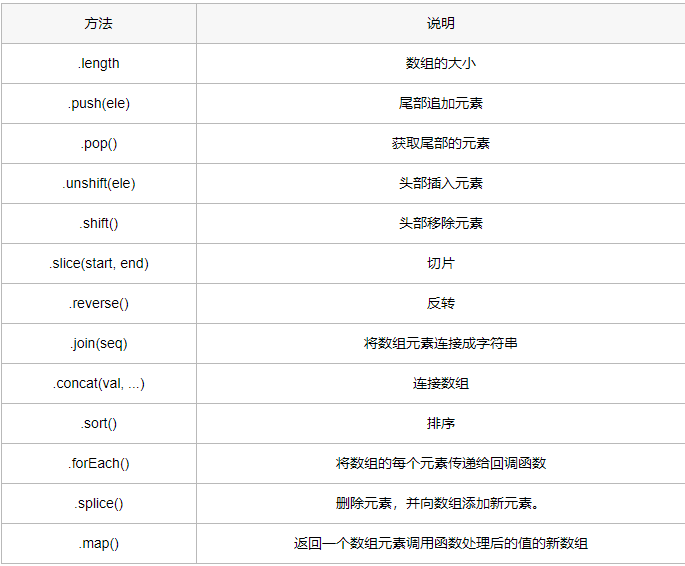
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
常见方法:

详情查看 https://www.cnblogs.com/liwenzhou/p/8004649.html。
