1.前言
假如我们要打开这两个博客园地址:【https://www.cnblogs.com/xiamen-momo/archive/2020/11.html】、【https://www.cnblogs.com/xiamen-momo/archive/2020/12.html】,会发现这两个地址的最大差别就是时间参数的值是动态的(年和月的值是动态的)。
那么,如果我们想要获取地址【https://www.cnblogs.com/xiamen-momo/archive/2020/11.html】里面的【2018】和【11】这两个值,就涉及到url参数值的获取了!


2.获取url里的参数和对应参数值
结合我们本地diango项目【helloworld】,比如我们想要获取地址【http://127.0.0.1:8000/archive/2020/10.html】里面的【2020】和【10】这两个值。
那么:
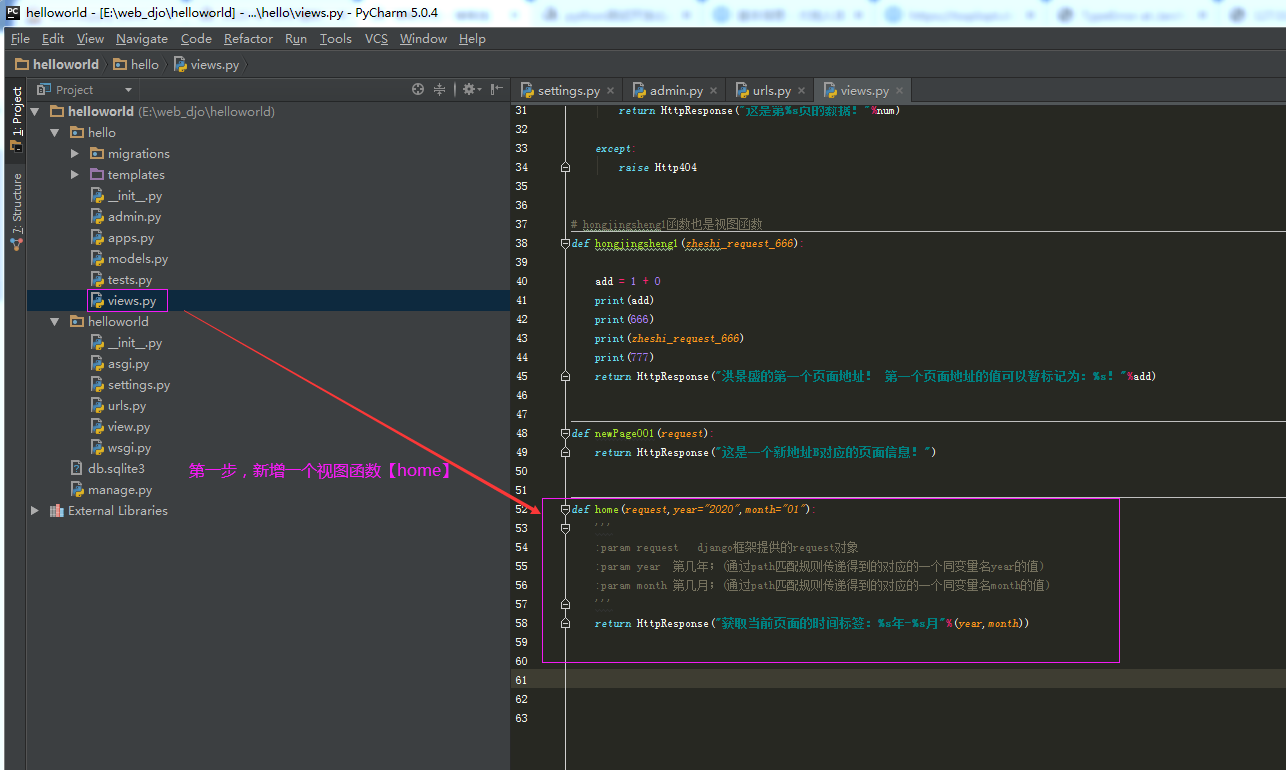
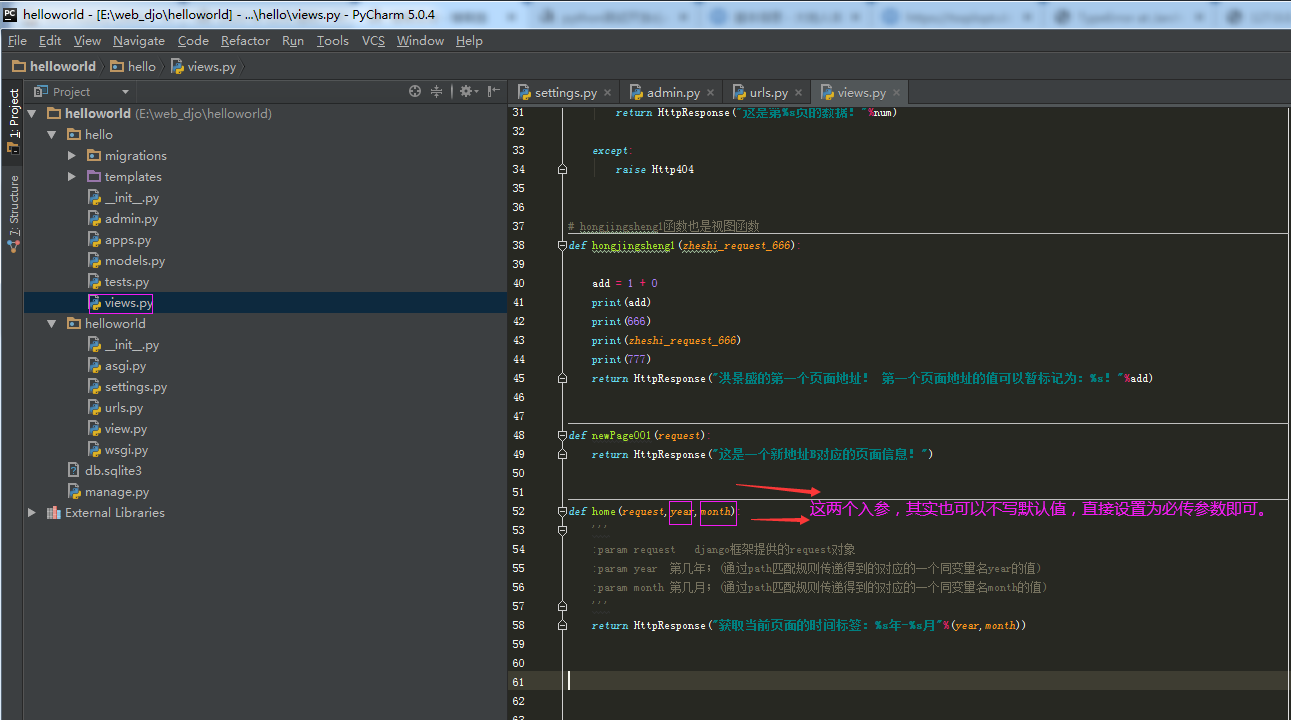
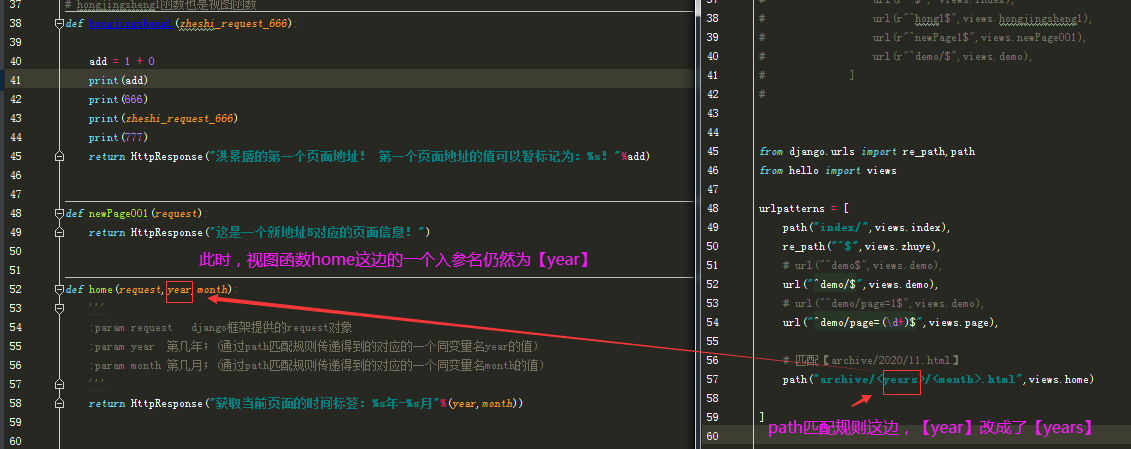
2.1.第一步:在【helloworld/hello/views.py】新增一个视图函数【home】,具体数据如图所示。


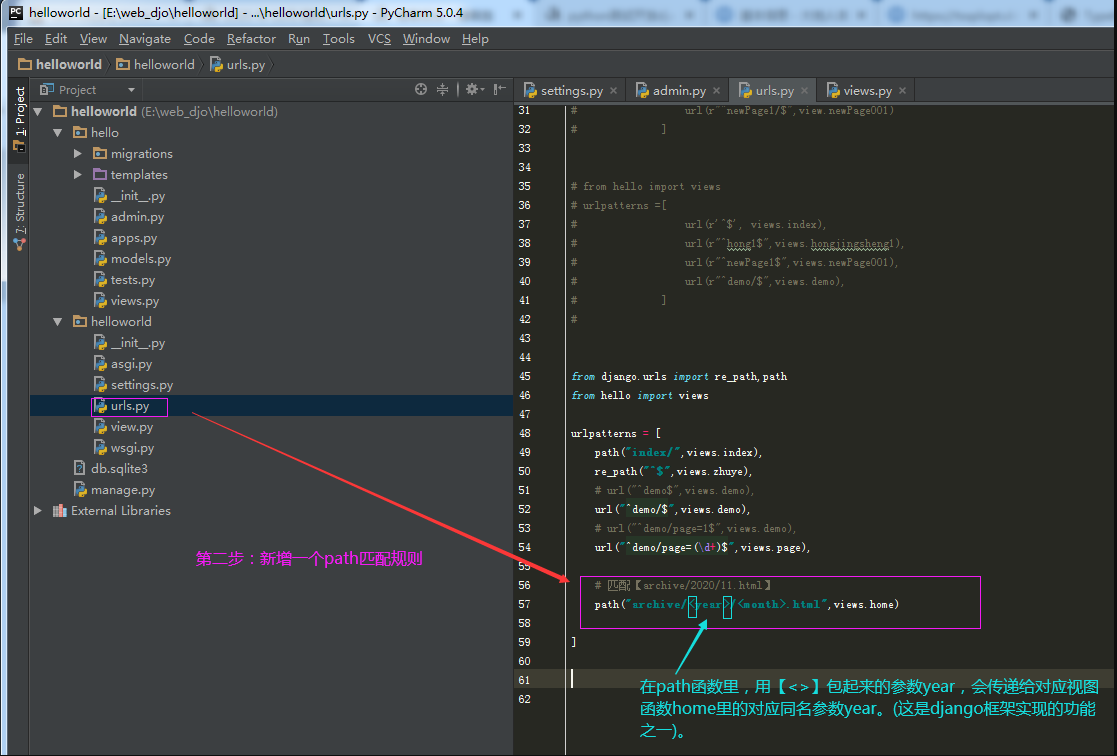
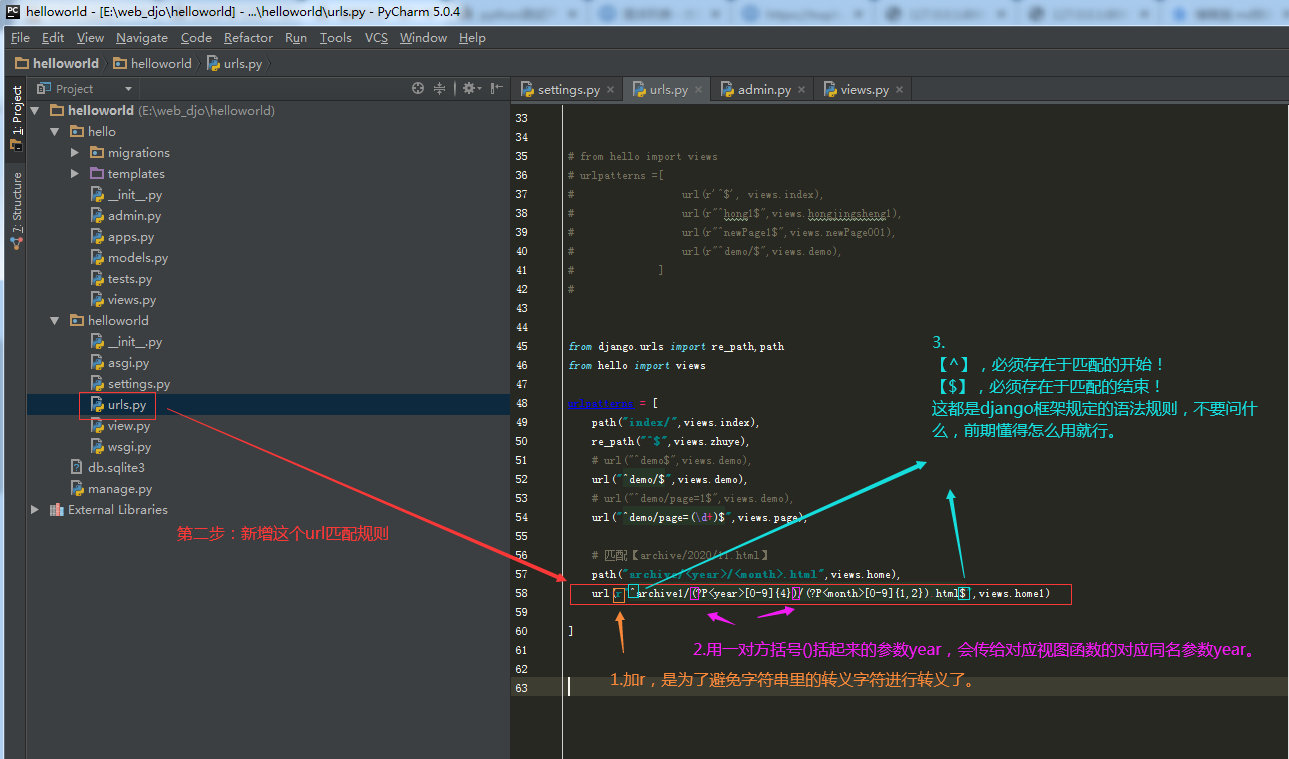
2.2.第二步:在【helloworld/helloworld/urls.py】新增一个path匹配规则,具体数据如图所示。

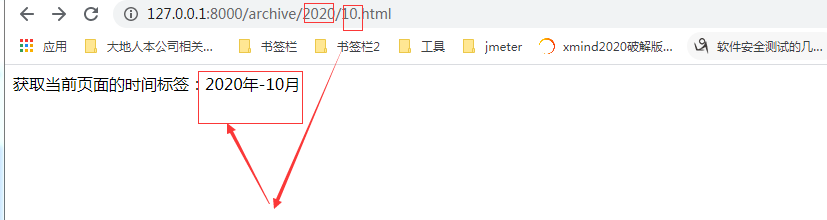
2.3.第三步:重新热启动django项目【helloworld】服务后,访问该地址【http://127.0.0.1:8000/archive/2020/10.html】,会得到正确的页面内容。

同理,访问该地址【http://127.0.0.1:8000/archive/2010/01.html】,也会得到正确的页面内容。

2.4.容易引起程序报错的场景:要注意path匹配规则里的参数名和对应视图函数里的参数名要每个都保持一致,不然脚本被调用后的执行过程中会报错导致程序中断。

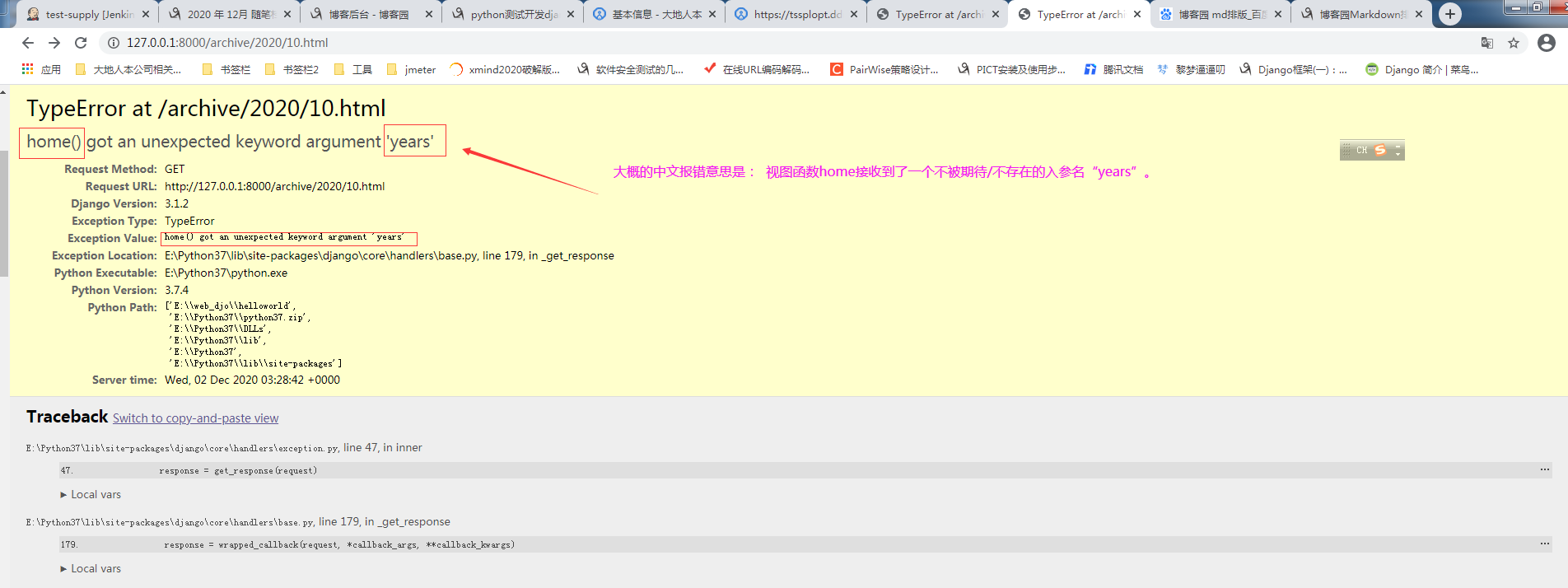
举个实际反例:假如我现在把path匹配规则里的【year】改成【years】后,重新热启动django项目【helloworld】服务后,重新访问该地址【http://127.0.0.1:8000/archive/2020/10.html】,会返回给我这个报错页面!


3.url函数的正则匹配规则
通过【2.获取url里的参数和对应参数值】的案例,我们可以实现从一个url地址上获取到我们想要的参数year和参数month的值!
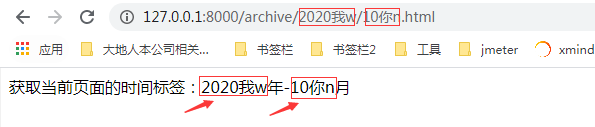
但是我们也会遇到一个问题:年和月的值可以输入任意数据类型的数据,如:【http://127.0.0.1:8000/archive/2020我w/10你n.html】,这样得到的参数值显然不符合实际场景的要求!

所以,我们如果想让参数year的值只能是4个数字,month参数的值只能是2个数字,该怎么做呢?这个时候,path函数就不满足我们的使用要求了,我们需要用url函数并用url函数的正则匹配功能来实现!
url函数的正则匹配规则常用的匹配规则有这些:
- ?P<一个唯一的参数名> ->作用:定义一个参数。(参数的命名要跟python语法的命名规则一样)
- [0-9] ->作用:匹配0到9范围内的任何一个数字。
- {4} ->作用:匹配长度为4的4个数字。
- {1,2} ->作用:匹配长度为1的1个数字,或者匹配长度为2的2个数字。
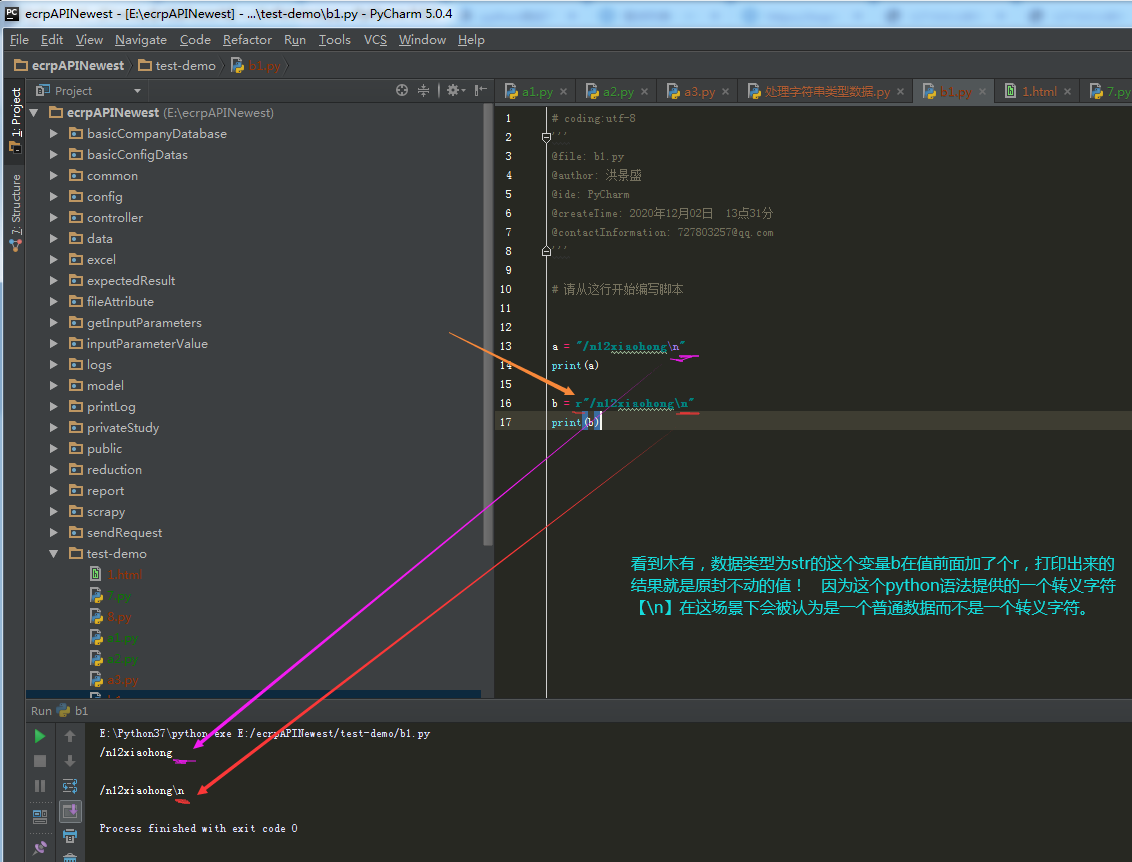
- r ->作用:raw原型。(r只跟一个字符串配合使用:r+一个字符串A。像这样【r"/n_xiaohong_ "】,就表示字符串【"/n_xiaohong_ "】里的任何一个数据都不转义都保持原始作用,打印出来的值仍然是【"/n_xiaohong_ "】。)
- ^ ->作用:匹配开始。(一定是从【http协议或https协议//:IP:端口号/剩余的路径】的【http协议或https协议//:IP:端口号/】的【端口号/】里的【/】的右边第一个字符开始进行匹配。因为django框架会自动拿【http协议或https协议//:IP:端口号/】去跟【剩余的路径】进行拼接得到一个唯一的url的绝对路径。)
- $ ->作用:匹配结束。(一定是从【http协议或https协议//:IP:端口号/剩余的路径】的【剩余的路径】里的最后一个字符的右边结束匹配。)

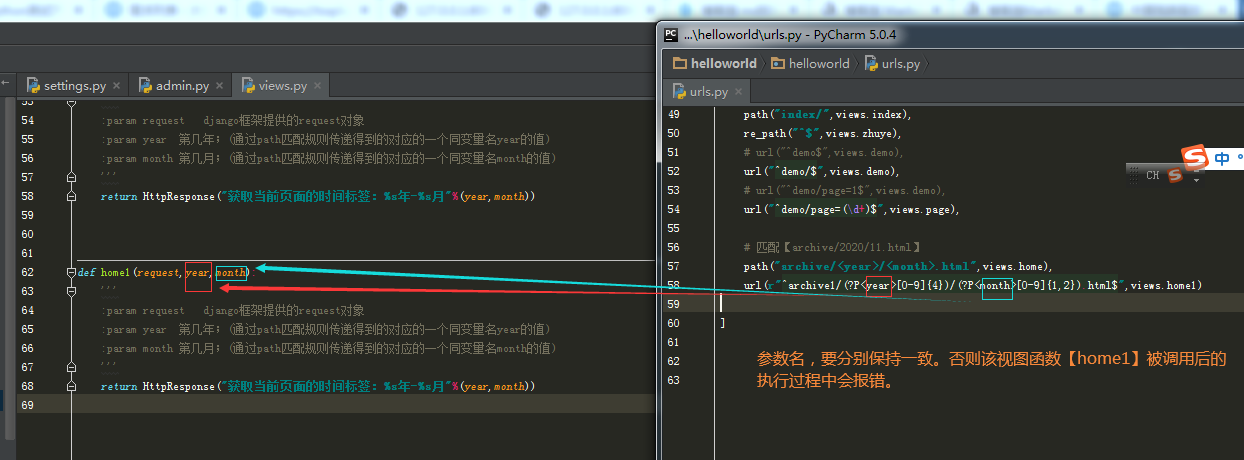
3.1.第一步:在【helloworld/hello/views.py】新增一个视图函数【home1】,具体数据如图所示。

3.2.第二步:在【helloworld/helloworld/urls.py】新增一个url匹配规则,具体数据如图所示。

3.3.第三步:重新热启动django项目【helloworld】服务后,访问该地址【http://127.0.0.1:8000/archive1/1999/12.html】,会得到正确的页面内容。

值得注意的一个细节:如果参数month的值为一个任意数据,比如访问该地址【http://127.0.0.1:8000/archive1/2000/7.html】,也会得到正确的页面内容。

3.4.容易引起程序报错的场景:要注意url匹配规则里的参数名和对应视图函数里的参数名要每个都保持一致,不然脚本被调用后的执行过程中会报错导致程序中断。

举个实际反例:假如我现在把url匹配规则里的【year】改成【years】后,重新热启动django项目【helloworld】服务后,重新访问该地址【http://127.0.0.1:8000/archive1/2020/10.html】,会返回给我这个报错页面!


4.url函数中给参数name赋值的作用
首先,我们先提出一个问题:
假如我们的本地django项目【helloworld】已经有一个home.html,还有一个demo.html。之前这两个页面是独立的互不相关的,但现在我们要在home.html页面新增一个按钮A,当我们点击按钮A能跳转到demo.html的这个功能该如何实现呢?
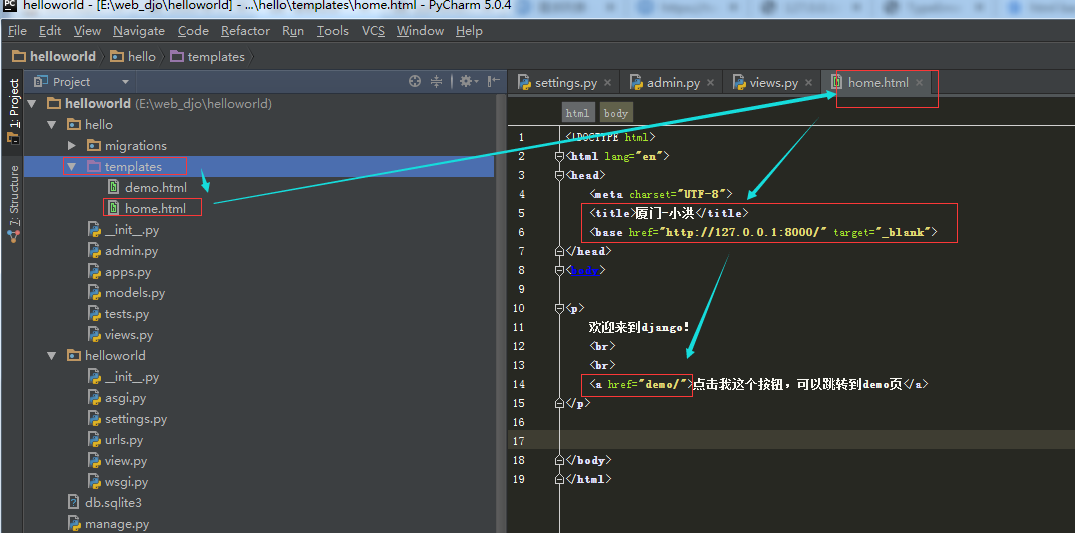
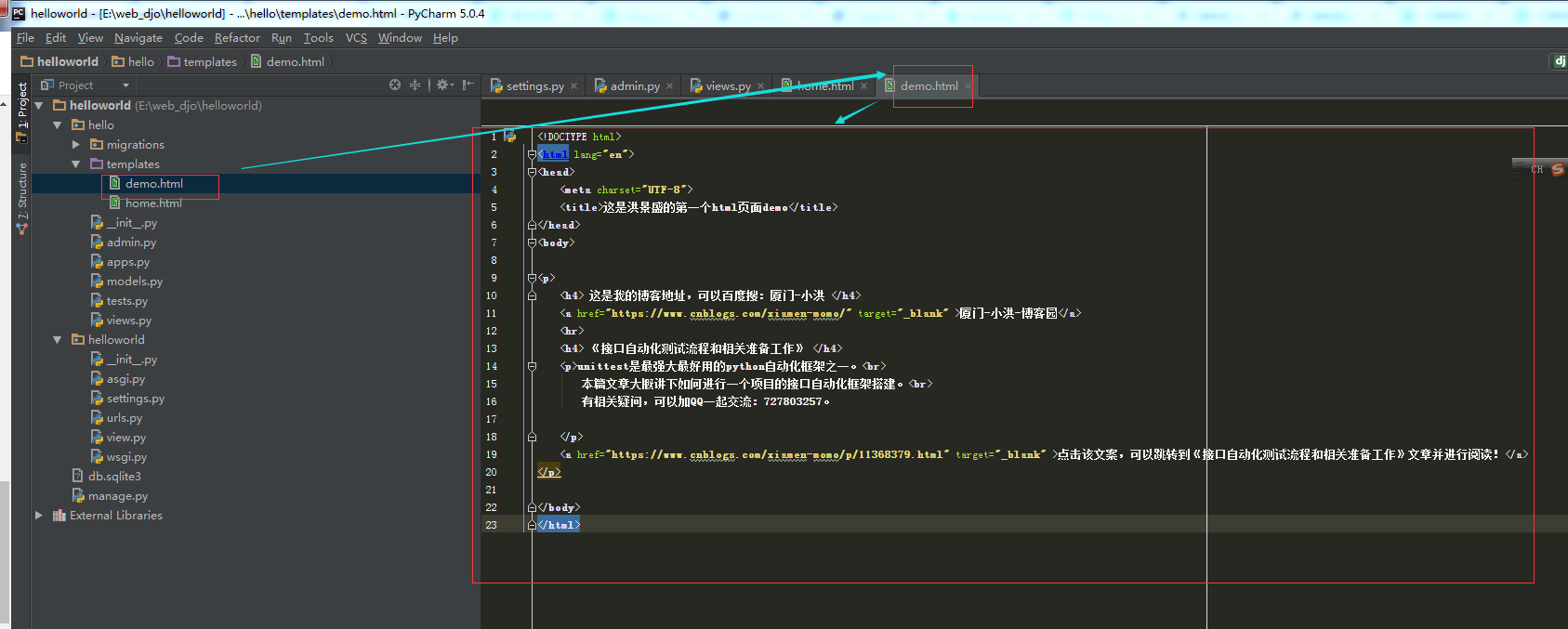
4.1.第一步:在【helloworld/hello/templates/】里新增一个【home.html】,具体数据如图所示。

4.2.第二步:在【helloworld/hello/templates/】里已存在的【demo.html】的内容保持不变,具体数据如图所示。

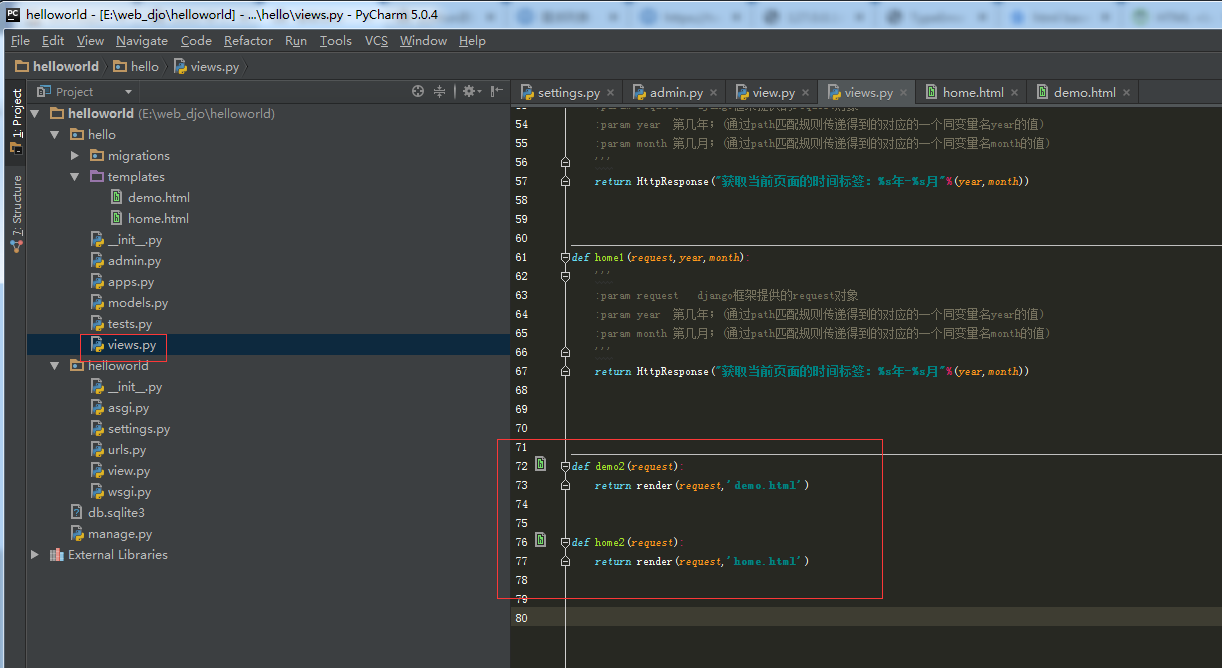
4.3.第三步:在【helloworld/hello/views.py/】里新增两个视图函数:【demo2】、【home2】,具体数据如图所示。

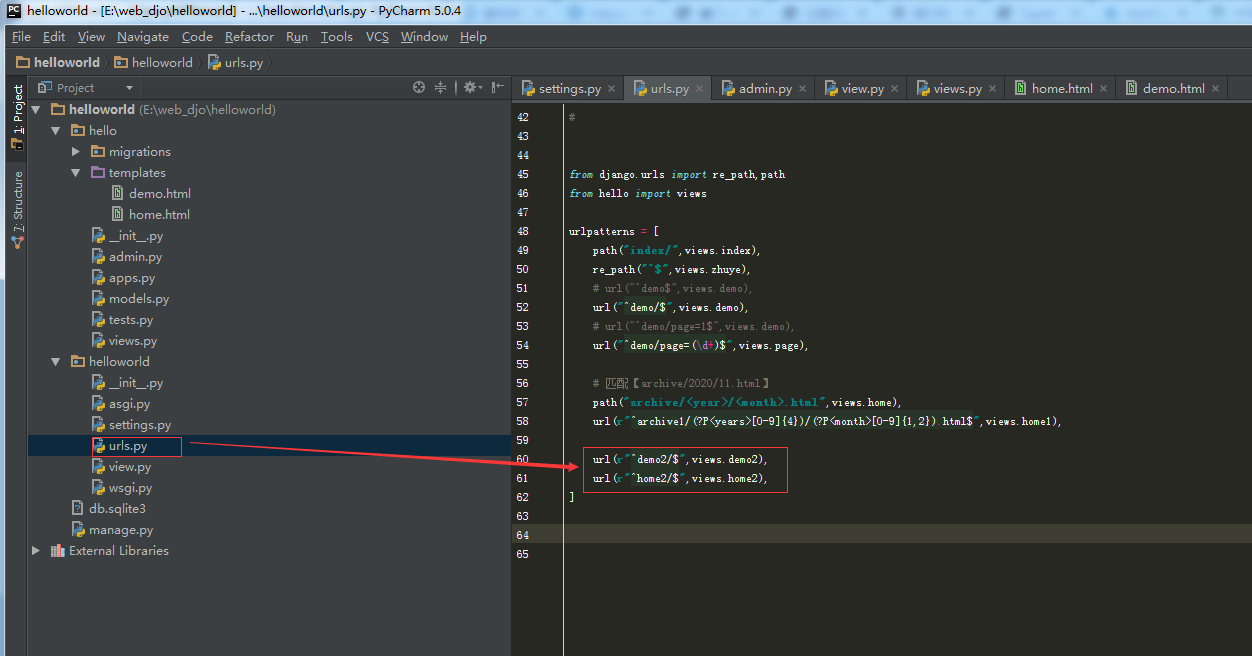
4.4.第四步:在【helloworld/helloworld/urls.py/】里新增两个url匹配规则,具体数据如图所示。

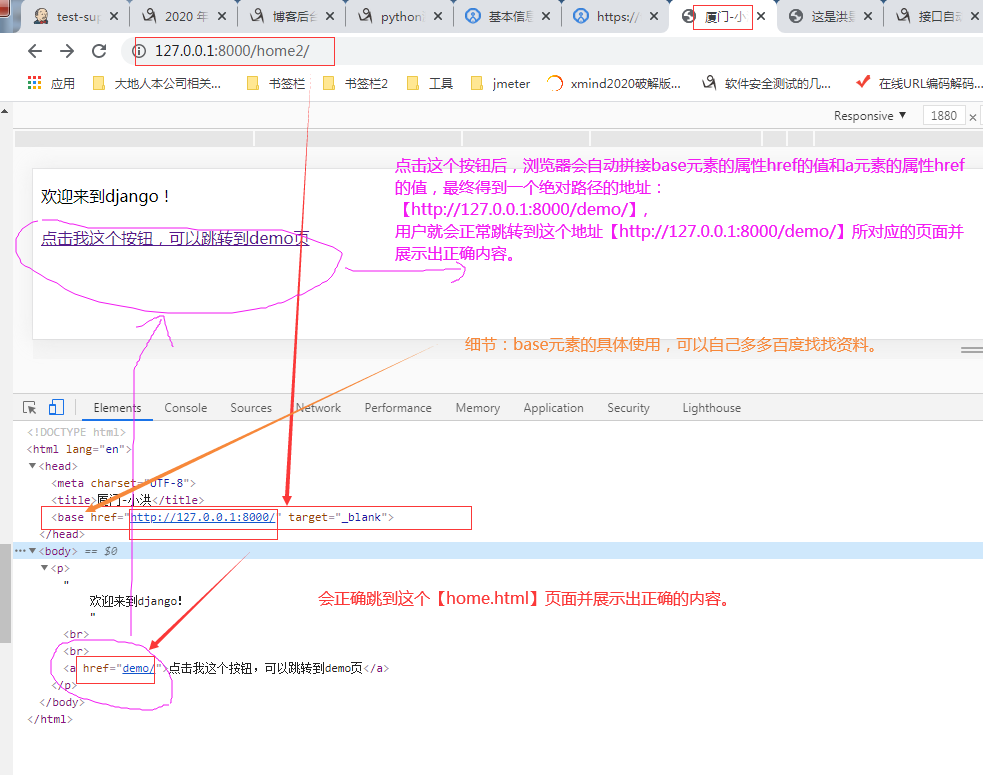
4.5.第五步:重新热启动django项目【helloworld】服务后,访问该地址【http://127.0.0.1:8000/home2/】,会得到正确的页面内容。


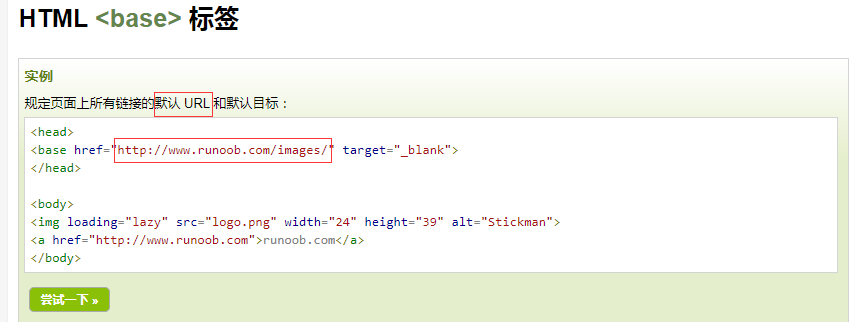
base元素的html知识点可以参考这个菜鸟教程地址:https://www.runoob.com/tags/tag-base.html。

4.6.容易引起程序报错的场景。
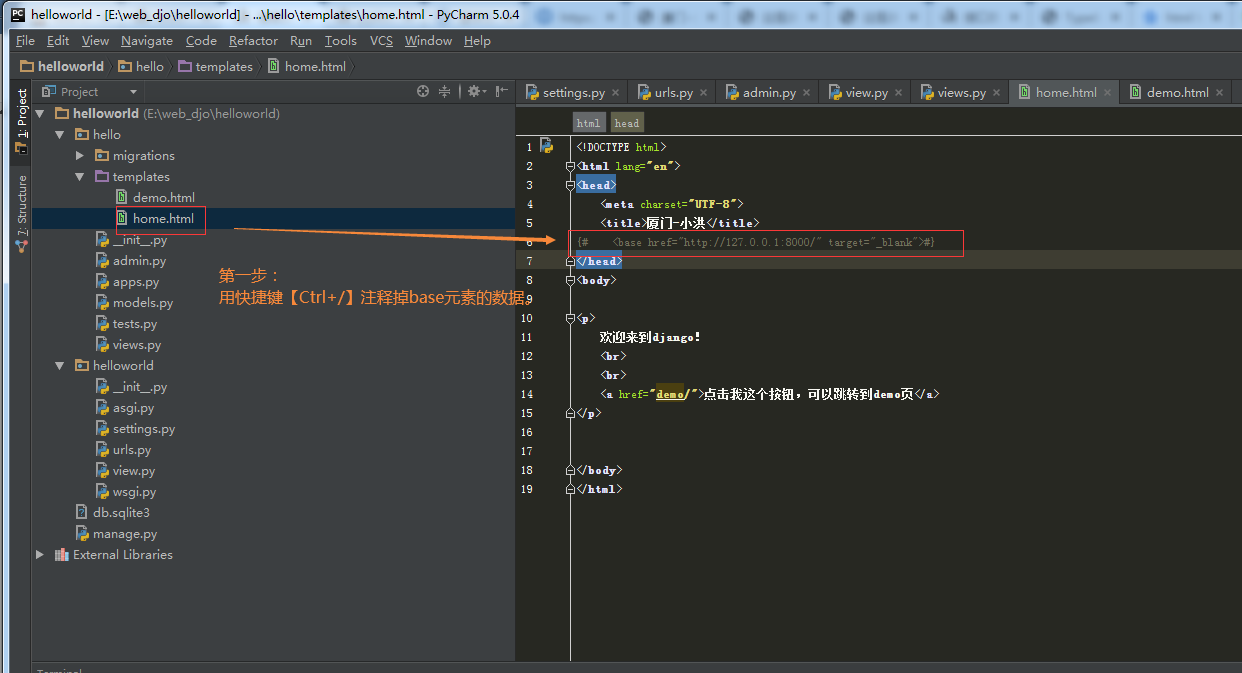
假如我注释掉【home.html】里的元素base的信息,重新访问该地址【http://127.0.0.1:8000/home2/】后在当前展示页面里点击按钮【点击我这个按钮,可以跳转到demo页】,会得到错误的页面内容。



4.7.改成用url函数里的参数name的值来维护url地址。
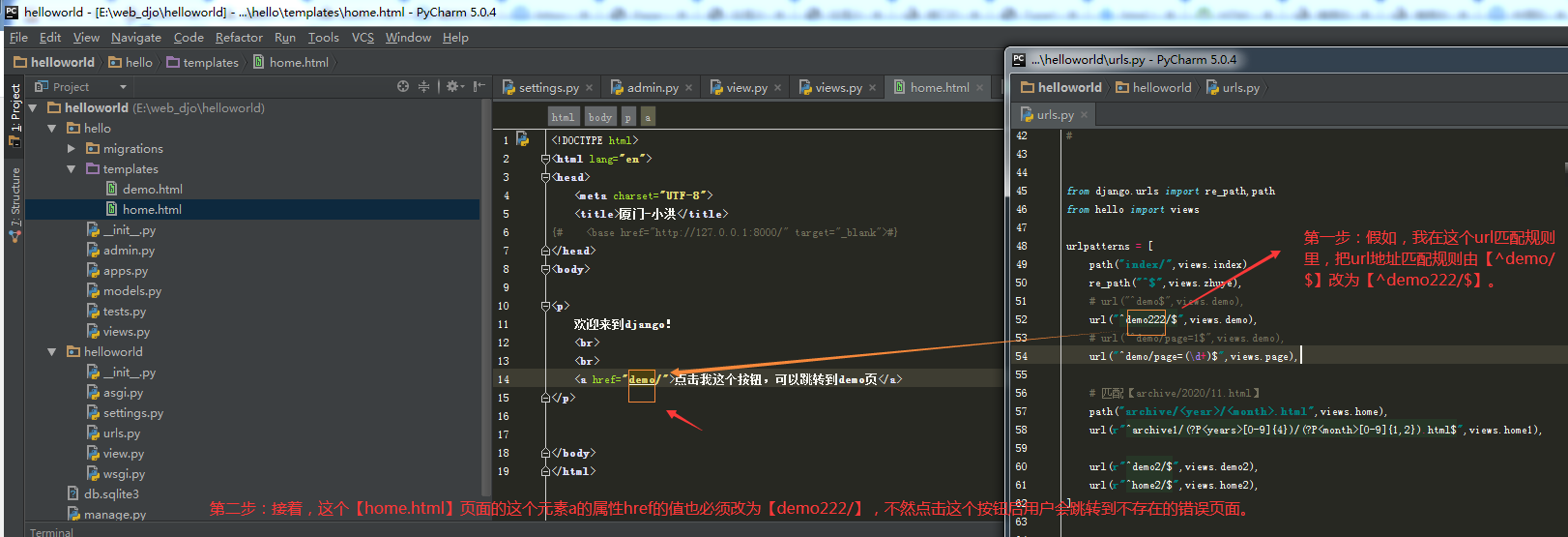
如果在【helloworld/hello/templates/home.html】这个页面里面把元素a的属性href的值所对应的一个url的相对路径地址写死了,比如目前是写成【<a href="demo/">点击我这个按钮,可以跳转到demo页</a>】,这样的做法会有个弊端,那就是:当多个html页面比如30个不同的html页面代码里都用到这个地址【"demo/"】时候,如果后续这个地址【"demo/"】变成了【"demo666/"】,那就很难维护了,这时需要开发人员手动一个一个去修改数据,把这30个html页面里的地址【"demo/"】都改为地址【"demo666/"】。

所以,为了更好地维护每个html页面的元素a的属性href的值对应的url地址,我们可以在对应的url函数里的参数name赋值一个唯一的name值(name值可以理解为一个人的身份证号码)。
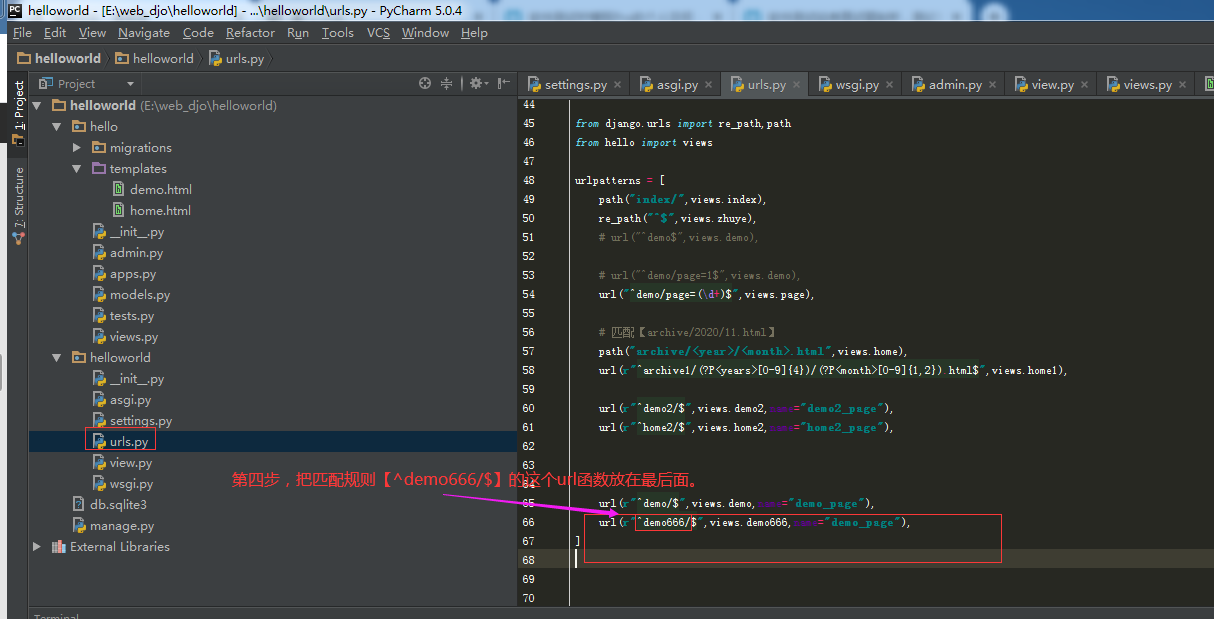
4.7.1.第一步:在【helloworld/helloworld/urls.py】里,自己需要给url函数里的参数name赋值的url函数进行赋值,具体数据如图所示。

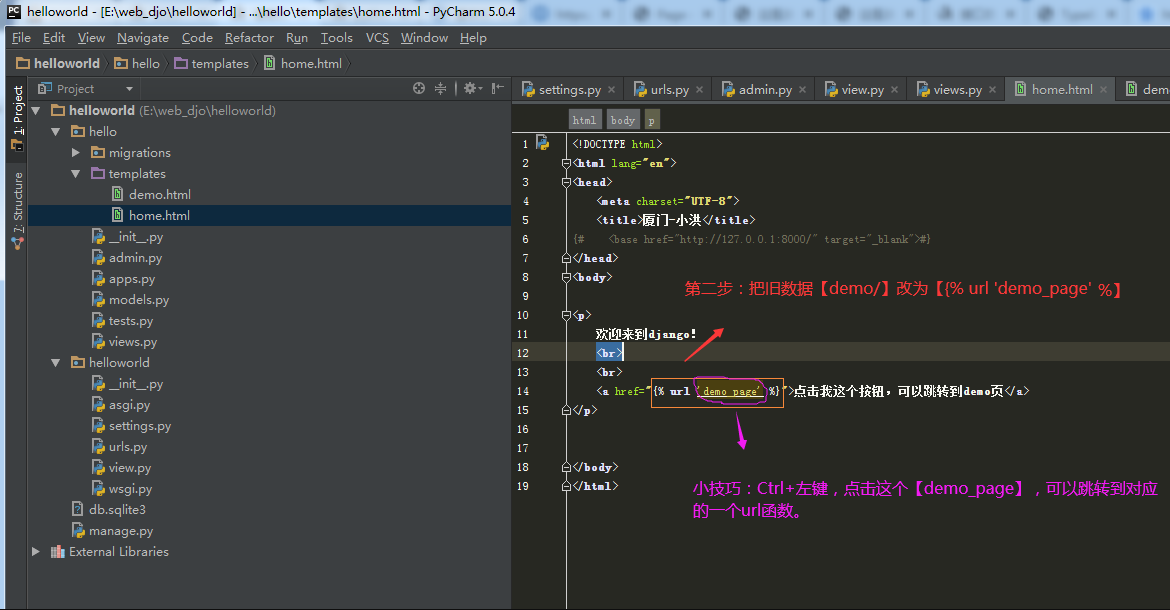
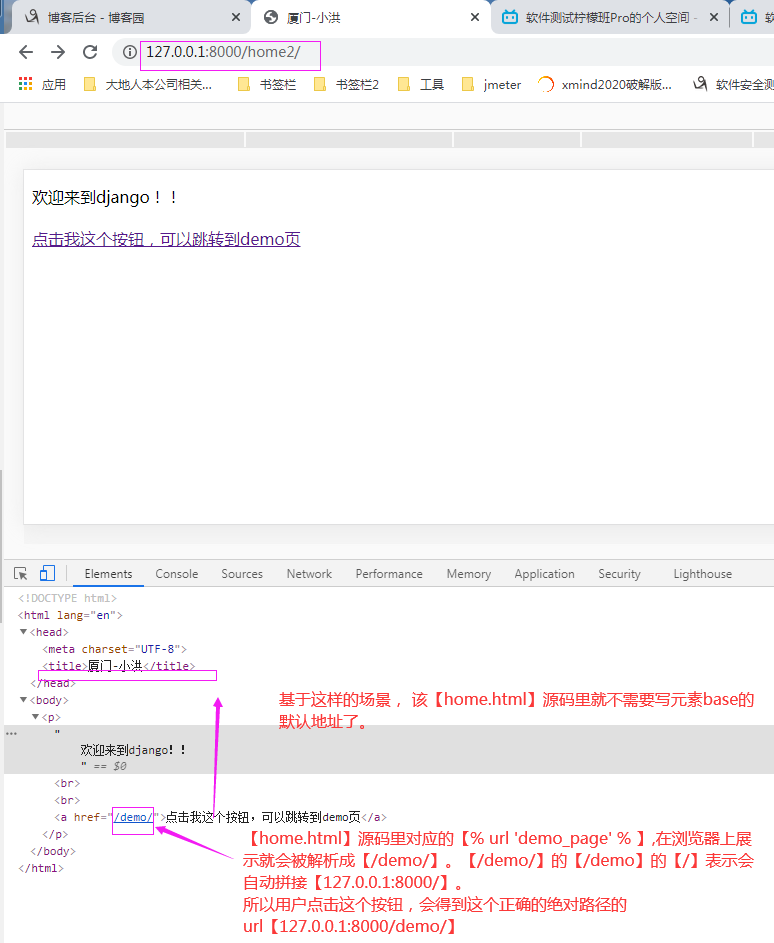
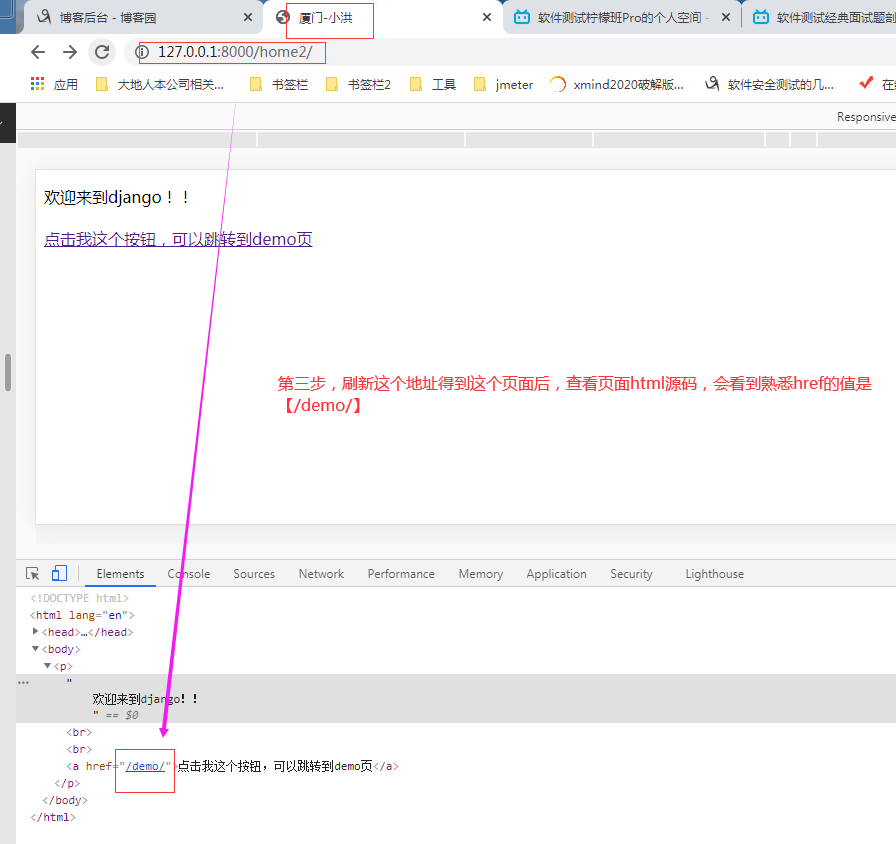
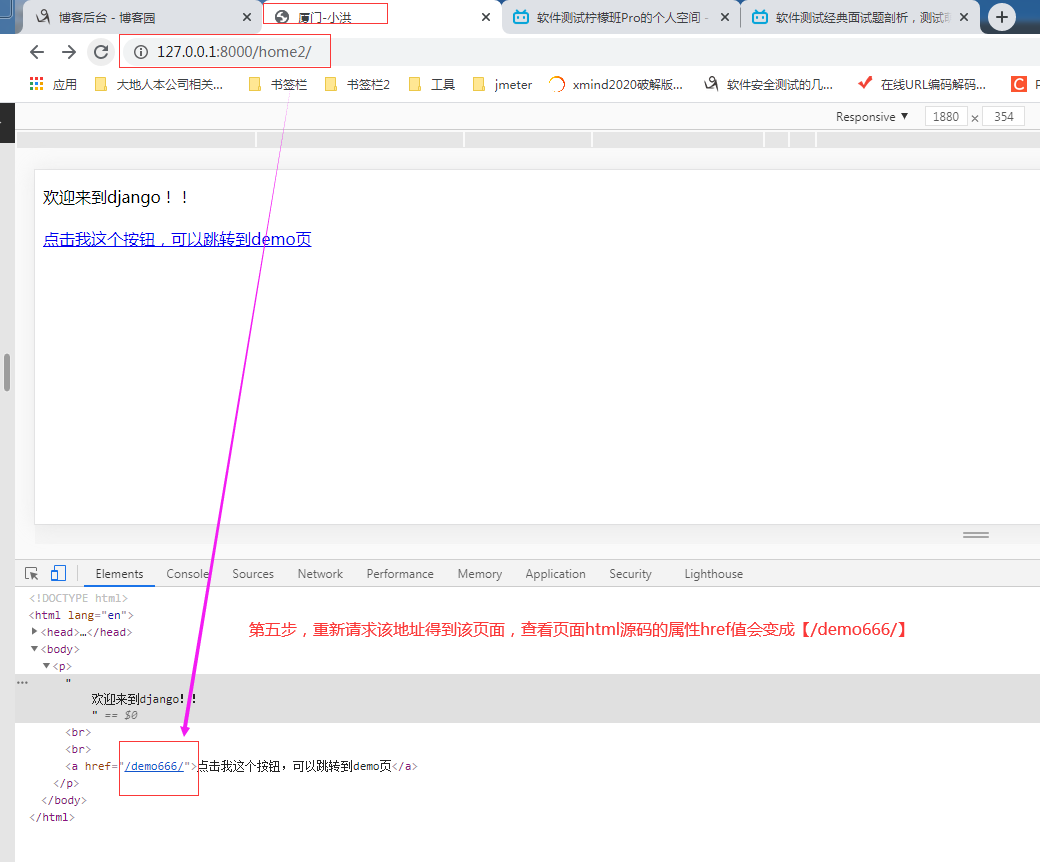
4.7.2.第二步:在【helloworld/hello/templates/home.html】里,修改元素a的属性href的值对应的url地址:把旧数据【demo/】改为【{% url 'demo_page' %}】,具体数据如图所示。

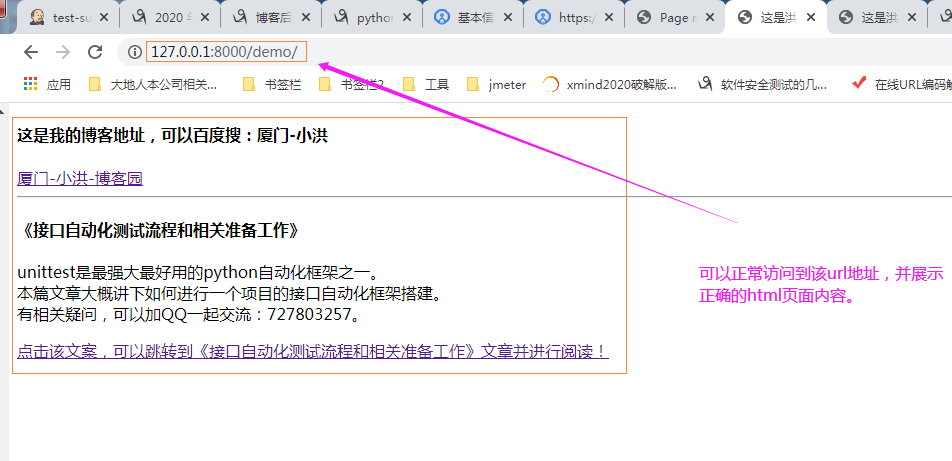
4.7.3.第三步:重新访问该地址【http://127.0.0.1:8000/home2/】后在当前展示页面里点击按钮【点击我这个按钮,可以跳转到demo页】,会得到正确的页面内容。


4.7.4.容易引起程序报错的场景:当输入一个不存在的url地址,我们会访问到一个错误页面。比如访问该地址【http://127.0.0.1:8000/demo777/】,会得到错误的页面内容。

4.7.5.url函数里的参数name的值,按照实际开发规范,请确保参数name值的唯一性!
虽然参数name的值,在django框架里允许重复,但最好不要重复,不然会导致相关隐藏的错误(给用户配置的跳转页面地址可能会给错!)。
现在,我们可以结合实际代码,来进行分析!





从第一步到第五步,可以得出简单的结论:
