Javascript学习笔记
目前尝试利用javascript去对于一个浏览器对象完成一系列的访问及修改,
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。IE最新版为Edge。

对于IE浏览器,有些浏览器提供的对象中的属性兼容性是对版本有要求的,比如IE>8才能支持window对象中的innerWidth和innerHeight属性。
当然,目前我们经常使用的是谷歌浏览器,所以兼容性还是比较强的。
目前来回忆一下今天所学的浏览器对象的操作:
操作的浏览器的对象有:
一.window
首先是window对象,刚开始就提到了innerWidth和innerHeight属性,通过名称我们可以很容易看出,这就是浏览器内部的长和宽,内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
所以,我们可以通过 console.log 去访问控制台,获取当前窗口大小
console.log(window.innerWidth+' '+innerHeight);
当然,有内部宽高,也肯定有整体宽高
console.log(window.outerWidth+' '+window.outerHeight);
一般全屏后,浏览器的outerWidth属性就是你当前电脑屏幕的宽度,可以通过你的NVIDIA去观察一下。
二.navigator
navigator对象的作用一般是获取浏览器的基本信息,我们可以通过一下代码来获取浏览器的基本信息:
console.log('浏览器名称:' + navigator.appName);
console.log('浏览器版本:' + navigator.appVersion);
console.log('浏览器设置的语言: ' + navigator.language);
console.log('操作系统类型:' + navigator.platform);
console.log('浏览器设定的User-Agent字符串:' + navigator.userAgent);
谷歌浏览器的控制台是带有语法填补的,可以通过快捷键快速输入。
三.screen
顾名思义就是获取屏幕信息,一般是获取屏幕分辨率及颜色位数。
console.log(screen.width+' '+screen.height+' '+screen.colorDepth);
四.location
location对象一般用于获取浏览器的URL及URL各个部分的值:
console.log(location.href);//获取整个url
或者各部分信息:
location.protocol;//使用的协议 location.host;//主页 location.port;//当前url的端口号 location.pathname; //路径 location.search;//search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。 location.hash; //URL 的锚部分(从 # 号开始的部分)
五.document
深入学习我们会发现,HTML文档被浏览器解析后就是一棵DOM树,而document就是就是整个树的根节点,所以我们要访问其他节点都可以通过document来访问,最常用的查找就是ID和Tag Name.
用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
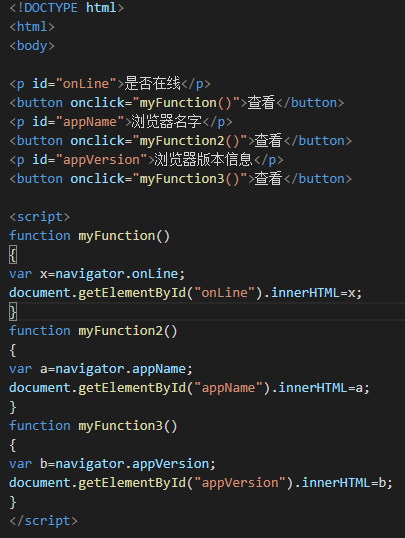
我写了个实例来测试:

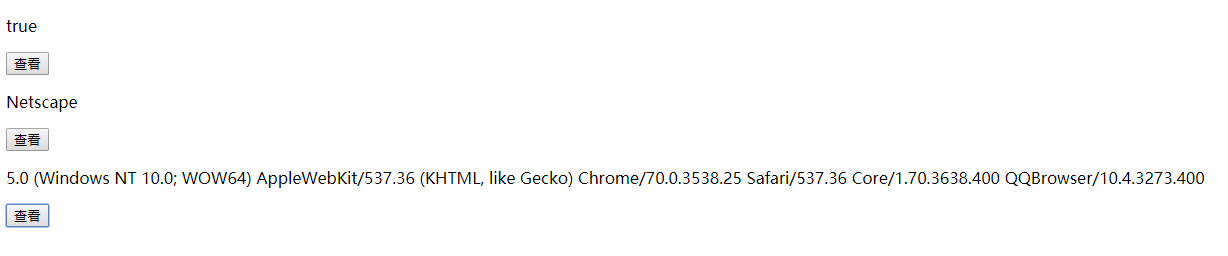
很明显,我通过document.getElementById来修改了相应ID的信息。这样,我们就可以很轻松的找到子节点并且进行修改:
修改节点前:

修改节点后:

当然我们也可以尝试用item()方法来获取其他信息:

或者用简单清晰明了的方法来表示:
<!DOCTYPE html> <html> <body>
<p id="demo">获得 body 元素首个子节点的名称。</p> <button onclick="myFunction()">点击</button> <script> function myFunction() { var x=document.getElementById("demo"); x.innerHTML=document.body.childNodes.item(0).nodeName; } </script> </body> </html>
可以自己去尝试一下。
document也有个改变比较直观的属性是title,这个title就是<title></title>,它可以动态改变,学过HTML的应该知道这是什么吧,所以可以去尝试一下改变页面的名字来玩玩。


尝试在控制台输入document.title = 'xxx';就可以了。
暂时就先记在这咯,下一个应该会去记忆一下操作表单获取用户输入的方法。
--------------------------------------------------------------------------------------------------------------------------------------
