基础问题回答
(1)什么是表单
我认为,form概念主要区分于table,table是用网页布局设计,是静态的,form是用于显示和收集信息传递到服务器和后台数据库中,是动态的;
以下是表单的百度百科:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB PHP基于APACHE WEB
实践总结与体会
学习了html,jsp,php等语言的使用,学到了很多有用的东西,也把学到的数据库中的知识实践了。网页编程很有趣~
实践过程记录
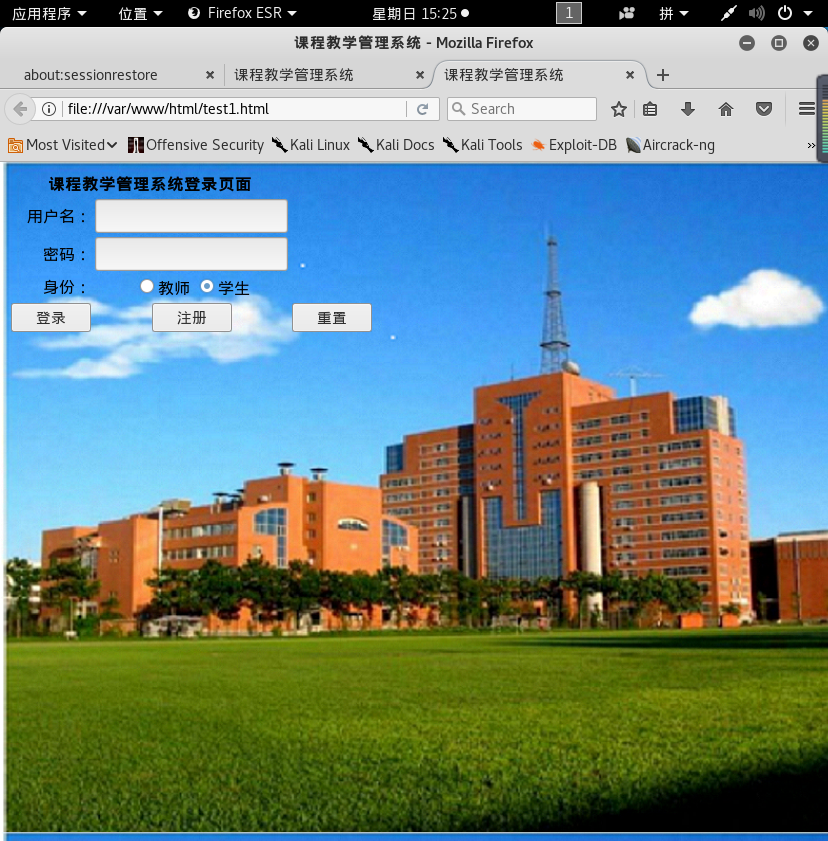
1. Web前端:HTML基础
静态网页
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>课程教学管理系统</title>
</head>
<body style= "background: url(1.png)">
<div class="form-div">
<form id="login" name="login" method="post" action="#">
<table >
<tr>
<th colspan="2">课程教学管理系统登录页面</th>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="usrname" size="20"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" size="20" ></td>
</tr>
<tr>
<td align="right">身份:</td>
<td align="center">
<input type="radio" name="identity" value="teacher">教师
<input type="radio" name="identity" value="student" checked>学生
</td>
</tr>
<tr>
<td align="center"><input type="submit" value="登录" onsubmit="code_isRight()"></td>
<td align="center"><input type="button" value="注册" onclick="jump2register()"></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>

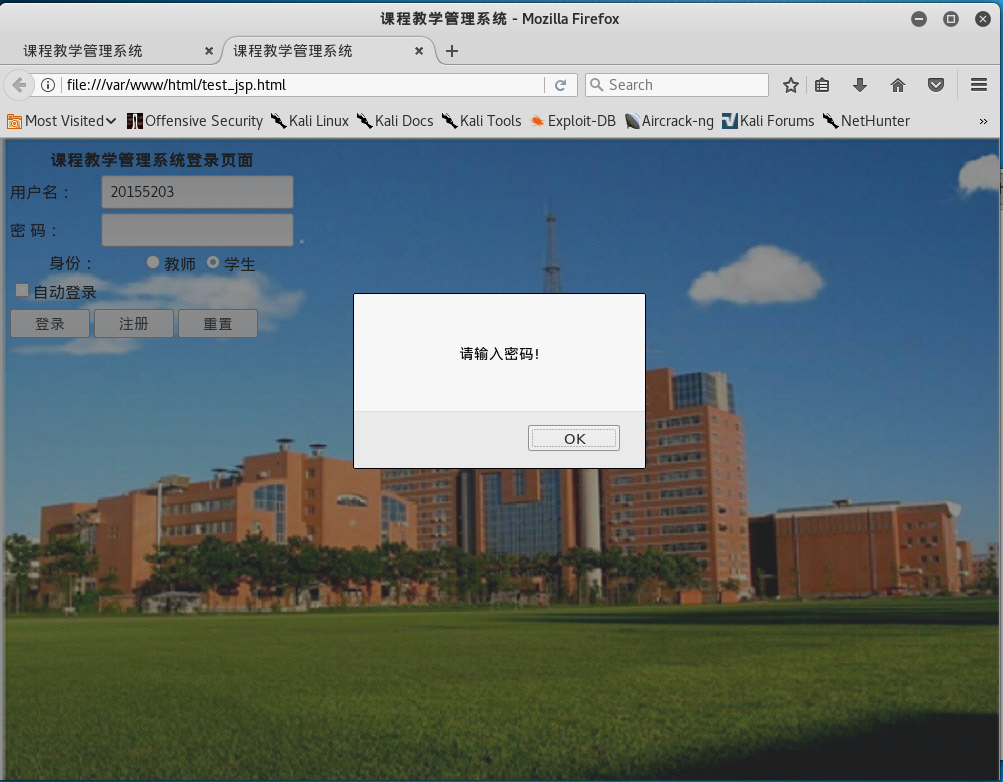
2. Web前端:javascipt基础
动态网页,代码中包含功能函数。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>课程教学管理系统</title>
<script language="javascript">
function jump2register(){
location.href="register.html";
}
</script>
</head>
<body style= "background: url(1.png) repeat-x #fff;">
<table>
<form method ="POST" action="#" name="Login" >
<th colspan="2">课程教学管理系统登录页面</th>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td align="right">身份:</td>
<td align="center">
<input type="radio" name="identity" value="teacher">教师
<input type="radio" name="identity" value="student" checked>学生
</td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="button" value="注册" onclick="jump2register()"></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.Login.username.value ;
var sPassword = document.Login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>

3. Web后端:MySQL基础
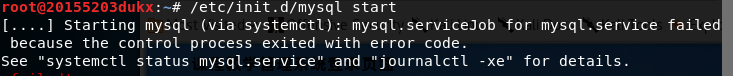
在上一次使用官方源下载安装openvas后,不能用mysql,重新使用中科大源更新,


内存不足,恢复快照
root@20155203dukx:~# /etc/init.d/mysql start
[ ok ] Starting mysql (via systemctl): mysql.service.
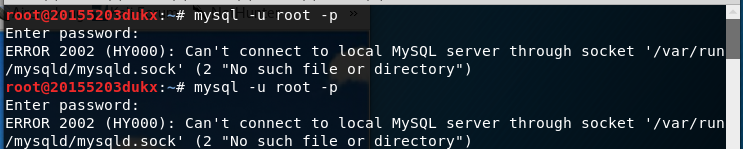
root@20155203dukx:~# mysql -u root -p
Enter password: (初始)p@sswOrd
MariaDB [(none)]> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
+--------------------+
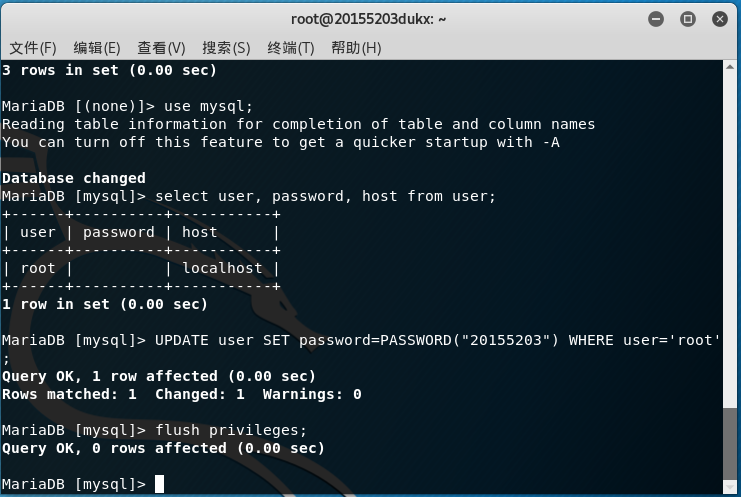
MariaDB [(none)]> use mysql;
Database changed
MariaDB [mysql]> select user, password, host from user;//查看当前用户信息
+------+----------+-----------+
| user | password | host |
+------+----------+-----------+
| root | | localhost |
+------+----------+-----------+
MariaDB [mysql]> UPDATE user SET password=PASSWORD("20155203") WHERE user='root';//更改root的密码
MariaDB [mysql]> flush privileges;//更新权限
MariaDB [mysql]> create database 20155203dukx;
Query OK, 1 row affected (0.01 sec)
MariaDB [mysql]> use 20155203dukx;
//创建数据库并打开
MariaDB [20155203dukx]> create table usertest1 (student VARCHAR(20),password VARCHAR(20),identity VARCHAR(20));//新建表格,指明表格包含内容以及每项的长度VARCHAR
Query OK, 0 rows affected (0.14 sec)
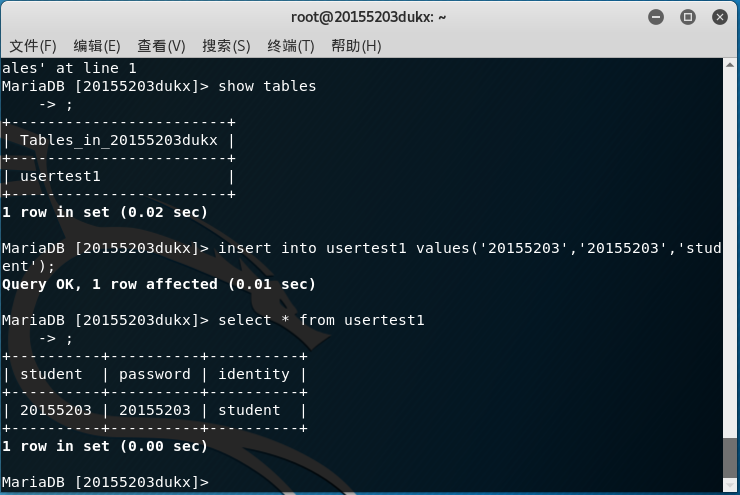
MariaDB [20155203dukx]> insert into usertest1 values('20155203','20155203','student');
Query OK, 1 row affected (0.01 sec)
MariaDB [20155203dukx]> select * from usertest1 ;
+----------+----------+----------+
| student | password | identity |
+----------+----------+----------+
| 20155203 | 20155203 | student |
+----------+----------+----------+
1 row in set (0.00 sec)
//插入记录并查看,若把*替换为想查找的关键字,可以用于查找与关键字有关的记录。
MariaDB [20155203dukx]> grant select,insert,update,delete on 20155203dukx.* to dukx@localhost identified by "20155203";
//新建用户,并为其赋予权限。


不输入分号,就会一直出现"->“

4. Web后端:PHP基础
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
$iden=($_POST["identity"]);
//自行选择需要匹配的项目进行添加网页的表单action使用post,若使用get就改成get
/* echo $uname; */
$query_str="SELECT * FROM usertest1 where username='$uname' and password='$pwd' and identity='$iden';";//从自己的表单里select
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "dukx", "20155203", "20155203dukx");//b不要使用root一般会失败,可能是因为数据库的权限问题
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";//这里可以链接自己写的登陆页面
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
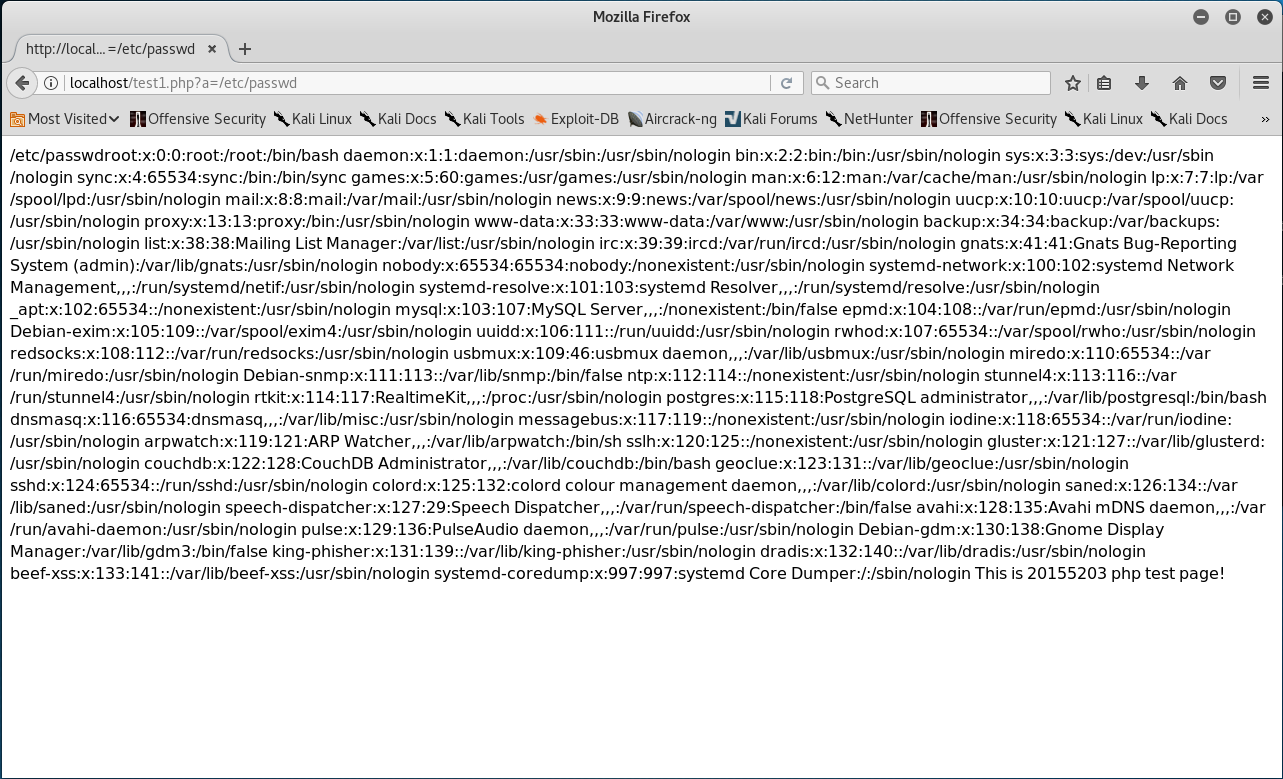
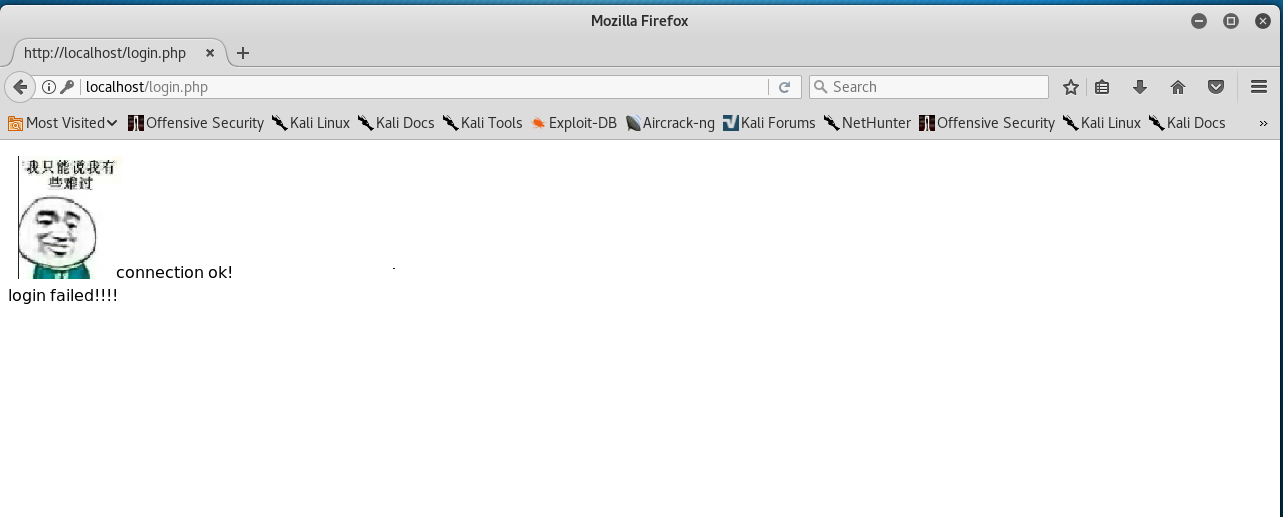
php测试;查看/etc/password下的内容:

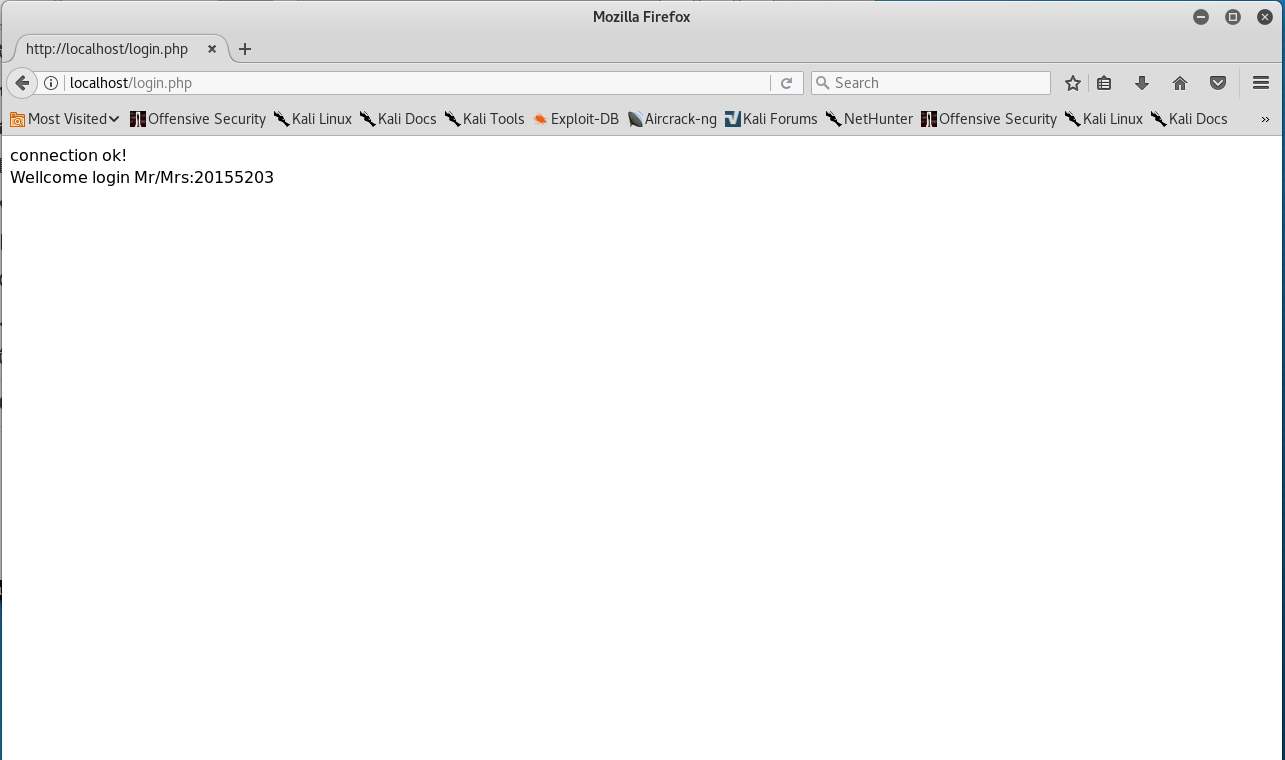
添加php后端:登陆成功

5. sql注入
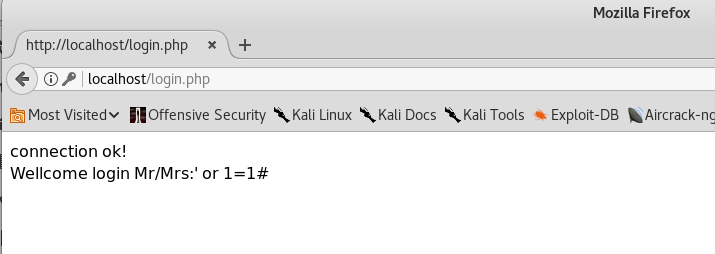
- 在用户名输入框中输入
' or 1=1#的时候合成的SQL查询语句为
select * from lxmtable where username='' or 1=1#' and password=''
,#会把后面的内容都注释掉,而1=1是永真式,所以这个检索必能匹配成功,所以能够成功登陆

- 要在后端php文件中改这一句才能执行多句
if ($result = $mysqli->multi_query($query_str))
同时,html文件中用户名输入的文本框大小有限制也需要改大,
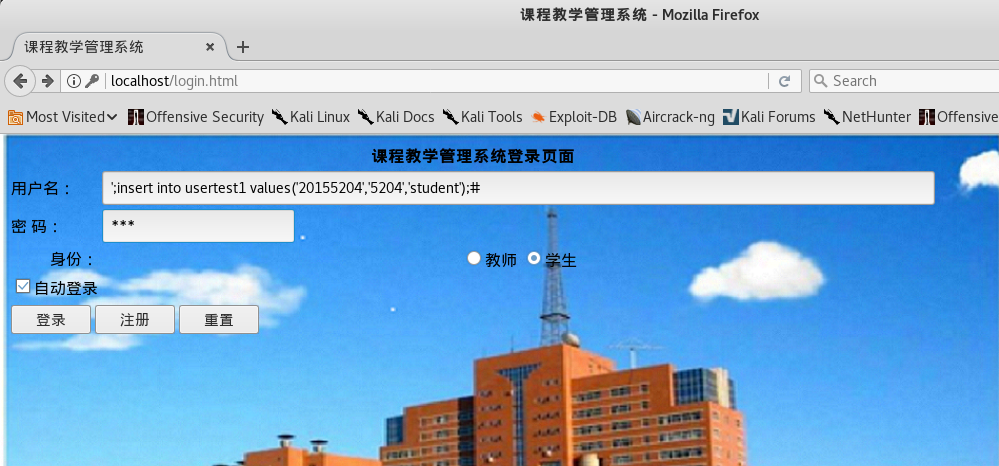
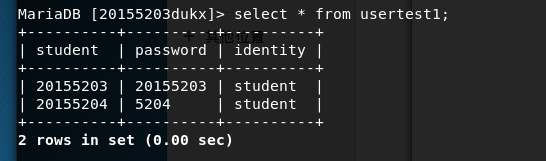
在用户名输入框中输入';insert into usertest1 values('20155204','5204','student');#意思是select之后,还要执行insert语句,结果如下:


6. XSS攻击测试
检索/var/www/html目录下的图片,也就是网页源码文件目录,输入<img src="图片文件名称" />。。。</a>

7.会话管理和发帖
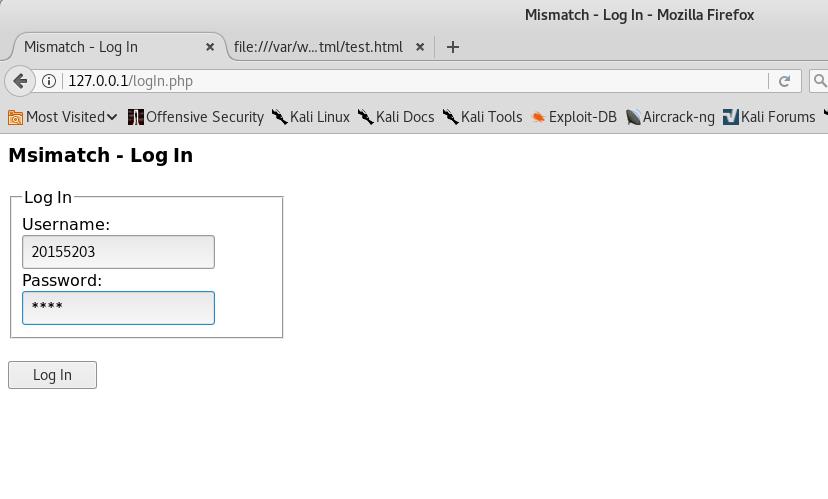
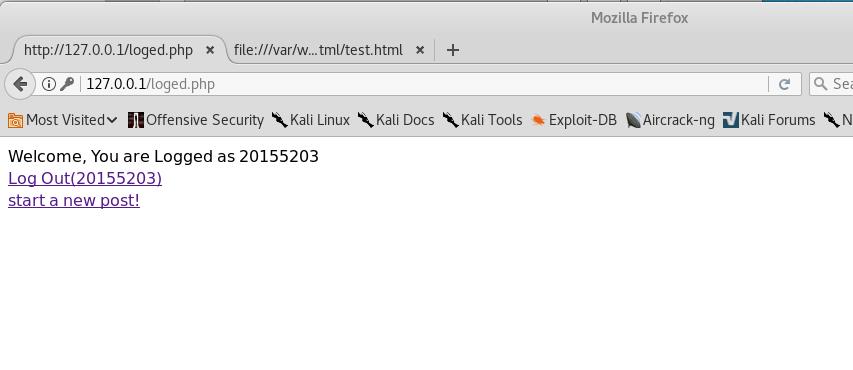
这里我们将登陆界面的设计和后台管理都放在同一个login.php中,通过判断条件和header函数跳转不同页面。表单的提交同样是通过action
<form method = "post" action="<?php echo $_SERVER['PHP_SELF'];?>">调用自身PHP文件,这里数据库表格中的表项我只添加了用户名和账号,发帖内容通过函数
file_put_contents('data.txt',"title:".$title.",content:".$content."
", FILE_APPEND);写入data.txt文件中,要对txt文件赋予最高权限,
chmod 777 data.txt使得对于data.txt文件得读写操作可行。
登陆之前要确定是否打开mysql服务,
以下是实现截图: