1、相关属性
Android的按钮有Button和ImageButton(图像按钮),Button extends TextView, ImageButton extends ImageView!
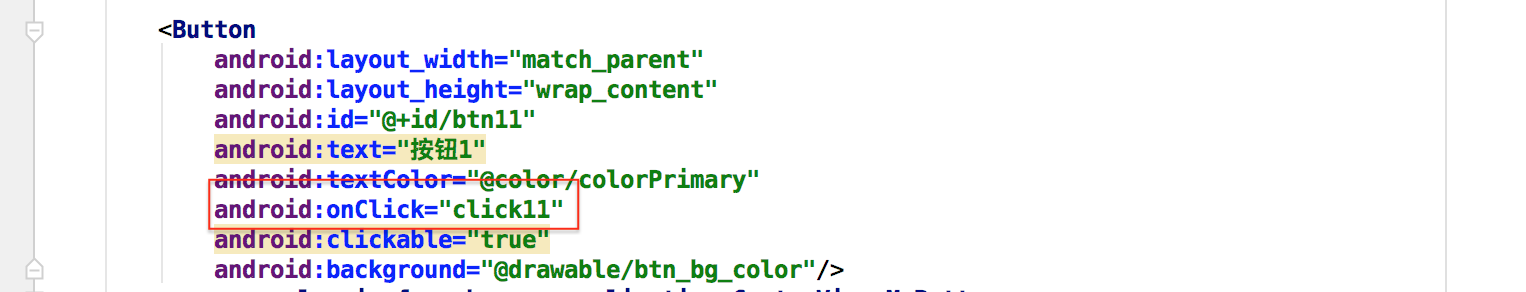
android:layout_width="match_parent" //宽度
android:layout_height="wrap_content" //高度
android:id="@+id/btn11" //id
android:text="按钮1" //按钮文本
android:textColor="@color/colorPrimary" //文本颜色
android:onClick="click11" //点击事件
android:clickable="true" //是否可点击
android:background="@drawable/btn_bg_color" //背景色
2、关于按钮的点击事件
布局文件xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".LoginActivity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn11" android:text="按钮1" android:textColor="@color/colorPrimary" android:onClick="click11" android:clickable="true" android:background="@drawable/btn_bg_color"/> <com.example.xianfengzhang.myapplication.CustomView.MyButton android:layout_width="match_parent" android:layout_height="64dp" android:id="@+id/btn22" android:textColor="@color/colorPrimary" android:scaleType="center" />
</LinearLayout>
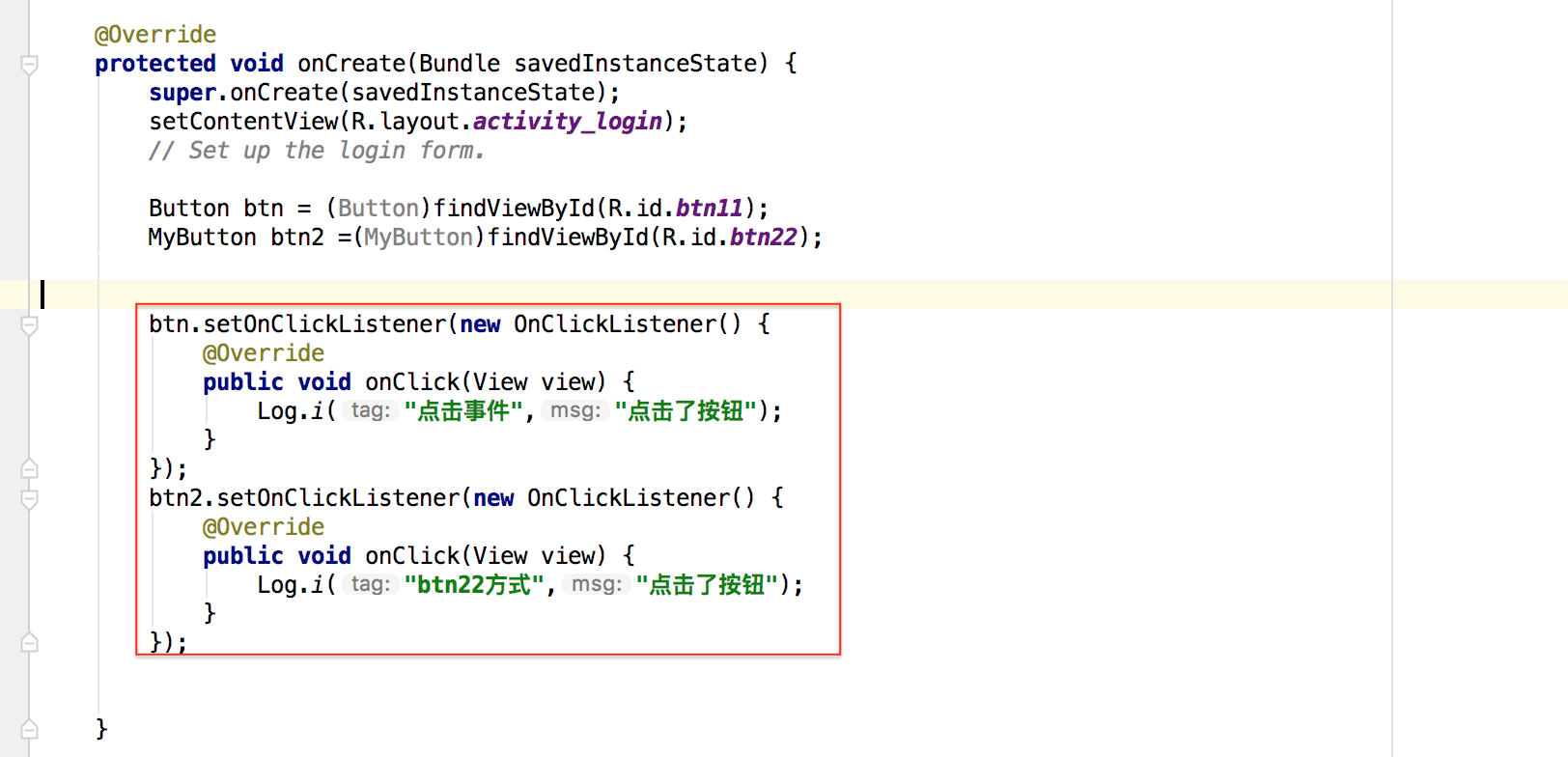
java文件(包括三种点击事件)
public class LoginActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); // Set up the login form. Button btn = (Button)findViewById(R.id.btn11); MyButton btn2 =(MyButton)findViewById(R.id.btn22); btn.setOnClickListener(this); btn2.setOnClickListener(this); btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { Log.i("点击事件","点击了按钮"); } }); btn2.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { Log.i("btn22方式","点击了按钮"); } }); } public void onClick(View view){ switch (view.getId()){ case R.id.btn11: Log.i("btn11方式","点击了按钮"); break; case R.id.btn22: Log.i("btn22方式","点击了按钮"); break; } } public void click11(View v){ Log.i("指定onClick属性方式","点击了按钮"); } }
根据执行优先级和耦合度排序
1)使用activity继承View.OnClickListener单击事件监听类,由activity实现OnClick(View view)方法,在OnClick(View view)方法中用switch-case对不同id代表的button进行相应的处理:

2)通过内部类setOnClickListener实现:

3)设置Button的onClick点击方法名:

在activity中实现方法:

3、MyButton自定义文件
package com.example.xianfengzhang.myapplication.CustomView; import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.os.SystemClock; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.ViewConfiguration; import android.widget.ImageButton; /** * Created by xianfengzhang on 2017/12/20. */ @SuppressLint("AppCompatCustomView") public class MyButton extends android.support.v7.widget.AppCompatImageButton { private static final int INVALIDATE_DURATION = 15; //每次刷新的时间间隔 private static int DIFFUSE_GAP = 10; //扩散半径增量 private static int TAP_TIMEOUT; //判断点击和长按的时间 private int viewWidth, viewHeight; //控件宽高 private int pointX, pointY; //控件原点坐标(左上角) private int maxRadio; //扩散的最大半径 private int shaderRadio; //扩散的半径 private Paint bottomPaint, colorPaint; //画笔:背景和水波纹 private boolean isPushButton; //记录是否按钮被按下 private int eventX, eventY; //触摸位置的X,Y坐标 private long downTime = 0; //按下的时间 public MyButton(Context context) { super(context); } public MyButton(Context context, AttributeSet attrs){ super(context, attrs); initPaint(); TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();//获取长按时间 } private void initPaint(){ colorPaint = new Paint(); bottomPaint = new Paint(); colorPaint.setColor(Color.WHITE); bottomPaint.setColor(Color.GRAY); } @Override public boolean onTouchEvent(MotionEvent event){ switch (event.getAction()){ case MotionEvent.ACTION_DOWN: if (downTime == 0) downTime = SystemClock.elapsedRealtime(); eventX = (int)event.getX(); eventY = (int)event.getY(); countMaxRadio(); isPushButton = true; postInvalidateDelayed(INVALIDATE_DURATION); break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: if (SystemClock.elapsedRealtime() -downTime <TAP_TIMEOUT){ DIFFUSE_GAP = 30; postInvalidate(); }else { clearData(); } break; } return super.onTouchEvent(event); } @Override protected void dispatchDraw(Canvas canvas) { super.dispatchDraw(canvas); if(!isPushButton) return; //如果按钮没有被按下则返回 //绘制按下后的整个背景 canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint); canvas.save(); //绘制扩散圆形背景 canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight); canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint); canvas.restore(); //直到半径等于最大半径 if(shaderRadio < maxRadio){ postInvalidateDelayed(INVALIDATE_DURATION, pointX, pointY, pointX + viewWidth, pointY + viewHeight); shaderRadio += DIFFUSE_GAP; }else{ clearData(); } } private void countMaxRadio() { if (viewWidth > viewHeight) { if (eventX < viewWidth / 2) { maxRadio = viewWidth - eventX; } else { maxRadio = viewWidth / 2 + eventX; } } else { if (eventY < viewHeight / 2) { maxRadio = viewHeight - eventY; } else { maxRadio = viewHeight / 2 + eventY; } } } private void clearData(){ downTime = 0; DIFFUSE_GAP = 10; isPushButton = false; shaderRadio = 0; postInvalidate(); } // 在控件大小发生改变时调用。所以这里初始化会被调用一次 // 作用:获取控件的宽和高度 @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); this.viewWidth = w; this.viewHeight = h; } }