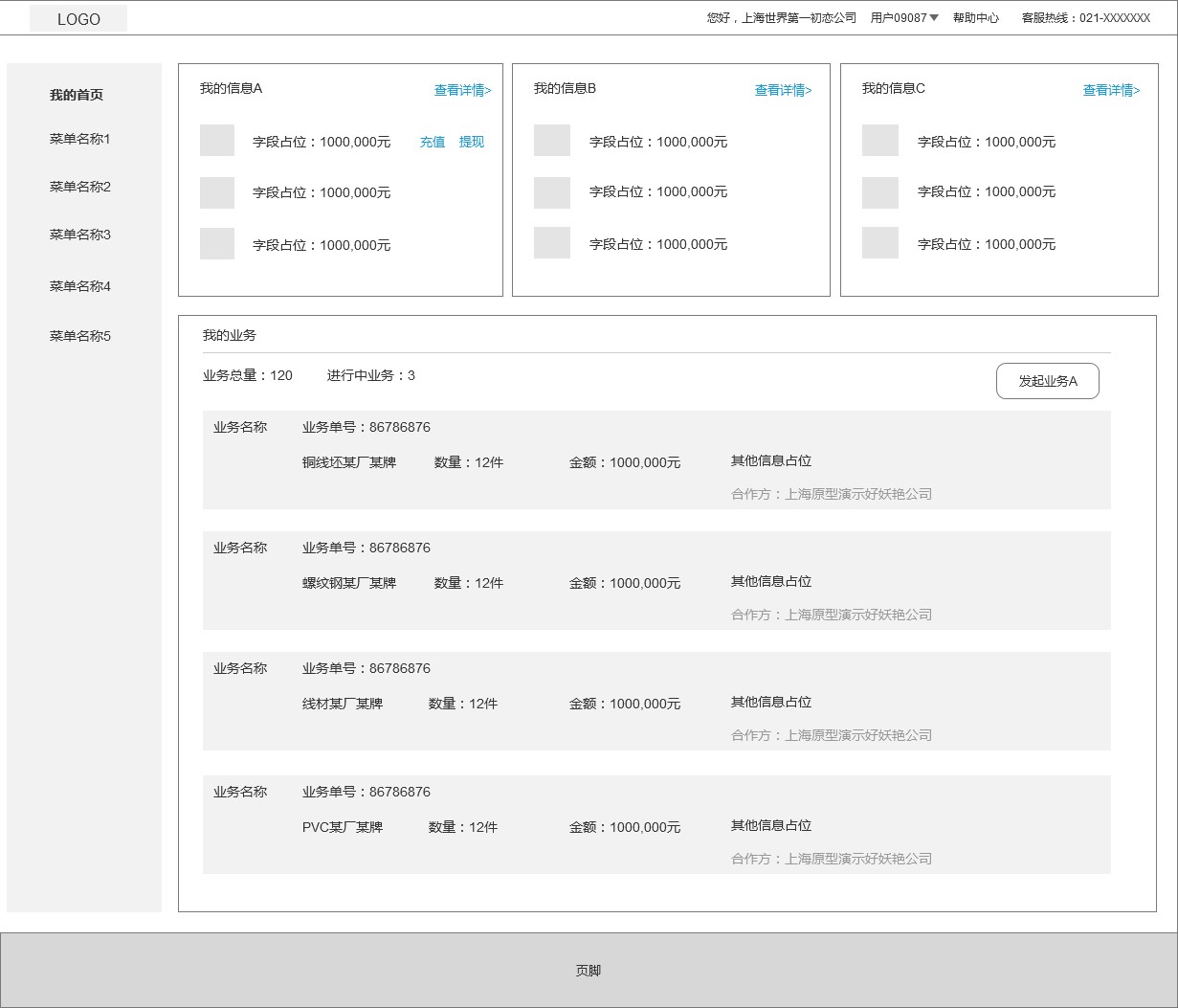
1. 原型

http://www.woshipm.com/pmd/702100.html
http://www.woshipm.com/tag/%E5%8E%9F%E5%9E%8B%E5%9B%BE
2. 主流程图
3. 操作流程图
4. 泳道图
5. 产品设计说明书
Functional Specifications Document,功能详细说明。有一点像“概要设计”,这步就开始往开发衔接了,产品UI、业务逻辑的细节都要确定,细化文档并保持更新。相应的,有很多内容,比如表结构设计,要由项目经理来编写了。
功能规格文档(FSD)把焦点集中在实现,定义产品功能需求的全部细节。FSD可能通过一张张的截屏和一条条功能点来定义产品规格。这是一份可以直接让工程师创建产品的文档。与MRD和PRD侧重于以市场需要和产品角度看需求不同,FSD把重点放在了以表格形式定义产品细节,再让工程师实现这些细节。FSD也可能包括完整的屏幕截图和UI设计细节。FSD通常是由拥有产品分析师,工程领导或者项目经理头衔的人撰写的
PSD
Product Specifications Document,产品规格文档(PSD)是一个较不流行的缩写,但是在有这样一个文档的机构中,它大体和上面描述的功能规格文档(FSD)相同。
- 文档概述
- 业务场景描述:场景图、文字
- 系统流程描述:系统流程图、流程节点表
- 系统逻辑描述:改动逻辑整理表(若有)、新增逻辑整理表及描述、其他补充逻辑
- 产品规则:编码规则(例如合同编码规则、订单编码规则)+费用计算规则+其他规则
- 主界面设计说明:主要界面原型图、对应原型界面描述
1、编写文档概述(非必写)
文档概述一般包括网站背景、系统简介、手册应用对象、专业名词及缩写解释、软硬件环境、版权声明等。
2、 撰写操作说明
(1)拆分流程
按照主流程进行顺序,依次划分出若干个子模块。例如注册登录流程、认证开户流程、资产登记流程等等,至于异常情况处理可单独汇总为一个模块,好处是方便查找,也可视情况分布在其他流程中,融合到实际操作场景里。
(2)分解功能点
对子模块按照操作顺序拆分出主要功能点。
(3)配图及文字说明
- 配图:截取流程中依次会跳转到的页面(重要的提示弹框也可以截取),将该页需操作的区域或元件用红框框出。在同一页面不同位置进行连续操作,可用箭头指引。截取的图最好进行图注,一是可以让使用者查找时快速定位,而是方便理解当前页面用途。
- 文字说明:写清楚当前处于哪个页面,需要进行哪个(些)操作(若需更详细也可对该操作要求进行讲解,例如必填/非必填等),操作完成后相关流程会进入什么状态,接下来会进入哪个页面。重要提示可用醒目的红字标出。


