一、前言
前端Vue router 使用history模式,URL会比hash模式好看,这种模式要玩好,还需要后端配置支持,否则会报404错误。
注:1.前端代码省略。
2.此处后台使用Apache服务支持。
二、后端配置部署
1.创建一个txt文件,在其中添加如下配置
参照官方文档
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
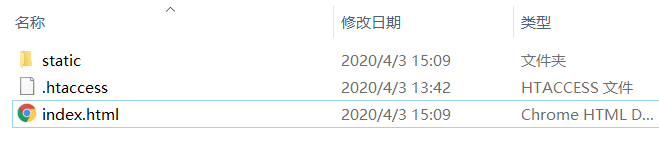
更改文件名为: .htaccess (前面有个点)
把该文件放到和index.html同级

2.设置apache支持mod_rewrite
找到apache安装目录 etc/httpd/conf/ 下的 httpd.conf 文件
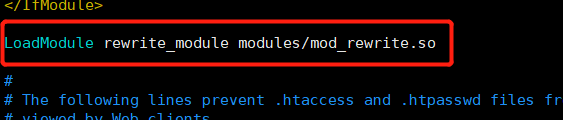
找到“LoadModule rewrite_module modules/mod_rewrite.so”,将前面的"#"号删除。
(如果没有找到,则新增一行,必须独占一行)

3.设置apache服务支持.htaccess
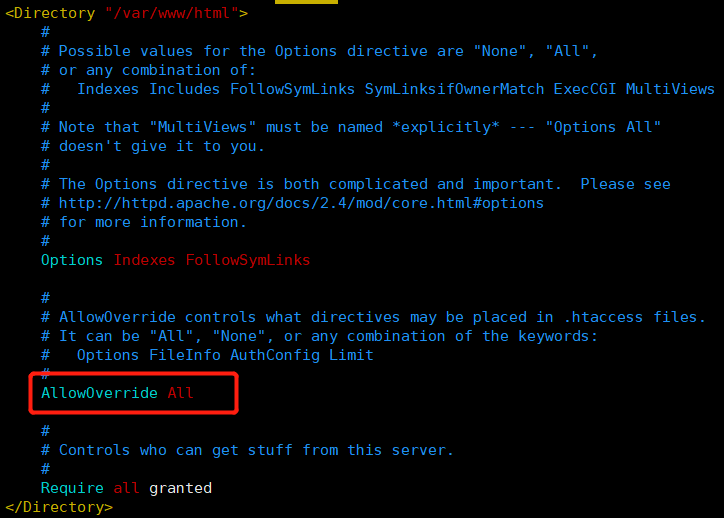
修改httpd.conf -> "AllowOverride None" 为 "AllowOverride All"

4.重启apache
命令:service httpd restart
