1.前言
我们在浏览器访问一个网页A是通过一个指定的url地址去访问的。但在浏览器用一个不存在的url地址去执行访问是打不开正确的网页的,只会打开一个浏览器自带的有错误提示的网页。
在django框架,管理url配置的唯一一个py文件是【urls.py】。
我们按照一个实际的项目来说明,比如在django项目【helloworld】里,管理url配置的唯一一个【urls.py】所在的绝对路径是【helloworld/helloworld/urls.py】。用比较接地气的话来描述,就是所有用户从浏览器发送的任何一个访问django项目【helloworld】的urlB都会在【helloworld/helloworld/urls.py】这个urls.py里进行url规则匹配:如果urlB有先符合哪个匹配规则的,就执行后续流程(后续流程不具体展开描述);如果urlB都没符合哪个匹配规则的,就执行相关抛出错误的操作从而达到闭环(相关抛出错误的操作不具体展开描述);
举个例子W:假如一个存储商品的商品数据表good有2000条商品数据,这2000条商品数据要在一个页面C全部展示时,按照实际开发经验肯定要有翻页功能来进行数据展示的情况,所以翻页控件的页数是不固定的。假如页数对应的入参名为page,那么传递给后端接口的入参page值就是不固定的,比如:page=1,或者page=20;
所以,结合例子W来提出一个问题:当一个url路径里面带参数时候如何去处理呢?
2.urls.py配置规则
由于目前django版本比较多,在查资料时候,也会看到不同的版本用不同写法,对于我们初学者来说是比较迷惑的。
总结了下,我们只需要了解这三个函数即可:path、re_path、url,接下来具体分析下这三个有什么区别。
- path 只能绝对匹配路径地址,不支持正则匹配。(该函数,目前很少有开发人员使用)
- re_path 支持正则匹配。(该函数,只在django1.x版本常用,django2.x版本和更高版本基本很少使用)
- url 支持正则匹配。(实际上该url函数的返回值是返回re_path函数的返回值。)(该函数,django2.x版本和更高版本基本都会使用,强烈推荐统一使用该函数)
所以,后续我们统一使用url函数!另外两个函数只需要大概了解一下即可!

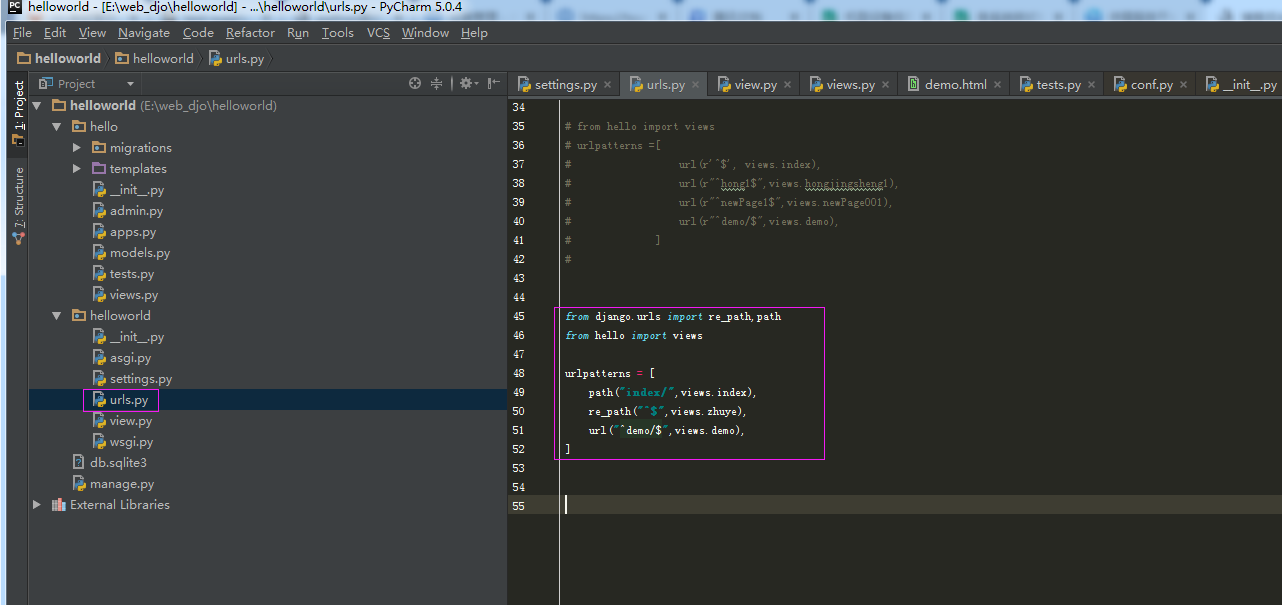
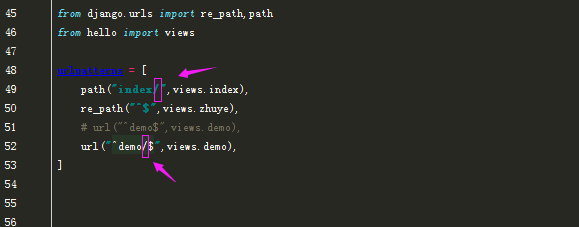
from django.urls import re_path,path from hello import views urlpatterns = [ path("index/",views.index), re_path("^$",views.zhuye), url("^demo/$",views.demo), ]

在浏览器上分别访问:http://127.0.0.1:8000/index/, http://127.0.0.1:8000/, http://127.0.0.1:8000/demo/ ,发现都能正确访问到对应内容。



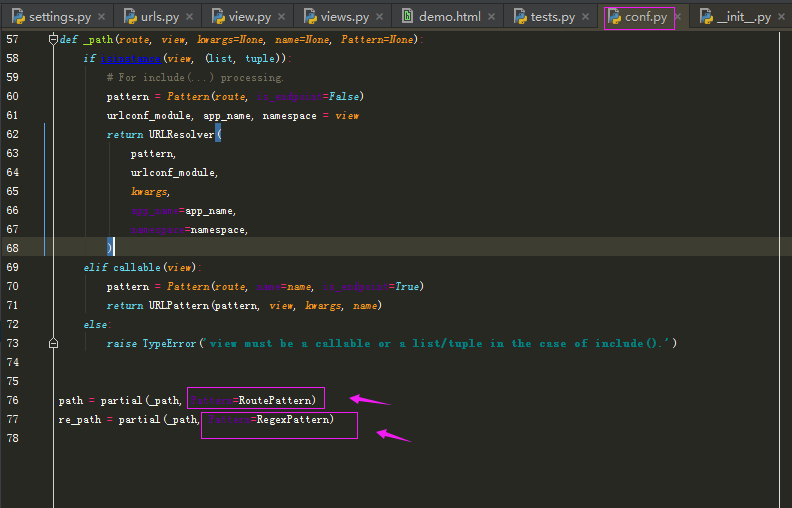
打开函数path和函数re_path源码,就能看到函数path的匹配规则是RoutePattern(绝对匹配),函数re_path的匹配规则是RegexPattern(正则匹配)。

注意事项:
比如我们在浏览器上输入一个地址【http://127.0.0.1:8000/demo】后点击发送请求,地址会变为【http://127.0.0.1:8000/demo/】,也就是说会在【demo】后面自动加上一个【/】。
比如我们在浏览器上输入一个地址【http://127.0.0.1:8000/】后点击发送请求,地址会变为【http://127.0.0.1:8000】,也就是说会在【8000】后面自动删掉一个【/】。
所以,不管是使用url函数,还是使用path函数,还是使用re_path函数,匹配路径统一在后面要加个【/】,但是匹配路径前面不需要加【/】(因为django框架会自动添加),比如:【index/】 、【demo/】、【demo/page/】。
比如在本地django项目【helloworld】有个【url("^demo/$",views.demo)】,那么django框架会获取到项目【helloworld】启用服务后的当前基本路径信息【http协议或者https协议://IP地址:开启服务的端口号/】比如为【http://127.0.0.1:8000/】,结合【url("^demo/$",views.demo)】,就能得到一个url的绝对访问地址【http://127.0.0.1:8000/demo/】。任一个用户在浏览器上只能输入【http://127.0.0.1:8000/demo/】才能访问并查看到demo函数所返回的demo.html页面内容。

举个反例:比如在本地django项目【helloworld】有个【url("^demo$",views.demo)】,但任一个用户在浏览器上输入【http://127.0.0.1:8000/demo/】,看用户会看到什么页面内容?


3.urls是部分动态
3.1.当访问的页面展示的数据较少且没有分页的情况,只有1页的时候,对应的页数就能写死,对应的url配置规则可以写成这样【url("^demo/page=1$",views.demo)】。


3.2.1.当访问的页面展示的数据较多且有分页的情况,对应的页数就不能写死,对应的url配置规则就不能继续写成这样【url("^demo/page=1$",views.demo)】,否则用户想访问第二页的数据时django框架会返回给用户一个错误的提示页面。

3.2.2.所以如果想匹配任意的页面,对应的url配置规则可以写成这样【url("^demo/page=d+$",views.demo)】(匹配任意数字,可以用正则【d+】)。

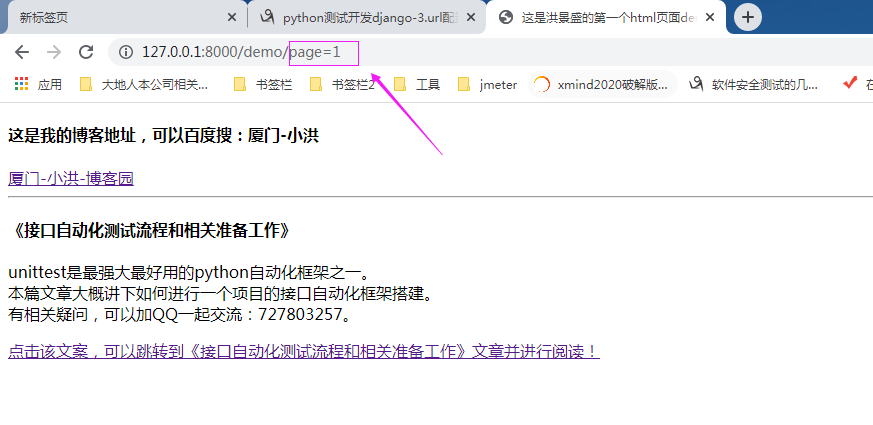
比如我要访问第二页的数据,是能成功访问的:

3.2.3.通过3.2.2的配置,我们可以在浏览器上输入任意page页数访问到同一个视图函数【demo】,但这依然不是我们想要的结果。我们希望传不同的page页数,能访问到不同的网页内容!所以我们接下来就是要写一个新的视图函数【page】!
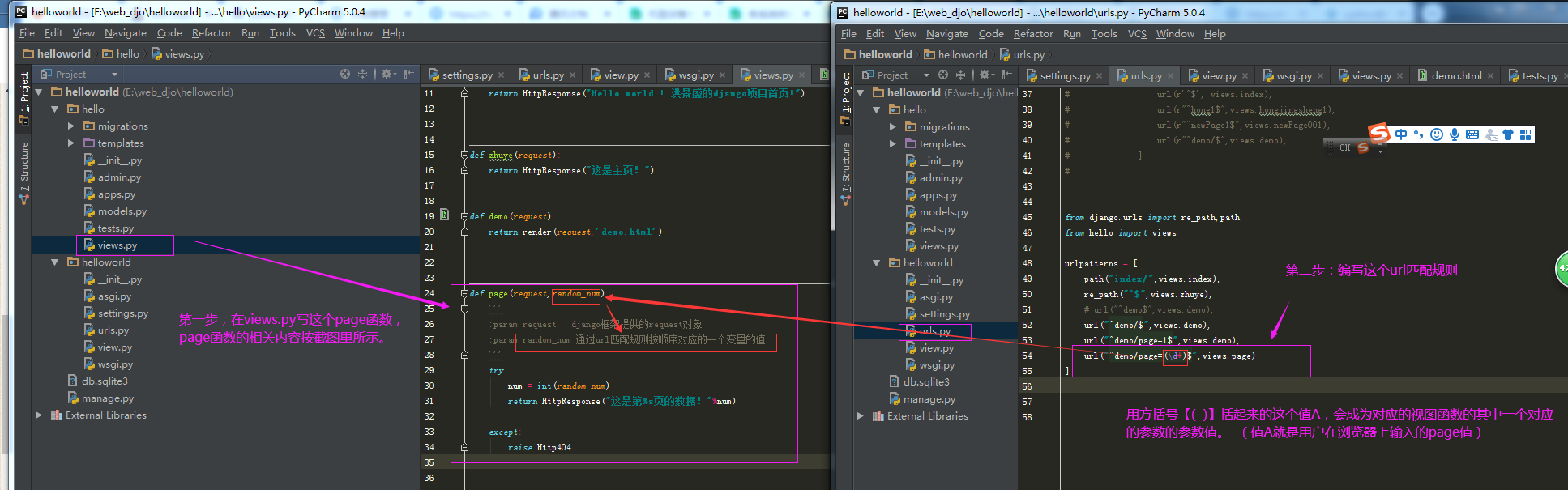
第一步:我们在【helloworld/hello/views.py】里写带一个参数【random_num】的视图函数【page】,并且加个异常校验【当输入的page页数值不是数字,就抛个异常404页面】。
第二步:接着,我们在【helloworld/helloworld/urls.py】写上一个对应的url匹配规则。

url的简单使用可以先参考该网址:https://blog.csdn.net/weixin_45414731/article/details/99751732。

url的详细使用可以查看django官方网址:https://docs.djangoproject.com/en/3.1/topics/http/urls/。

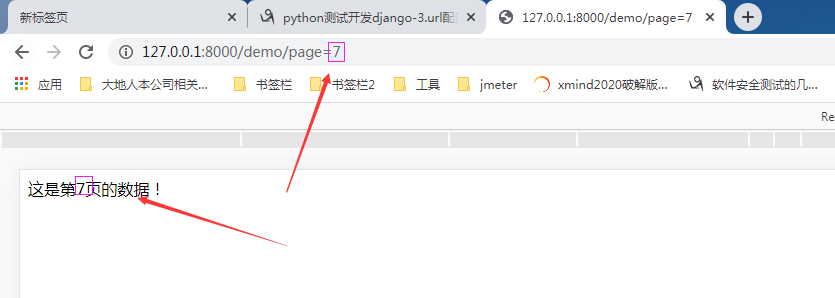
第三步:接着,我们在浏览器上输入对应的page值为正整数,都能正确给用户展示不同的页面结果!
比如输入:【http://127.0.0.1:8000/demo/page=3】、【http://127.0.0.1:8000/demo/page=7】。


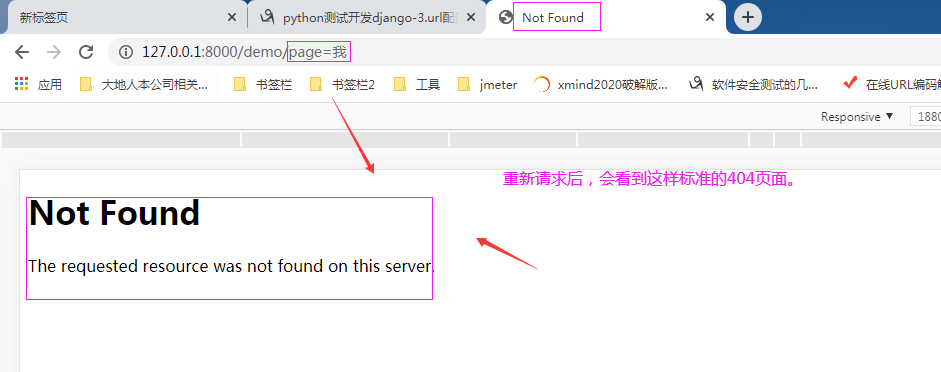
第四步:接着,我们在浏览器上输入对应的page值为非数字,都只会给用户返回一个错误的报错页面。
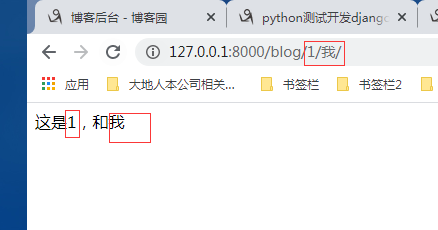
比如输入:【http://127.0.0.1:8000/demo/page=我】。

看到这样的报错页面,是因为django项目【helloworld】的【helloworld/helloworld/setting.py】里有个常量DEBU值为True。如果将常量DEBUG的值改为False,并且重启django项目【helloworld】的服务后,重新在浏览器用这个地址【http://127.0.0.1:8000/demo/page=我】进行访问,都只会给用户返回一个标准的404页面。



注意点:由于处于开发阶段,DEBUG 默认为True。当产品开发完成且产品正式发布上线时,需要将DEBUG = False,这样用户访问到的错误页面就都会是标准的404页面。
4.常量【ALLOWED_HOSTS】的简单使用

在django项目【helloworld】,常量【ALLOWED_HOSTS】是只存储在【helloworld/helloworld/setting.py】里。
常量【ALLOWED_HOSTS】的数据类型是list。默认值为空list,表示只允许本地的localhost或本地的127.0.0.1在浏览器上访问该django项目【helloworld】。
如果想让所有的域名都能访问django项目【helloworld】,可以设置为:ALLOWED_HOSTS = ["*"] 。
5.其他相关知识点的记录(想到了就记录)
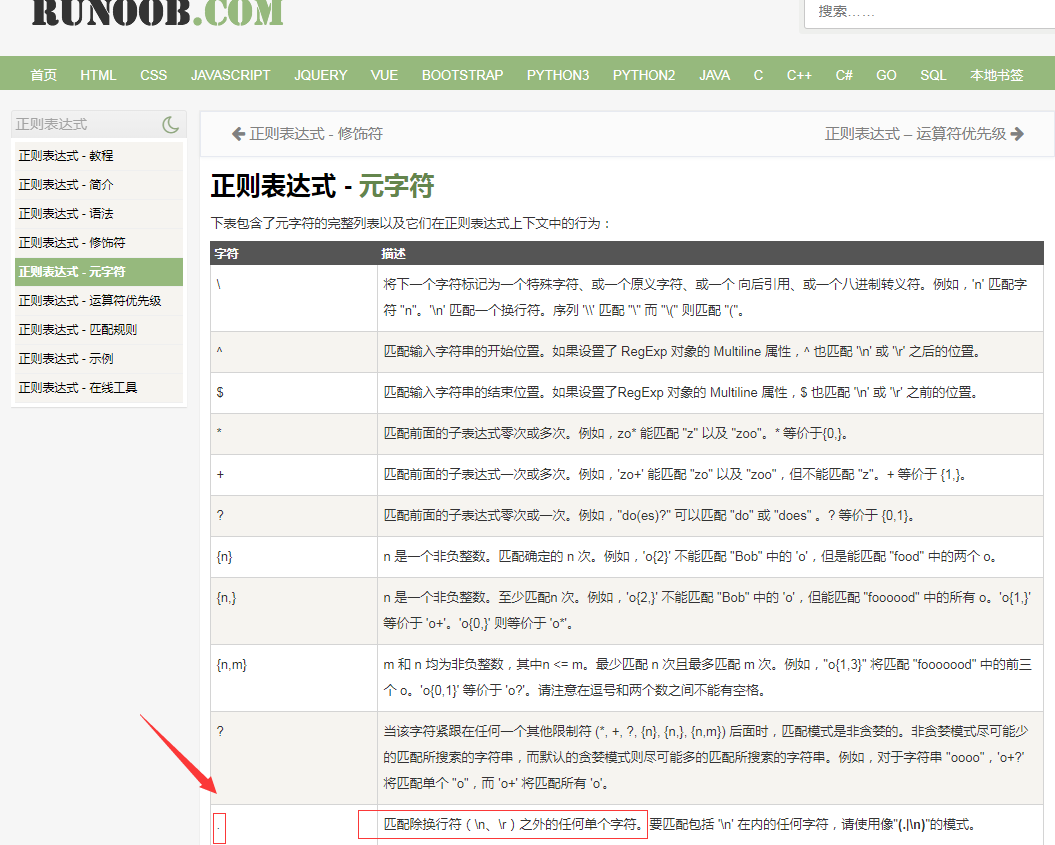
5.1. 元字符【.】的使用场景。