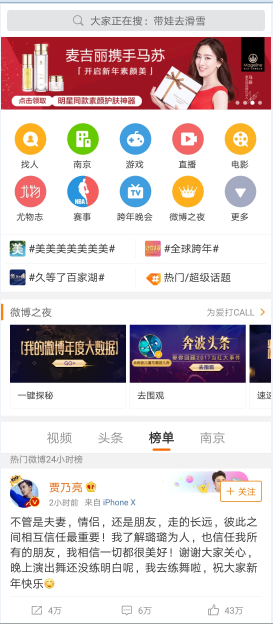
大致效果图如下,原视频练习在https://www.bilibili.com/video/av17842686?,有附带源码和相关图片文件~大家也可以拿来练练手

这次写的是移动端页面,需要加上以下代码适配screen:
<meta name="viewport" content="device-width,initial-scale=1">
另外这次尝试了基本上一次到位的命名方式,感觉也比一个个类叠加省事多了,在实际项目中,类名可能就会很长,这个就要综合各方向考虑了
不得不说,有些地方用了flex布局真的很省事,之前经常需要调整margin、padding,练习相对用的多是主轴或者交叉轴对齐的方式就不用调节了!以及
flex: 1;
可以将某元素设置为flex-grow:1;的缩写,表示元素将占据剩余空间等等方法~我自己写的详细代码如下,做了一部分简单的标注:
html部分:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--移动端在页面的适配--> 6 <meta name="viewport" content="device-width,initial-scale=1"> 7 <title>微博发现</title> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/style.css"> 10 </head> 11 <body> 12 <!--搜索栏--> 13 <div class="search-col"> 14 <input class="search-col-input" type="text" title="seach"> 15 <div class="search-col-frame"> 16 <img class="search-col-img" src="image/search.png" alt=""> 17 <p class="search-col-p">大家正在搜:带娃去滑雪</p> 18 </div> 19 </div> 20 <!--轮播图--> 21 <div class="slider"> 22 <img src="image/banner.png" alt="" class="slider-img"> 23 </div> 24 <!--菜单按钮--> 25 <div class="menubtn"> 26 <div class="menubtn-item"> 27 <img src="image/menu.png" alt=""> 28 <p>游戏</p> 29 </div> 30 <div class="menubtn-item"> 31 <img src="image/menu.png" alt=""> 32 <p>找人</p> 33 </div> 34 <div class="menubtn-item"> 35 <img src="image/menu.png" alt=""> 36 <p>游戏</p> 37 </div> 38 <div class="menubtn-item"> 39 <img src="image/menu.png" alt=""> 40 <p>找人</p> 41 </div> 42 <div class="menubtn-item"> 43 <img src="image/menu.png" alt=""> 44 <p>游戏</p> 45 </div> 46 <div class="menubtn-item"> 47 <img src="image/menu.png" alt=""> 48 <p>找人</p> 49 </div> 50 <div class="menubtn-item"> 51 <img src="image/menu.png" alt=""> 52 <p>游戏</p> 53 </div> 54 <div class="menubtn-item"> 55 <img src="image/menu.png" alt=""> 56 <p>找人</p> 57 </div> 58 <div class="menubtn-item"> 59 <img src="image/menu.png" alt=""> 60 <p>游戏</p> 61 </div> 62 <div class="menubtn-item"> 63 <img src="image/menu.png" alt=""> 64 <p>找人</p> 65 </div> 66 </div> 67 <!-- 热门话题--> 68 <div class="hot-topic"> 69 <div class="hot-topic-item"> 70 <img src="image/lm.png" alt=""> 71 <p>#全球跨年#</p> 72 </div> 73 <div class="hot-topic-item"> 74 <img src="image/lm.png" alt=""> 75 <p>#全球跨年#</p> 76 </div> 77 <div class="hot-topic-item"> 78 <img src="image/lm.png" alt=""> 79 <p>#全球跨年#</p> 80 </div> 81 <div class="hot-topic-item"> 82 <img src="image/lm.png" alt=""> 83 <p>#全球跨年#</p> 84 </div> 85 </div> 86 <!--微博之夜--> 87 <div class="weibo-night"> 88 <div class="weibo-night-title"> 89 <h3>微博之夜</h3> 90 <p>为爱打call<span>></span></p> 91 </div> 92 <div class="weibo-night-content"> 93 <a href="#" class="weibo-night-item"> 94 <img src="image/rmd.png" alt=""> 95 <p>一键探密</p> 96 </a> 97 <a href="#" class="weibo-night-item"> 98 <img src="image/rmd.png" alt=""> 99 <p>去围观</p> 100 </a> 101 <a href="#" class="weibo-night-item"> 102 <img src="image/rmd.png" alt=""> 103 <p>一键探密</p> 104 </a> 105 </div> 106 </div> 107 <!--tab栏--> 108 <div class="tab-btn"> 109 <p><a href="#">视频</a></p> 110 <p class="tab-btn-active"><a href="#">头条</a></p> 111 <p><a href="#">榜单</a></p> 112 <p><a href="#">南京</a></p> 113 </div> 114 <!--热门微博--> 115 <div class="hot-weibo"> 116 <h3>热门微博24小时排行榜</h3> 117 <div class="hot-weibo-box"> 118 <div class="hot-weibo-info"> 119 <div class="hot-weibo-user"> 120 <img src="image/hp.png" alt=""> 121 <div class="hot-weibo-name"> 122 <p class="id">用户名</p> 123 <p> 124 <small class="time">2小时前</small> 125 <small class="phone">来自iPhone X</small> 126 </p> 127 </div> 128 </div> 129 <div class="hot-weibo-follow"> 130 <p>+关注</p> 131 </div> 132 </div> 133 <div class="hot-weibo-content"> 134 <p>台下,粉丝拍到张一山帮杨紫整理头发。</p> 135 <p>村上春树说 如果我爱你 而你也正巧爱我.</p> 136 <p>你头发乱了的时候 我会笑一笑地替你拨一拨 然后 手还在你发上多待几秒.</p> 137 <p>但是 如果我爱你 而你不巧地不爱我.你头发乱了 我只会轻轻地告诉你 你头发乱了喔 </p> 138 </div> 139 <div class="hot-weibo-footer"> 140 <div class="hot-weibo-zpz"> 141 <img src="image/zhuanfa.png" alt=""> 142 <p>4万</p> 143 </div> 144 <div class="hot-weibo-zpz"> 145 <img src="image/pl.png" alt=""> 146 <p>6万</p> 147 </div> 148 <div class="hot-weibo-zpz"> 149 <img src="image/zan.png" alt=""> 150 <p>10万</p> 151 </div> 152 </div> 153 </div> 154 <div class="hot-weibo-box"> 155 <div class="hot-weibo-info"> 156 <div class="hot-weibo-user"> 157 <img src="image/hp.png" alt=""> 158 <div class="hot-weibo-name"> 159 <p class="id">用户名</p> 160 <p> 161 <small class="time">2小时前</small> 162 <small class="phone">来自iPhone X</small> 163 </p> 164 </div> 165 </div> 166 <div class="hot-weibo-follow"> 167 <p>+关注</p> 168 </div> 169 </div> 170 <div class="hot-weibo-content"> 171 <p>台下,粉丝拍到张一山帮杨紫整理头发。</p> 172 <p>村上春树说 如果我爱你 而你也正巧爱我.</p> 173 <p>你头发乱了的时候 我会笑一笑地替你拨一拨 然后 手还在你发上多待几秒.</p> 174 <p>但是 如果我爱你 而你不巧地不爱我.你头发乱了 我只会轻轻地告诉你 你头发乱了喔 </p> 175 </div> 176 <div class="hot-weibo-footer"> 177 <div class="hot-weibo-zpz"> 178 <img src="image/zhuanfa.png" alt=""> 179 <p>4万</p> 180 </div> 181 <div class="hot-weibo-zpz"> 182 <img src="image/pl.png" alt=""> 183 <p>6万</p> 184 </div> 185 <div class="hot-weibo-zpz"> 186 <img src="image/zan.png" alt=""> 187 <p>10万</p> 188 </div> 189 </div> 190 </div> 191 <div class="hot-weibo-box"> 192 <div class="hot-weibo-info"> 193 <div class="hot-weibo-user"> 194 <img src="image/hp.png" alt=""> 195 <div class="hot-weibo-name"> 196 <p class="id">用户名</p> 197 <p> 198 <small class="time">2小时前</small> 199 <small class="phone">来自iPhone X</small> 200 </p> 201 </div> 202 </div> 203 <div class="hot-weibo-follow"> 204 <p>+关注</p> 205 </div> 206 </div> 207 <div class="hot-weibo-content"> 208 <p>台下,粉丝拍到张一山帮杨紫整理头发。</p> 209 <p>村上春树说 如果我爱你 而你也正巧爱我.</p> 210 <p>你头发乱了的时候 我会笑一笑地替你拨一拨 然后 手还在你发上多待几秒.</p> 211 <p>但是 如果我爱你 而你不巧地不爱我.你头发乱了 我只会轻轻地告诉你 你头发乱了喔 </p> 212 </div> 213 <div class="hot-weibo-footer"> 214 <div class="hot-weibo-zpz"> 215 <img src="image/zhuanfa.png" alt=""> 216 <p>4万</p> 217 </div> 218 <div class="hot-weibo-zpz"> 219 <img src="image/pl.png" alt=""> 220 <p>6万</p> 221 </div> 222 <div class="hot-weibo-zpz"> 223 <img src="image/zan.png" alt=""> 224 <p>10万</p> 225 </div> 226 </div> 227 </div> 228 </div> 229 </body> 230 </html>
css部分:

1 @charset "UTF-8"; 2 /*图片宽高自适应*/ 3 img { 4 display: block; 5 width: 100%; 6 height: auto; 7 } 8 9 /**{*/ 10 /*box-sizing: border-box;*/ 11 /*}*/ 12 /*region 搜索栏*/ 13 .search-col { 14 position: relative; 15 height: 30px; 16 padding: 10px; 17 overflow: hidden; 18 } 19 20 .search-col-input { 21 position: absolute; 22 left: 10px; 23 top: 10px; 24 height: 30px; 25 width: 95%; 26 margin-right: 10px; 27 flex-grow: 2; 28 border: none; 29 border-radius: 5px; 30 background: #E3E4E6; 31 } 32 33 .search-col-img { 34 width: 16px; 35 height: 18px; 36 margin-right: 5px; 37 z-index: 2; 38 } 39 40 .search-col-frame { 41 height: 100%; 42 display: flex; 43 flex-flow: row; 44 justify-content: center; 45 align-items: center; 46 } 47 48 .search-col-p { 49 color: #6f6f6f; 50 font-size: 14px; 51 z-index: 2; 52 } 53 54 /*endregion*/ 55 56 /*region 菜单按钮*/ 57 .menubtn { 58 display: flex; 59 flex-flow: row wrap; 60 padding: 10px; 61 border-bottom: 1px solid #ddd; 62 63 } 64 65 .menubtn-item { 66 width: 20%; 67 display: flex; 68 flex-flow: column wrap; 69 align-items: center; 70 } 71 72 .menubtn-item img { 73 width: 41px; 74 margin-bottom: 5px; 75 } 76 77 .menubtn-item p { 78 font-size: 14px; 79 margin-bottom: 8px; 80 } 81 82 /*endregion*/ 83 /*region 热门话题*/ 84 .hot-topic { 85 padding:0 10px; 86 display: flex; 87 flex-flow: row wrap; 88 border-bottom: 10px solid #F2F2F2; 89 } 90 91 .hot-topic-item { 92 display: flex; 93 flex-flow: row; 94 align-items: center; 95 border-bottom: 1px solid #ddd; 96 width: 50%; 97 padding: 10px; 98 box-sizing: border-box; 99 } 100 .hot-topic-item:nth-child(3), 101 .hot-topic-item:nth-child(4){ 102 border-bottom: none; 103 } 104 .hot-topic-item img { 105 width: 30px; 106 height: 30px; 107 } 108 .hot-topic-item p{ 109 padding: 5px; 110 border-right: 1px solid #ddd; 111 flex: 1; 112 } 113 .hot-topic-item:nth-child(even) p{ 114 border-right: none; 115 } 116 /*endregion*/ 117 118 /*region 微博之夜*/ 119 .weibo-night{ 120 width: 100%; 121 padding: 5px 0 10px; 122 border-bottom: 10px solid #F2F2F2; 123 } 124 .weibo-night-title{ 125 display: flex; 126 flex-flow: row wrap; 127 justify-content: space-between; 128 align-items: baseline;/*文字基线对齐*/ 129 padding: 5px; 130 border-left: 4px solid #fe6a00; 131 132 } 133 .weibo-night-title h3{ 134 color: #636363; 135 font-weight: 400; 136 font-size: 16px; 137 } 138 139 .weibo-night-title p{ 140 color: #939393; 141 font-size: 14px; 142 } 143 .weibo-night-title p span{ 144 color:#fe6a00; 145 font-size: 16px; 146 } 147 .weibo-night-content{ 148 margin-top: 5px; 149 overflow-x: hidden; 150 } 151 .weibo-night-content{ 152 display: flex; 153 flex-flow: row nowrap; 154 overflow-x: auto; 155 } 156 .weibo-night-item{ 157 flex-shrink: 0; 158 width: 40%; 159 margin-left: 10px; 160 } 161 .weibo-night-item p{ 162 border: 1px solid #ddd; 163 color: #333; 164 font-size: 14px; 165 padding: 10px; 166 border-top: none; 167 } 168 /*endregion*/ 169 /*region tab栏*/ 170 .tab-btn{ 171 display: flex; 172 flex-flow: row; 173 justify-content: center; 174 } 175 .tab-btn a{ 176 display:inline-block; 177 color: #939393; 178 margin: 10px 20px; 179 } 180 .tab-btn a:hover, 181 .tab-btn-active a{ 182 border-bottom: 2px solid #fe6a00; 183 padding-bottom: 10px; 184 color: #000; 185 font-weight: 600; 186 } 187 /*endregion*/ 188 .hot-weibo-box{ 189 padding: 10px 10px 0; 190 border-bottom: 10px solid #f2f2f2; 191 } 192 .hot-weibo h3{ 193 background-color: #f2f2f2; 194 font-size: 12px; 195 padding: 10px; 196 color: #636363; 197 font-weight: 400; 198 } 199 .hot-weibo-user img{ 200 border-radius: 50%; 201 width: 50px; 202 height: 50px; 203 } 204 .hot-weibo-name{ 205 display: flex; 206 flex-direction: column; 207 margin-left: 10px; 208 } 209 .hot-weibo-name .id{ 210 color: #fe6a00; 211 } 212 .hot-weibo-user{ 213 display: flex; 214 flex-direction: row; 215 align-items: center; 216 flex: 1; 217 } 218 .hot-weibo-name .time{ 219 color: #939393; 220 margin-right: 5px; 221 } 222 .hot-weibo-name .phone{ 223 color: #557ca7; 224 } 225 226 .hot-weibo-info{ 227 display: flex; 228 flex-direction:row; 229 align-items: center; 230 } 231 .hot-weibo-follow{ 232 font-size: 16px; 233 padding: 5px 10px; 234 color: #fe6a00; 235 border: 1px solid #fe6a00; 236 border-radius: 5px; 237 } 238 .hot-weibo-content{ 239 padding: 10px 0; 240 font-size: 16px; 241 color: #333333; 242 line-height: 1.6; 243 border-bottom: 1px solid #ddd; 244 } 245 .hot-weibo-footer{ 246 display: flex; 247 flex-direction: row; 248 justify-content: space-around; 249 color: #939393; 250 padding: 10px; 251 } 252 .hot-weibo-zpz{ 253 display: flex; 254 flex-direction: row; 255 align-items: center; 256 } 257 .hot-weibo-zpz img{ 258 width: 20px; 259 height: 20px; 260 margin-right: 5px; 261 262 }
欢迎交流指正哦!欢迎前端学习者一起加入前端交流群~820111236!
