1、SCNLight简介
用于添加光源,连接到一个节点照亮现场,可以给场景添加不同的灯光,模拟逼真的环境。
2、四种灯光的简介
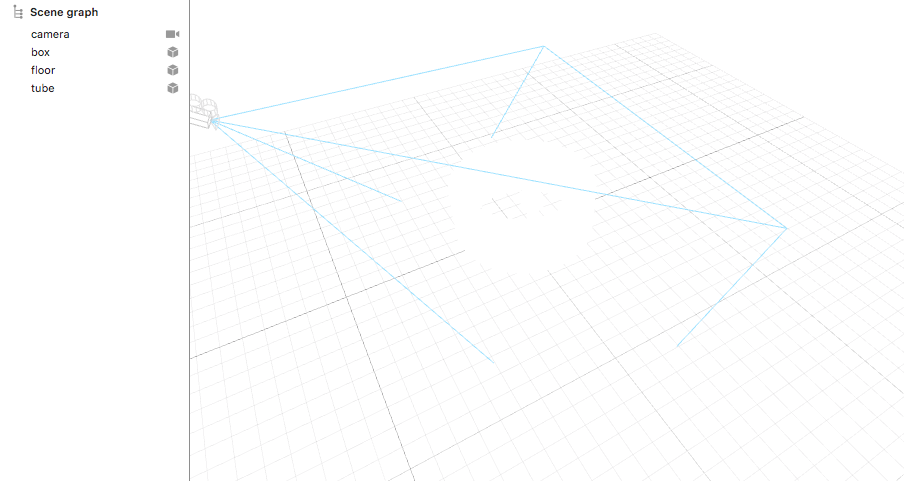
添加一个box立方体、一个tube圆柱管道和一个地板floor,没有灯光的时候物体都是白色的模型图:

四种灯光分别为环境光、全方位光、定向光和点光源,另外还有一个光域网和荧光探针。添加不同灯光后效果如下:
//灯光类型 枚举 @property(nonatomic, copy) SCNLightType type;
FOUNDATION_EXTERN SCNLightType const SCNLightTypeAmbient; // 环境光(Ambient light):环境光源是控制场景整体亮度的源头。 FOUNDATION_EXTERN SCNLightType const SCNLightTypeOmni; // 全方位光(Omni light):白天天空中的明亮的光芒 - 太阳 - 基本上是全能的光 FOUNDATION_EXTERN SCNLightType const SCNLightTypeDirectional; // 定向光(Directional light):这种类型在特定方向发射平行光线。 FOUNDATION_EXTERN SCNLightType const SCNLightTypeSpot; // 点光源(Sopt light):这种类型的光也是定向的,但是光从空间中的单个点发射并且以锥形展开。 FOUNDATION_EXTERN SCNLightType const SCNLightTypeIES API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); // 光域网是一种关于光源亮度分布的三维表现形式,存储于IES文件当中。https://baike.baidu.com/item/%E5%85%89%E5%9F%9F%E7%BD%91/86200?fr=aladdin FOUNDATION_EXTERN SCNLightType const SCNLightTypeProbe API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); // 荧光探针https://baike.baidu.com/item/%E8%8D%A7%E5%85%89%E6%8E%A2%E9%92%88/2698663
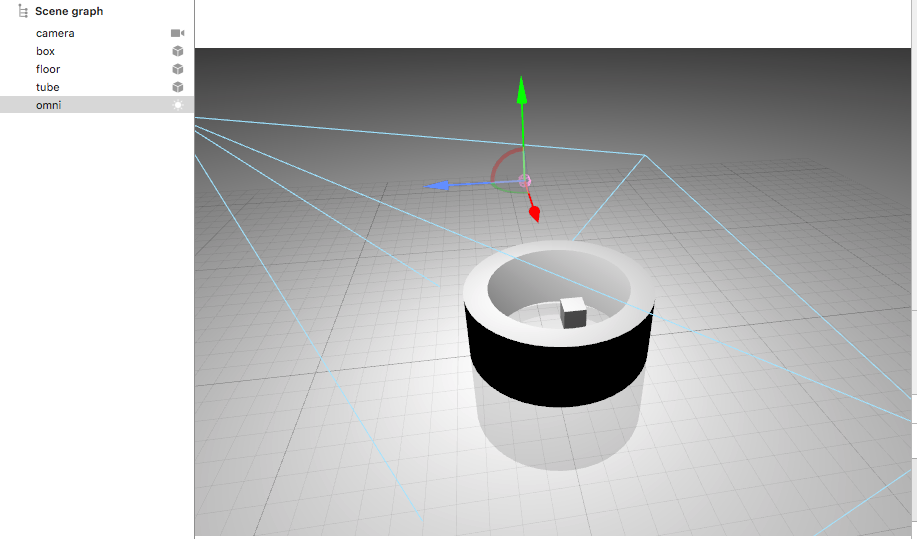
- 全方位光(SCNLightTypeOmni):例如太阳。(1》在原来模型基础上添加一个全方位光效果图白色!)

- 环境光(SCNLightTypeAmbient):用于控制场景整体亮度的源头。注意环境光需要在添加其他光源后才会有效果!(2》在原来全方位光基础上添加一个环境光海洋蓝效果图!)

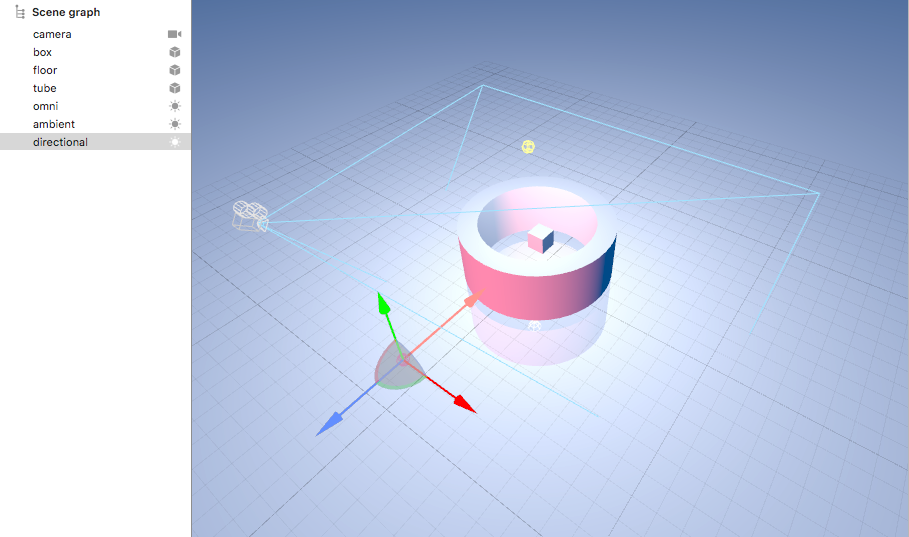
- 定向光(SCNLightTypeDirectional):光线平行如射线一样。(3》在以上基础上添加一个定向光橙红色效果图!)
- 注意橙红色箭头就是光的发射方向

- 点光源(SCNLightTypeSpot):单个点发射并且以锥形展开。将其用于更集中的光源,如在一架疯狂的夜总会追逐场景中,警方直升机正在跟踪逃离劫匪的汽车。(4》去除其它灯光添加点光源红色效果图)

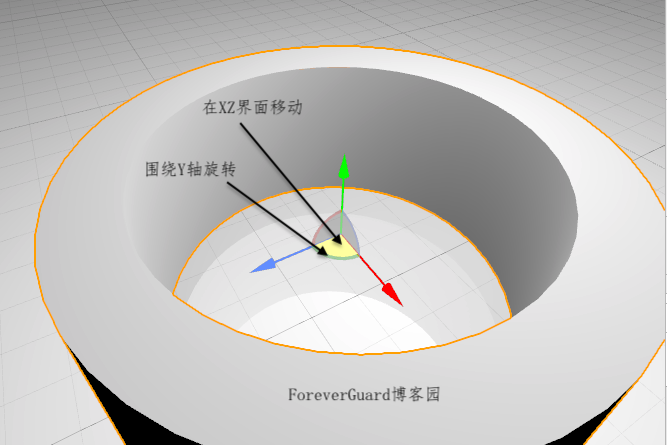
- 附:关于灯光坐标简单说明

- 1、被选中时变为黄色;
- 2、X轴-红色箭头、Y轴-绿色箭头、Z轴-蓝色箭头(右手法则);
- 3、屏幕移动选中夹角区域,旋转就选中夹角区域的边线;
3、其它API简介
- 初始化
//初始化 + (instancetype)light;
- 修改灯光光的外观
//灯光类型 枚举 @property(nonatomic, copy) SCNLightType type; //灯光颜色 @property(nonatomic, retain) id color; //色温 //开尔文温度。渲染器将光的颜色乘以光的温度所产生的颜色。默认为6500(纯白色)。可以做成动画。 @property(nonatomic) CGFloat temperature API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); //光亮强度,光通量 //这种强度被用来调节光的颜色。当与以物理为基础的材料一起使用时,它对应于光的光通量,在lumens(lm)中表示。默认为1000。可以做成动画。 @property(nonatomic) CGFloat intensity API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0)); //描述光探测器各个方向的估计照明环境的数据。 //目前球面谐波仅由光探针(SCNLightTypeProbe)支持。数据是27个32位浮点值的数组,包含三个与红、绿和蓝色系数对应的非交叉数据集。 @property(nonatomic, copy, readonly) NSData *sphericalHarmonicsCoefficients API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0));
- 管理灯光属性
//灯光名字 @property(nonatomic, copy, nullable) NSString *name;
- 管理光衰减
//光的强度开始减弱的距离。可以做成动画。 //只使用类型点光源SCNLightTypeSpot和全方位光源SCNLightTypeOmni,默认为0 @property(nonatomic) CGFloat attenuationStartDistance API_AVAILABLE(macos(10.10)); //光的强度被完全削弱的距离 //只使用类型点光源SCNLightTypeSpot和全方位光源SCNLightTypeOmni,默认为0 @property(nonatomic) CGFloat attenuationEndDistance API_AVAILABLE(macos(10.10)); //指定起始和结束衰减距离之间的衰减。0表示一个常数衰减,1个线性衰减,2个二次衰减 ////只使用类型点光源SCNLightTypeSpot和全方位光源SCNLightTypeOmni,默认为2,可动画 @property(nonatomic) CGFloat attenuationFalloffExponent API_AVAILABLE(macos(10.10));
- 管理聚光灯的范围
//可以用一个位置和方向(从包含光线的节点)和一个指定圆锥宽度的角度来定义聚光灯的锥形照明区域。此外,照明区域可以顺利地从充分照明过渡到没有照明。这个属性决定了整个照明区域的宽度。 //默认值为0.0,指定只有聚光灯照明的区域的中心被完全照亮。 @property(nonatomic) CGFloat spotInnerAngle API_AVAILABLE(macos(10.10)); //这个属性决定了转换区域的宽度。默认值是45.0。 @property(nonatomic) CGFloat spotOuterAngle API_AVAILABLE(macos(10.10)); //在摄影和舞台灯光的术语中,gobo(也被称为flag或cookie)是一个模板、凝胶或其他放置在光源前的物体,形成或着色光束。 //通过更改永久分配给该属性的对象的内容属性来改变聚光灯的外观。与其他材质属性一样,您可以使用一个颜色或图像,或者一个包含动画内容的核心动画层,作为一个照明gobo。 //此属性仅适用于类型属性为spot的灯。 @property(nonatomic, readonly, nullable) SCNMaterialProperty *gobo API_AVAILABLE(macos(10.9));
- 管理光线投射的阴影
//是否支持投射阴影 //仅支持灯光类型的点光源SCNLightTypeSpot和定向光SCNLightTypeDirectional @property(nonatomic) BOOL castsShadow; //指定接收器的阴影的颜色(CGColorRef或NSColor)。默认为黑色。可以做成动画。 //在iOS 9或之前的macOS 10.11或更早的时候,默认为黑色50%透明。 @property(nonatomic, retain) id shadowColor; //指定用于渲染接收方阴影的示例半径。默认值是3.0。可以做成动画 @property(nonatomic) CGFloat shadowRadius; //指定阴影映射的大小。 //阴影图越大,阴影越精确,但计算越慢。如果设置为{0,0},则自动选择阴影映射的大小。默认为{ 0 }。 @property(nonatomic) CGSize shadowMapSize API_AVAILABLE(macos(10.10)); //指定每个片段的样本数目,以计算阴影映射。默认值为0。 //在macOS 10.11或更早的时候,shadowSampleCount默认为16。在iOS 9或之前,默认为1.0。 //在macOS 10.12、iOS 10和更大的版本中,当shadowSampleCount设置为0时,根据平台选择默认的样本计数。 @property(nonatomic) NSUInteger shadowSampleCount API_AVAILABLE(macos(10.10)); //指定用于投射阴影的模式。默认为SCNShadowModeForward。 @property(nonatomic) SCNShadowMode shadowMode API_AVAILABLE(macos(10.10)); /*! 枚举SCNShadowMode @abstract 投射阴影的模式 当阴影模式设置为SCNShadowModeForward时,在计算光照时计算阴影。在这种模式下,只有阴影颜色的阿尔法分量用来改变照明的贡献。 当阴影模式设置为SCNShadowModeDeferred阴影时,应用作为一个post过程。阴影是混合在最终的图像上,可以是任意的颜色。然而,大部分的时间效率都不如SCNShadowModeForward,除非一个场景有很多的透支。 当阴影模式被设置为SCNShadowModeModulated,光不再照亮场景,它只投射阴影。因此设置浅色没有效果。在这种模式下,gobos扮演了一个影子投影仪的角色:gobo图像是通过阴影接收器的片段来调制的。典型的用法是使用一个径向渐变(黑色到白色)的图像,它被投射到一个字符(并且使用光和节点的categoryBitMask来将字符从阴影接收器中排除)。 */ typedef NS_ENUM(NSInteger, SCNShadowMode) { SCNShadowModeForward = 0, SCNShadowModeDeferred = 1, SCNShadowModeModulated = 2 } API_AVAILABLE(macos(10.10)); //应用于阴影的修正量 //它乘以一个实现特定的值,以创建一个恒定的深度偏移量。默认为1.0 @property(nonatomic) CGFloat shadowBias API_AVAILABLE(macos(10.10)); //指定用于从定向光渲染到阴影映射的正投影。默认为1。 //仅支持灯光类型的定向光SCNLightTypeDirectional @property(nonatomic) CGFloat orthographicScale API_AVAILABLE(macos(10.10)); //指定光和表面之间的最小距离投射阴影。 //如果一个表面比这个最小距离更接近光,那么表面就不会被遮蔽。接近值必须与零不同。可以做成动画。默认为1。 @property(nonatomic) CGFloat zNear API_AVAILABLE(macos(10.10)); //指定光和可见表面之间的最大距离投射阴影。 //如果一个表面离光远超过这个最大距离,那么表面就不会被遮蔽。可以做成动画。默认为100。 @property(nonatomic) CGFloat zFar API_AVAILABLE(macos(10.10));
- 选择要被灯光照亮的节点
//确定将由接收者点亮的节点类别。默认设置为所有位集。它定义了这个光属于哪个类别。 @property(nonatomic) NSUInteger categoryBitMask API_AVAILABLE(macos(10.10));
- 设置IES文件
//指定要确定形状、方向和光照强度的IES文件。默认为零。 @property(nonatomic, retain, nullable) NSURL *IESProfileURL API_AVAILABLE(macos(10.12), ios(10.0), tvos(10.0));
- 其它属性
//指定阴影映射投影是否应该由用户自动或手动完成。默认值为YES。 @property(nonatomic) BOOL automaticallyAdjustsShadowProjection API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0)); //指定接收光的阴影不被计算的视点的最大距离。默认为100.0。 @property(nonatomic) CGFloat maximumShadowDistance API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0)); //当启用时,只渲染阴影脚轮的背面。默认为没有。 @property(nonatomic) BOOL forcesBackFaceCasters API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0)); //使用主渲染的样本分布,以更好地适应阴影效果。默认为没有。 @property(nonatomic) BOOL sampleDistributedShadowMaps API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0)); //指定将为接收光计算的不同阴影映射的数量。默认为1。最大的是4。 @property(nonatomic) NSUInteger shadowCascadeCount API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0)); //指定在线性分割(0)和对数分割(1)之间插值的一个因子。默认值为0.15。 @property(nonatomic) CGFloat shadowCascadeSplittingFactor API_AVAILABLE(macos(10.13), ios(11.0), tvos(11.0), watchos(4.0));