Angular.js+Bootstrap实现表格分页
最近一直学习Angular.js,在学习过程中也练习了很多的Demo,这里先贴一下表格+分页。
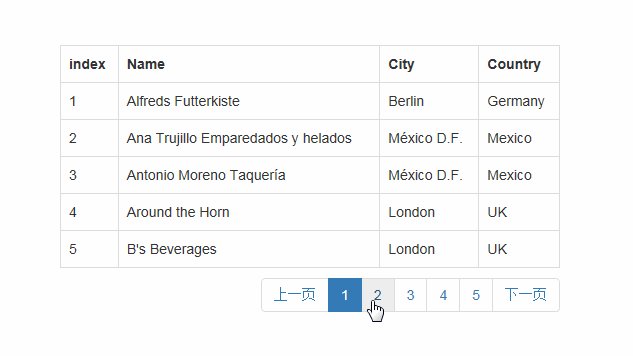
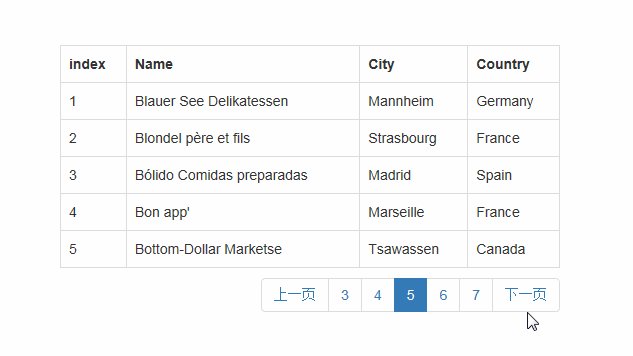
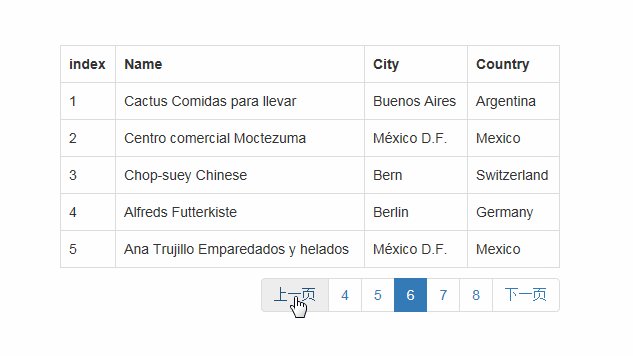
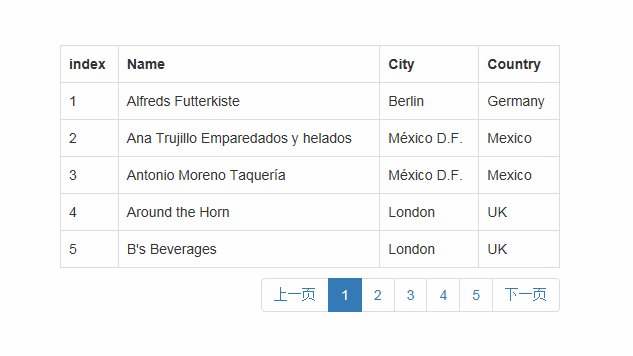
先上图看看最终结果:

不得不说Angular.js代码风格很受人欢迎,几十行代码清晰简洁的实现了上面的功能。
首先表格的数据源来自于,Server.js 点击下载。通过get取数后分页显示。
1.表格是通过ng-repeat来展示的,代码如下:
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
$index是repeat的默认参数。表格的列头是通过数据源(json)的第一行循环取的key值。当然要是Bootstrap要指定table的Class是table table-bordered。
2.分页是也是用ng-repeat,不得不说ng-repeat是常用指令。分页代码如下:
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
这里用了ng-click事件指令。还用到ng-class指令
ng-class="{active: isActivePage(page)}"
上面的代码是为了分页选中的样式。
这个表格加分页是假分页,从后端取一次数据,通过不同的分页显示json的筛选数据。
具体代码+注释:
1 <!-- 新 Bootstrap 核心 CSS 文件 --> 2 <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"> 3 <style> 4 #divMain { 5 width: 500px; 6 margin: 0 auto; 7 margin-top: 100px; 8 } 9 nav { 10 position: relative; 11 width:100%; 12 height: 50px; 13 } 14 .pagination { 15 right: 0px; 16 position: absolute; 17 top: -30px; 18 } 19 nav li { 20 cursor: pointer; 21 } 22 </style> 23 <div id="divMain" ng-app="myApp" ng-controller="myCtrl"> 24 <table class="table table-bordered"> 25 <tr> 26 <th>index</th> 27 <th ng-repeat="(x,y) in items[0]">{{ x }}</th> 28 </tr> 29 <tr ng-repeat="x in items"> 30 <td>{{ $index + 1 }}</td> 31 <td ng-bind="x.Name"></td> 32 <td ng-bind="x.City"></td> 33 <td ng-bind="x.Country"></td> 34 </tr> 35 </table> 36 <nav> 37 <ul class="pagination"> 38 <li> 39 <a ng-click="Previous()"> 40 <span>上一页</span> 41 </a> 42 </li> 43 <li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" > 44 <a ng-click="selectPage(page)" >{{ page }}</a> 45 </li> 46 <li> 47 <a ng-click="Next()"> 48 <span>下一页</span> 49 </a> 50 </li> 51 </ul> 52 </nav> 53 </div> 54 <script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script> 55 <script type="text/javascript"> 56 var app = angular.module("myApp", []); 57 app.controller("myCtrl", function ($scope, $http) { 58 $http.get("Service.js").then(function (response) { 59 //数据源 60 $scope.data = response.data.records; 61 //分页总数 62 $scope.pageSize = 5; 63 $scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数 64 $scope.newPages = $scope.pages > 5 ? 5 : $scope.pages; 65 $scope.pageList = []; 66 $scope.selPage = 1; 67 //设置表格数据源(分页) 68 $scope.setData = function () { 69 $scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通过当前页数筛选出表格当前显示数据 70 } 71 $scope.items = $scope.data.slice(0, $scope.pageSize); 72 //分页要repeat的数组 73 for (var i = 0; i < $scope.newPages; i++) { 74 $scope.pageList.push(i + 1); 75 } 76 //打印当前选中页索引 77 $scope.selectPage = function (page) { 78 //不能小于1大于最大 79 if (page < 1 || page > $scope.pages) return; 80 //最多显示分页数5 81 if (page > 2) { 82 //因为只显示5个页数,大于2页开始分页转换 83 var newpageList = []; 84 for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) { 85 newpageList.push(i + 1); 86 } 87 $scope.pageList = newpageList; 88 } 89 $scope.selPage = page; 90 $scope.setData(); 91 $scope.isActivePage(page); 92 console.log("选择的页:" + page); 93 }; 94 //设置当前选中页样式 95 $scope.isActivePage = function (page) { 96 return $scope.selPage == page; 97 }; 98 //上一页 99 $scope.Previous = function () { 100 $scope.selectPage($scope.selPage - 1); 101 } 102 //下一页 103 $scope.Next = function () { 104 $scope.selectPage($scope.selPage + 1); 105 }; 106 }); 107 }) 108 </script>
非原创,转自:http://www.cnblogs.com/cyclone77/p/5381278.html