Javascript学习笔记
大多网页比如腾讯,百度云之类的需要登陆,用户输入账号密码就可以登陆,那么浏览器是如何获取用户的输入的呢?今天就记录一下操作表单。
操作表单与操作DOM是差不多的,表单本身也是一个DOM树,我们可以用JavaScript来获取用户输入的内容,或者对一个输入框设置新的内容。
下面是一些常用的HTML表单的输入控件:
<input type="text" id="" name=""> <input type="password" id="" name=""> <input type="radio" id="" name=""> <input type="checkbox" id="" name=""> <select> <input type="hidden" id="" name="">
可以看到type中的内容,分别有text,password,radio.checkbox,hidden等,还有比较特殊的select,这些都是获取用户输入的不同方法,并且区别用户输入的内容,就比如text接收的是一串文本,checkbox接收的是用户选定选项的内容。
对于<input>节点,我们是可以直接通过value获取用户输入值的,也可以直接设置初始值,比如说:
<input type="text" id="setting"> var enter = document.getElementById('setting'); enter.value;//用户的输入值 <input type="text" id="change"> var input = document.getElementById('change'); input.value = 'what the hell';//设置文本框内的内容
用户输入完之后,接下来我们就要用<form>元素中的submit()来提交表单,那么如何去提交一个表单呢,我们先要了解<form>元素的特性,它可以响应一个<button>的click事件,在JavaScript代码中提交表单,但它的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改。
我用了一种比较常见的格式,一个简单的注册页面,比如有用户名,密码,和重复密码三个输入框,并且用正则表达式去规定用户名和密码的格式,我写了以下代码来实现提交表单的过程:
<html> <form id="test-register" action="#" target="_blank" onsubmit="return checkRegisterForm()"> <p id="test-error" style="color:red">输入表单:</p> <p> 用户名: <input type="text" id="username" name="username"> </p> <p> 密码: <input type="password" id="password" name="password"> </p> <p> 重复密码: <input type="password" id="password-2"> </p> <p> <button type="submit">提交表单</button> <button type="reset">重置表单</button> </p> </form> <script> var checkRegisterForm = function () { var checkusername = document.getElementById('username'); var checkpassword = document.getElementById('password'); var checkpasswordrepeat = document.getElementById('password-2'); var check_user = /^w{6,10}$/ ; //用户名由6到10位任意数字和字母组合而成 var check_password = /^w{6,20}$/; //密码由6到20位任意数字和字母组合而成 if(!check_user.test(checkusername.value)) { alert('Username error'); return false; } if(checkpassword.value!==checkpasswordrepeat.value) { alert('password error'); return false; } alert('表单提交成功'); return true; } </script> <input type="color" value="#ff0000"> </html>
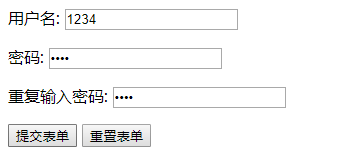
建立好就是这个样子:

我们先不按照格式来输入:

点击提交表单,网页上方会出现警告:

如果我们把账户和密码都按格式输入会出现:

这样下来我们就成功的提交了表单到服务端。此处有个重点要记住,没有name属性的<input>是无法提交的。
且不要以为ID和name是一样的,ID是不可重复的,name是可重复的。
以上就是简单的操作表单的总结,后继可能会加一些内容上去。
------------------------------------------------------------------------------