1.前言
假设一个公司A有一个网站B,且网站B有5个不同的页面分别为C1,C2,C3,C4,C5。
那么,我们在打开这5个不同页面后去查看页面的整体内容,会发现每个页面的顶部内容、底部内容都一模一样。所以我们可以尝试把这些每个页面都拥有的相同的内容单独抽离出来放在另外的html页面进行维护。
类似于python语言里面的函数概念,比如函数D1和函数D2的内部都会使用一部分有相同代码逻辑的代码块,我们把这一部分有相同代码逻辑的代码块写成函数D,然后函数D被函数D1和函数D2调用,这样就能实现代码的高效复用和维护。
django的html模板也有类似的功能,用include标签可以实现。
include标签主要实现的作用:{% include %} 标签允许在当前模板中包含其它的模板的内容。
2.一个html页面包含的主要内容
2.1.第一步,我们在【helloworld/hello/templates/】里新建一个【base.html】,具体内容如下。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是base页面的标题</title> </head> <body> <section> <h1>顶部导航</h1> <p>顶部导航的文案可以是一些欢迎语或者提示语或者是网站的相关宣传语等等。比如现在的顶部导航文案可以是:“欢迎来到厦门-小洪的官网首页!”</p> <hr> </section> <section> <h1>body正文</h1> <p>每个页面的正文内容和div布局基本都是不一样的。</p> </section> <section> <br><br><br><br><hr> <h1>底部导航</h1> <p>底部一般会展示这些内容:友情链接,网站导航,版权,公司地址等等。</p> </section> </body> </html>
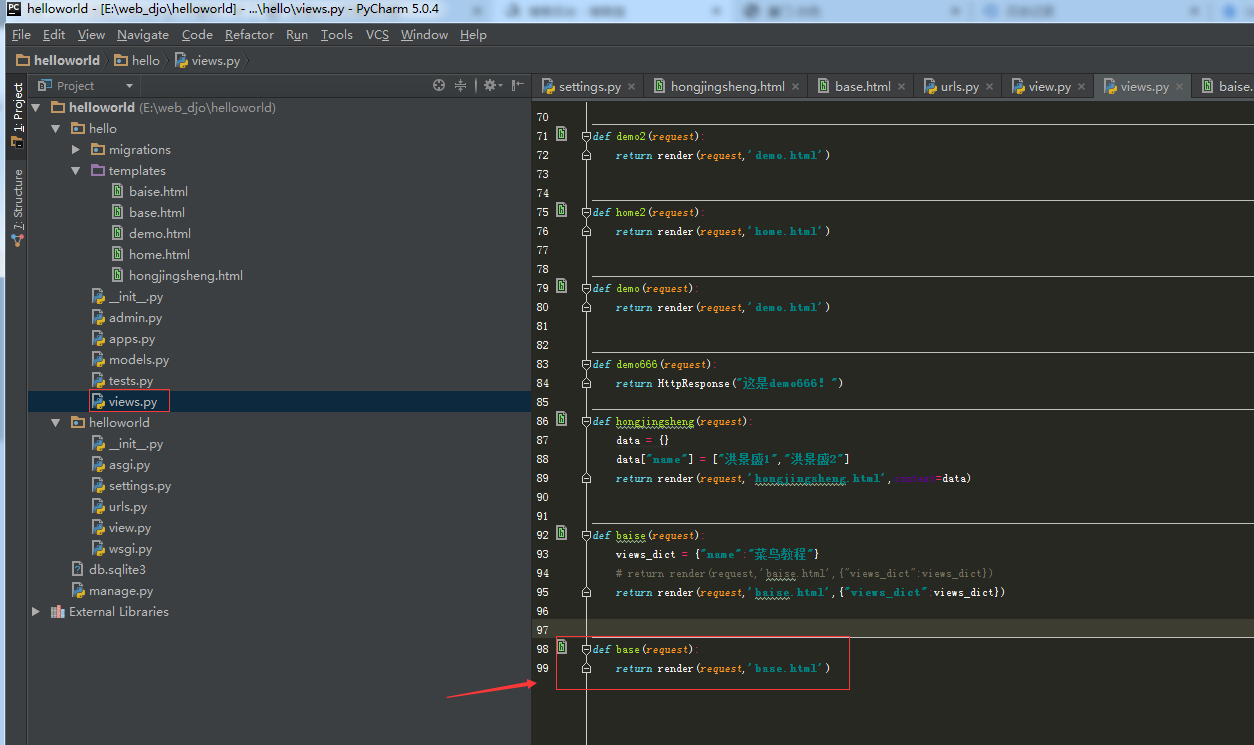
2.2.第二步,我们在【helloworld/hello/views.py】里新建一个视图函数【base】,具体内容如下。

2.3.第三步,我们在【helloworld/helloworld/urls.py】里新建一个url匹配规则,具体内容如下。

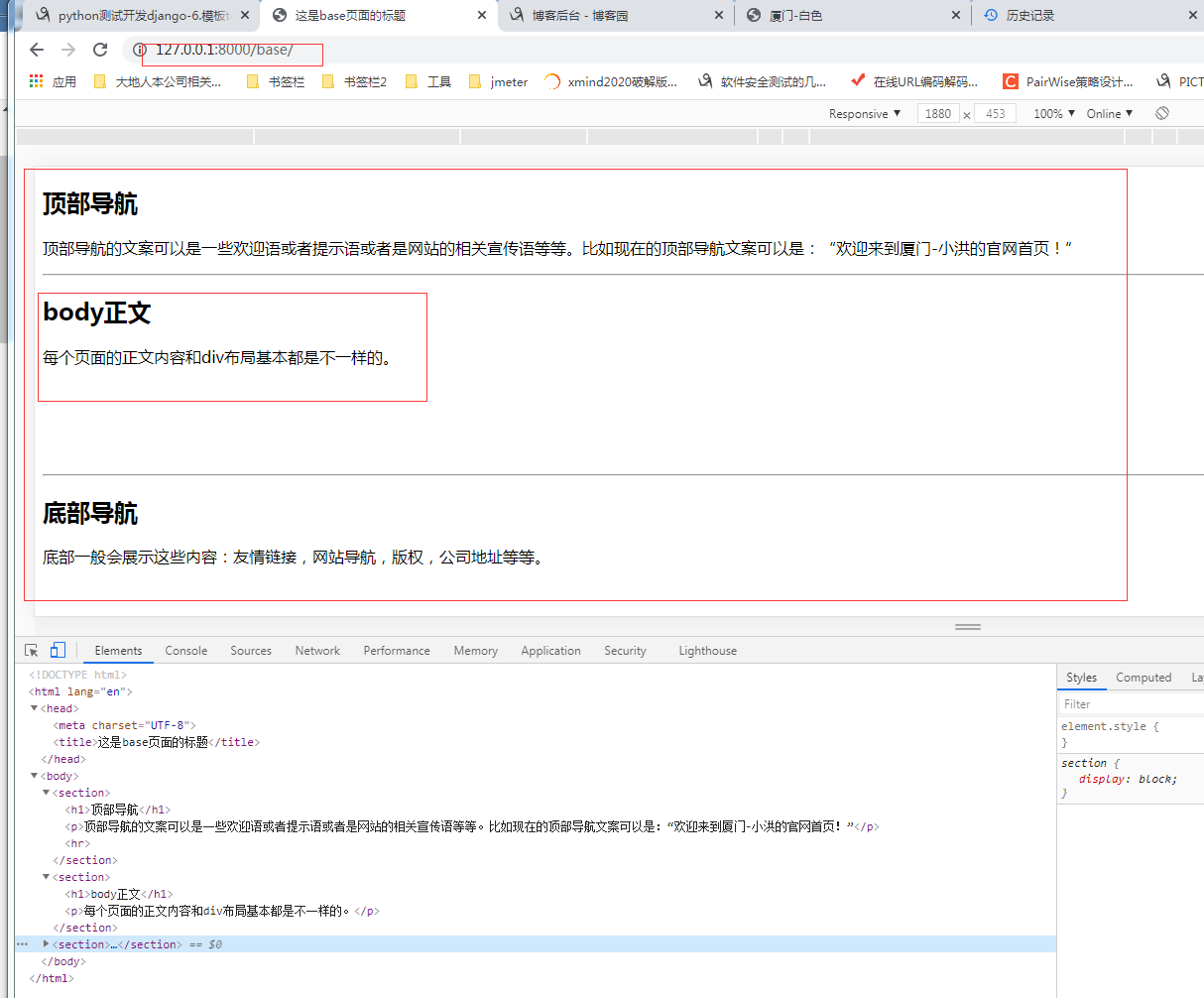
2.4.第四步,启动django项目【helloworld】的服务,然后在任一浏览器输入该地址【http://127.0.0.1:8000/base/】,得到的页面展示内容如下。

我们可以看到,【base.html】页面有这三块内容:顶部导航、body正文、底部导航。
一般情况下,顶部导航和底部导航是不变的,变的只是body正文的内容,所以我们接下来可有把顶部导航和底部导航的对应的html代码块分别单独抽离出来并分别用新的html页面来存储和维护。
2.5.第五步,我们在【helloworld/hello/templates/】里新建一个【top.html】,具体内容如下。

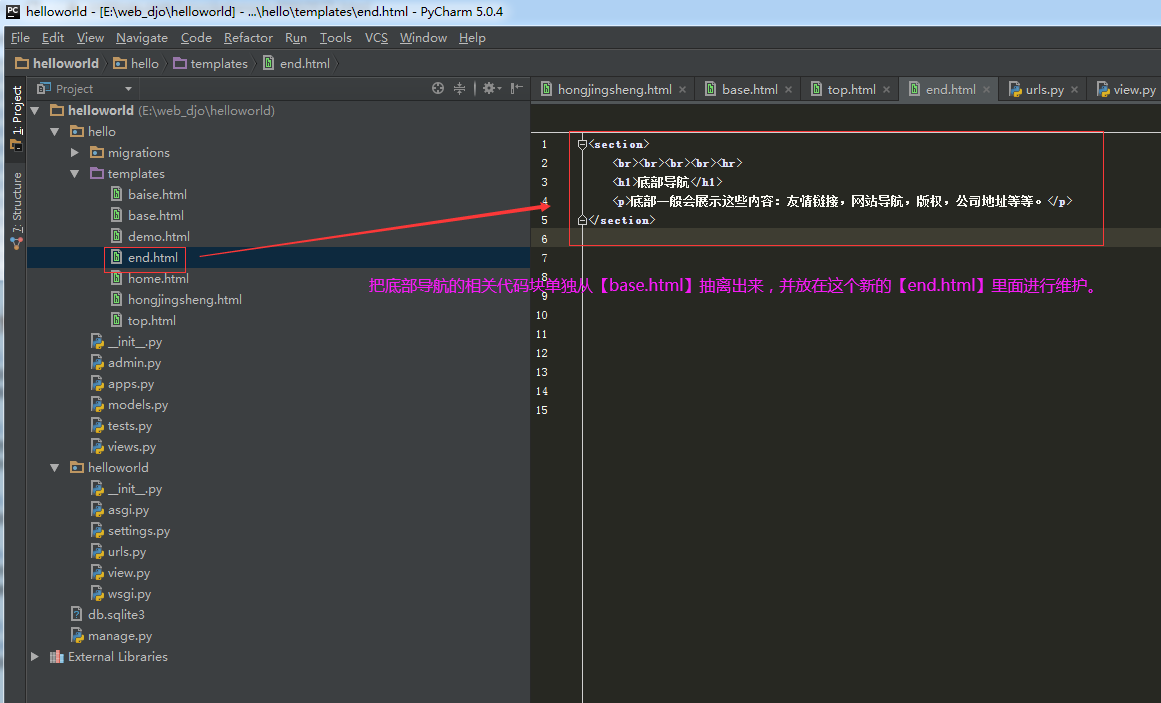
2.6.第六步,我们在【helloworld/hello/templates/】里新建一个【end.html】,具体内容如下。

3.include标签的使用
3.1.第一步,我们在【helloworld/hello/templates/】里新建一个【new_page.html】,具体内容如下。

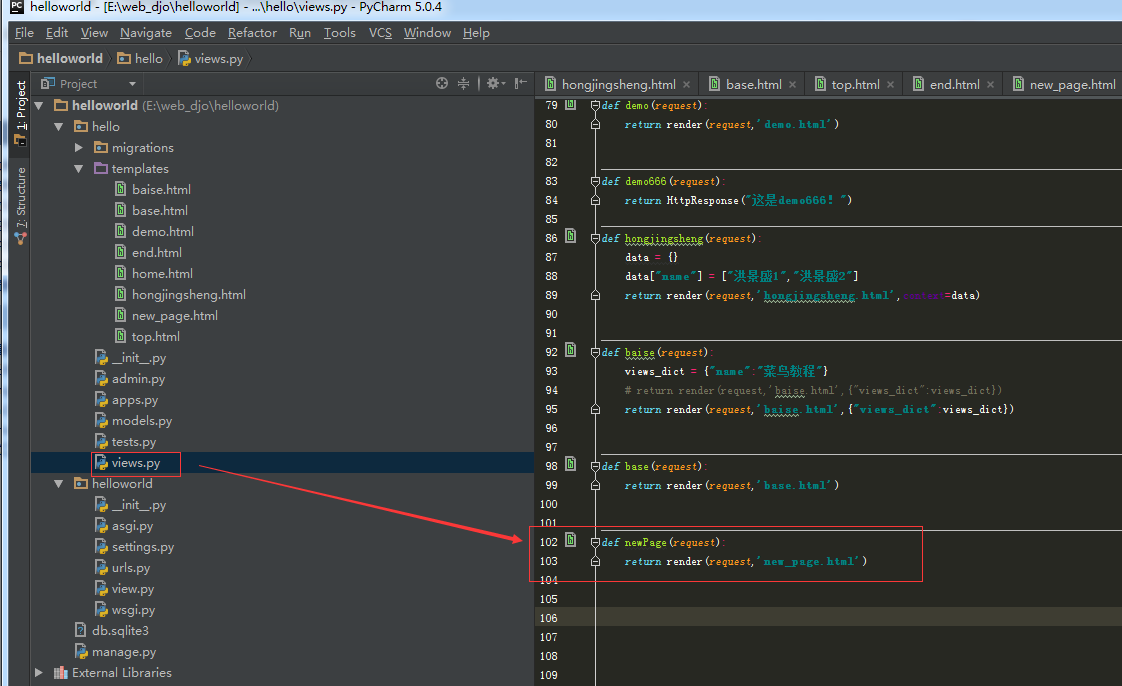
3.2.第二步,我们在【helloworld/hello/views.py】里新建一个视图函数【newPage】,具体内容如下。

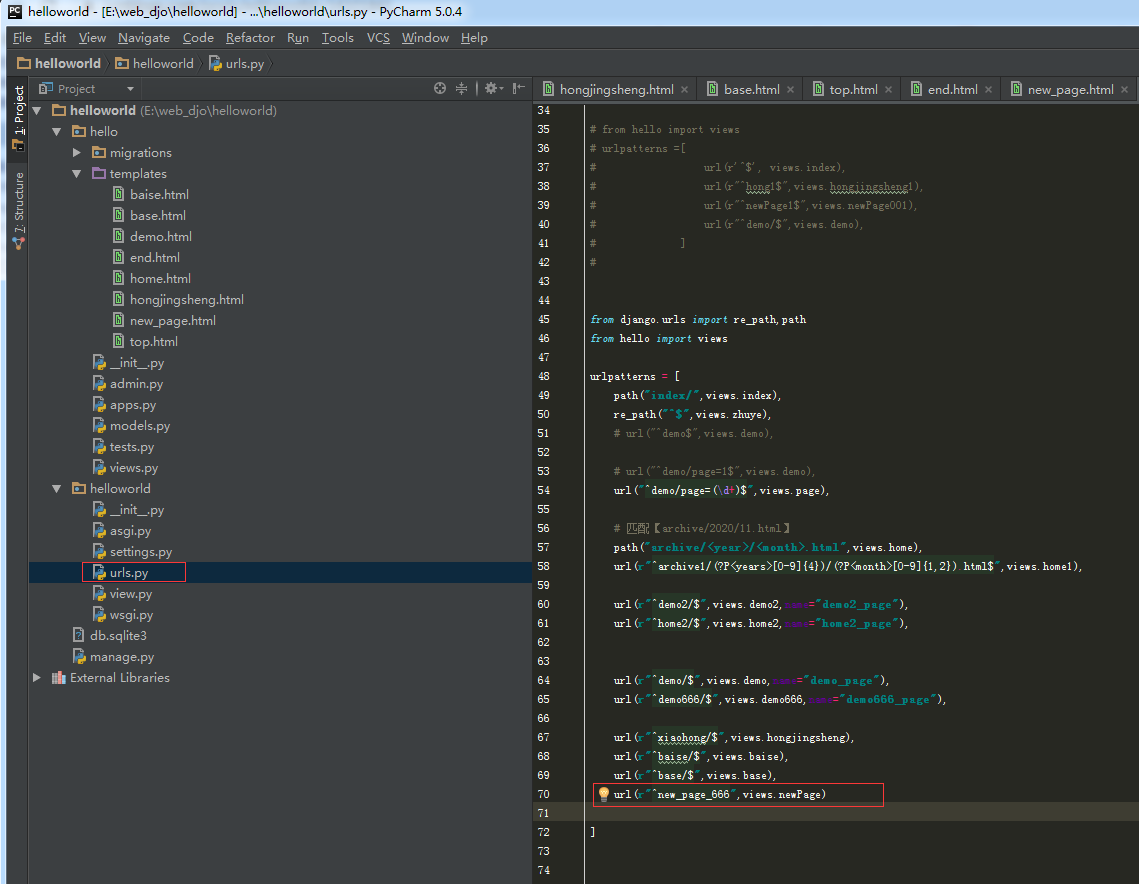
3.3.第三步,我们在【helloworld/helloworld/urls.py】里新建一个url匹配规则,具体内容如下。

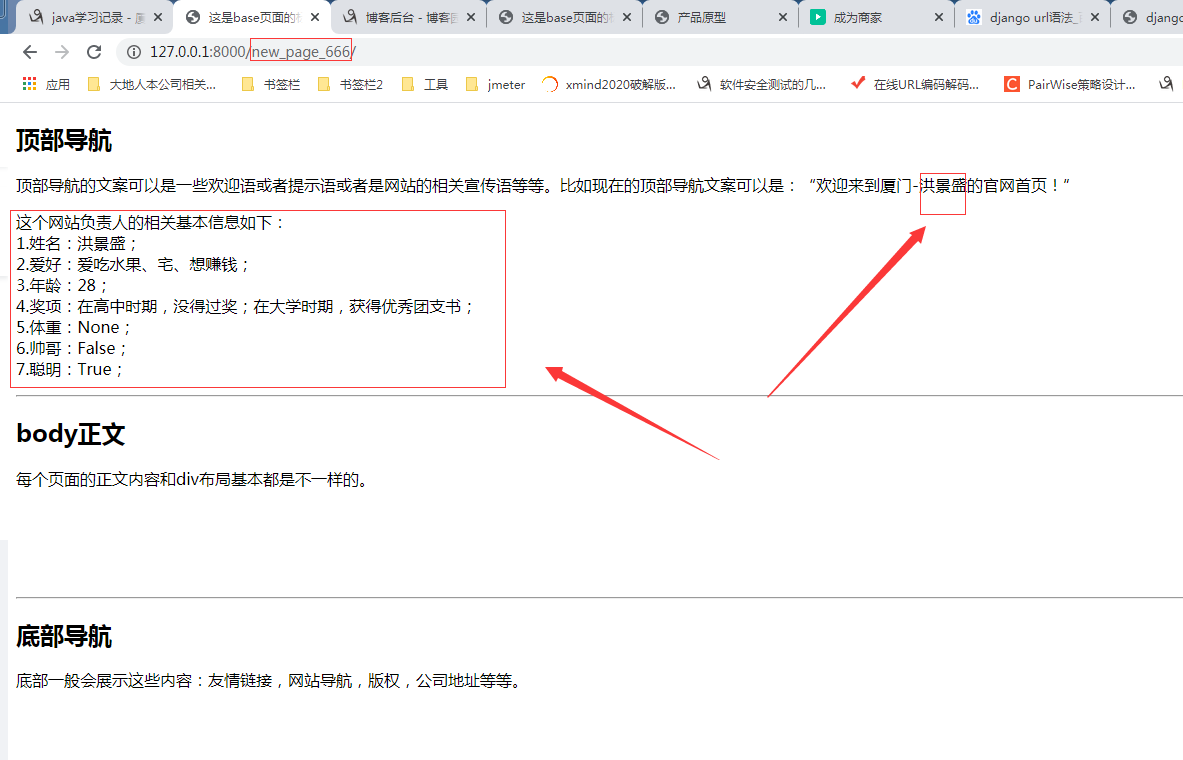
3.4.第四步,启动django项目【helloworld】的服务,然后在任一浏览器输入该地址【http://127.0.0.1:8000/new_page_666/】,得到的页面展示内容内容如下。

4.公共页面里也允许传模板参数
【top.html】和【end.html】这两个公共页面里都允许传模板参数。
我们可以拿【top.html】来进行相关调试。
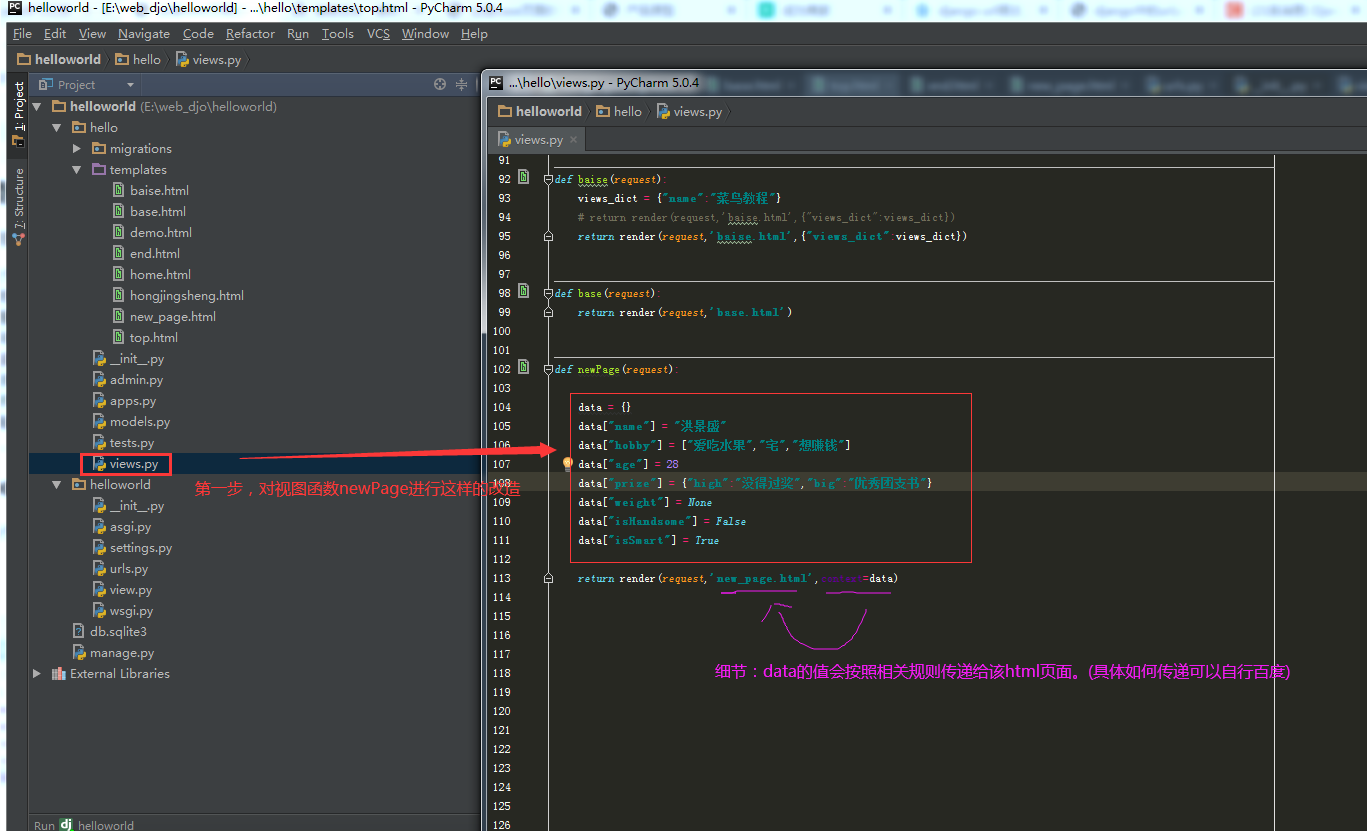
4.1.第一步,我们在【helloworld/hello/views.py】里对已存在的视图函数【newPage】进行改造,具体改造后的新内容如下。

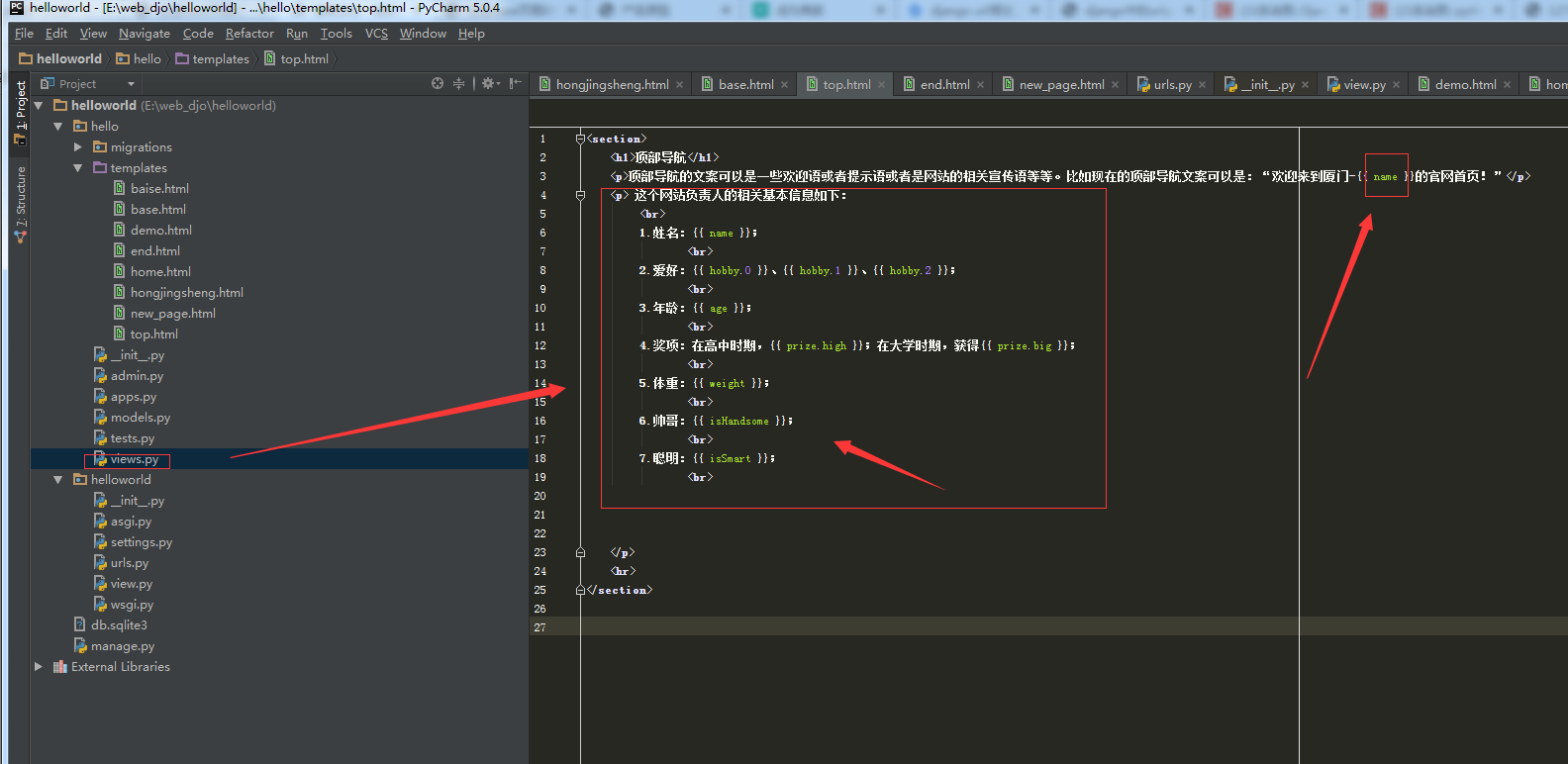
4.2.第二步,我们在【helloworld/hello/templates/top.html】里插入多个模板变量,具体内容如下。

4.3.第三步,启动django项目【helloworld】的服务,然后在任一浏览器输入该地址【http://127.0.0.1:8000/new_page_666/】,得到的页面最新展示内容如下。