本文参考https://www.w3.org/TR/2011/REC-CSS2-20110607/about.html#property-defs
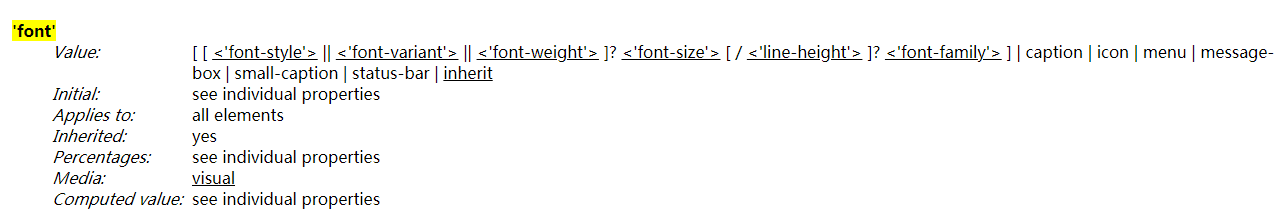
相信大家写css代码的时候看过如下的提示,一大串的英文,英文水平不好的童鞋可能就懵逼了,其实仔细看都是css的属性值~

这里不是说要说具体怎么阅读官方文档,主要是解决一些初学者对这些符号的疑问,就从font这个属性开始吧!
属性都有哪些描述?
-
Name:属性名称
-
Value:可以设置哪些值
-
inherit是继承的意思,即是说该属性值能否继承给子元素
-
-
Initial: 初始值 / 默认值(设置属性的初始值相当于没设置、、、)
- Applies to:适用的元素范围
- all elements:所有的元素
- 取值也可以是block-level element:块级元素
- Inherited:是否可以继承
- Percentages:是否可以使用百分比
- N/A:表示不适用
- Media:媒体
- visual:视觉
- Computed value:如何得出计算值
- The same as the specified value after clipping the <alphavalue> to the range [0.0,1.0].这里是指与最初的值的范围指定值相同~
取值都有哪些组合表示?
- 并列:取值用空格隔开,表示缺一不可,顺序也不能改变
- | :取值只能出现一个;
- ||:出现一个或者多个,任意顺序;
- &&:每个都必须出现,任意顺序;
- [ ]:分组,代表是一个整体;
- / 斜杠 一般是属性组合的时候使用,比如font属性,font-size后面可以写/斜杠加上line-height的值,也可以不写;
- 优先级:
- 并列 > && > || > |
取值的次数都有哪些符号表示
- (*)星号:大于等于0次;
- (+)加号:大于等于1次;
- (?)问号:0次或者1次;
- {a,b }大括号:最少a次,最多b次;
- (#)井号:大于等于1次,每个取值由逗号(,)隔开;
- (!)感叹号:跟在组合的后面,代表组合里面至少要取一个值,即使组合内的所有值都是可以选择的;
取值类型都有哪些?
- 关键字:比如left,right,top等字面取值,没有任何的符号包裹
- 基本数据类型:格式为<数据类型>,取值常见:
- <integer>:表示取值是整数类型:1,2,3等等;
- <number>:表示取值是实数类型,包括小数,整数:1.02,-10;
- <color>:表示取值是颜色,比如#000, rgb(0,0,255);
- <string>:表示取值是字符串,一般是双引号包裹"我是字符串”;
- <percentage>:表示取值是百分比;
- <url>:表示资源路径;
这里做了一些整理描述~帮助初学者有个基本的认识~具体的还请查阅官方文档哦!
欢迎加入前端学习交流群820111236 !