1.组队成员
许宏健071708131
刘御帆031602129【博客链接(https://www.cnblogs.com/dropper/)】
2.原型分析
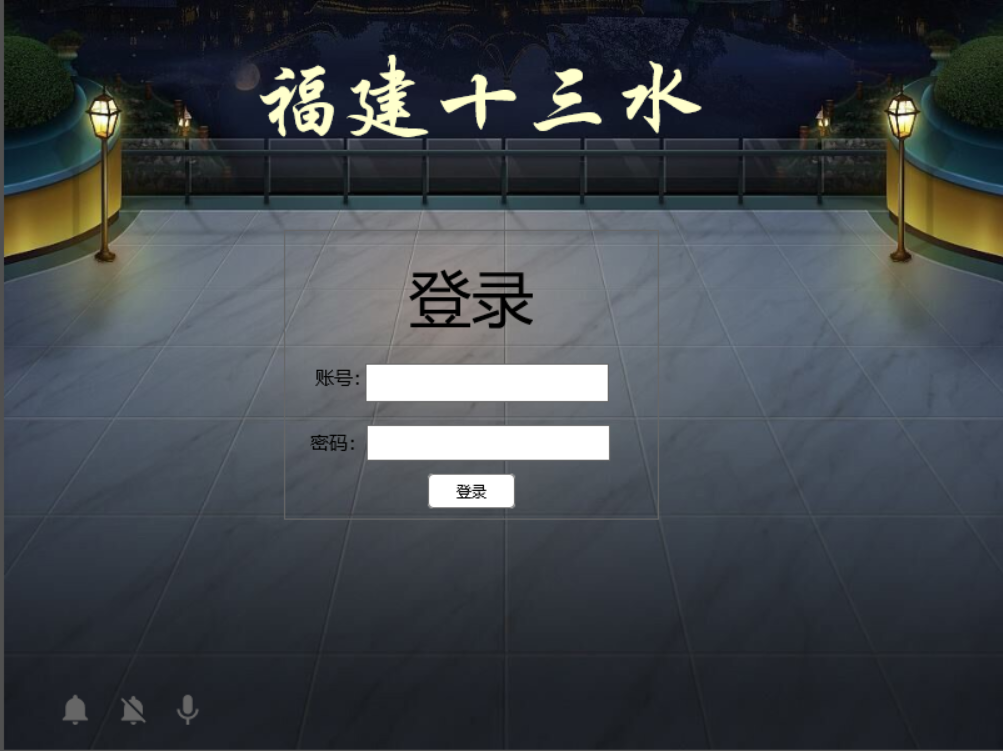
2.1登录界面模块:
大标题为华文行楷,用到的是单行文本、按钮、链接,左下三个图标运用了图标组件。

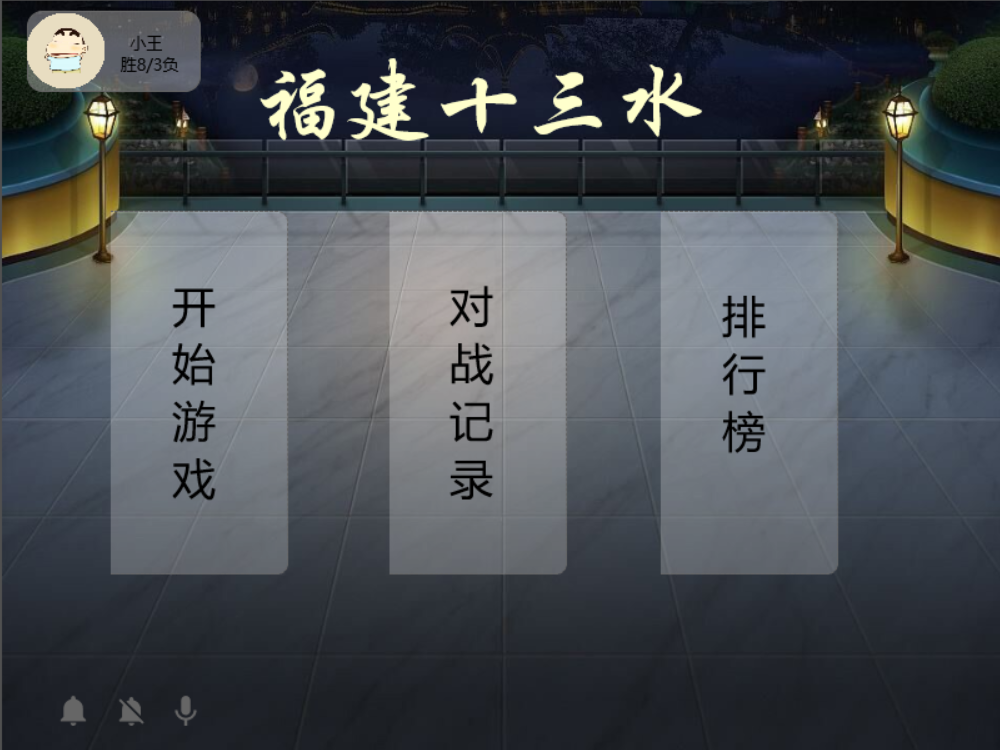
2.2主界面模块:
包括3个选项,以及左上角的用户信息,用户信息点击可得战绩和胜率,用到了热区、链接、弹窗等

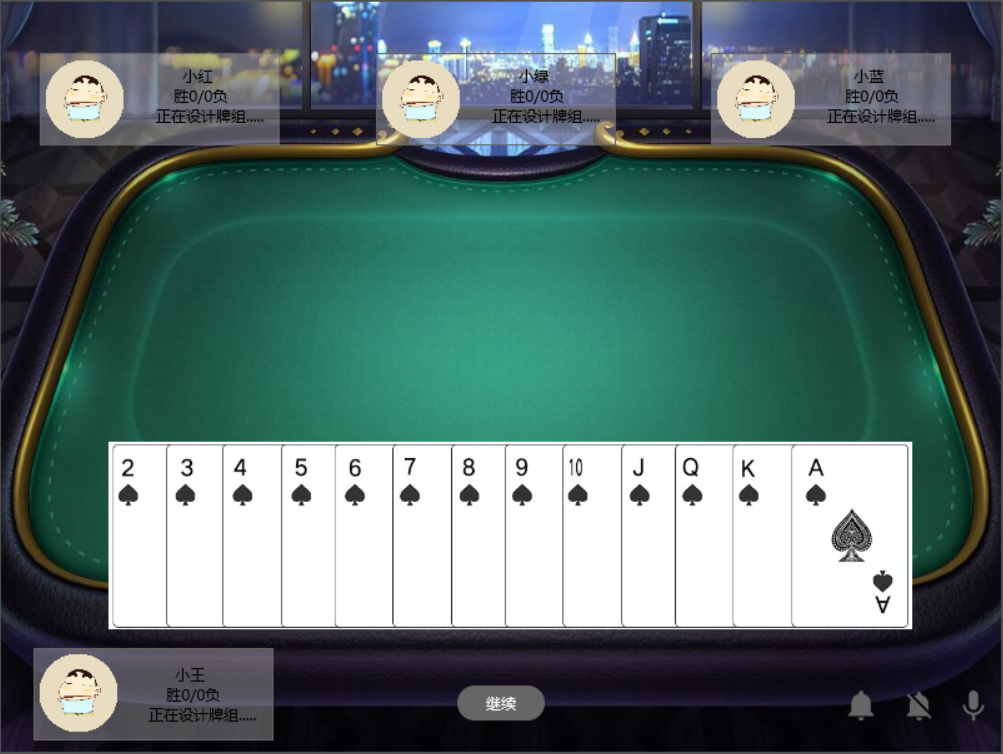
2.2游戏开始界面:
每个用户的信息都可以查看

2.3排行榜及以往战绩界面:


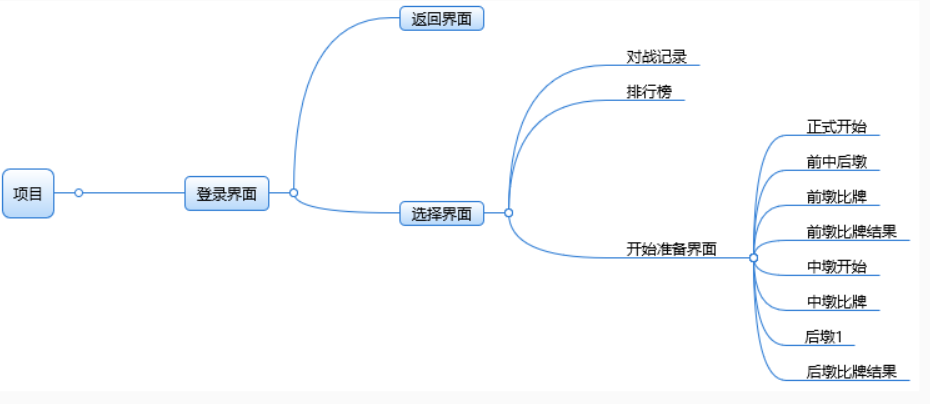
2.4总体设计流程图如下:

3.原型开发工具
Mockplus
Mockplu是一款简洁快速的原型图设计工具。
最大的优点在于其产品理念:“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。
4.结对过程
本次作业发布之初,我并没有找到我现在的搭档(我俩开始不认识)。后来由于同学们都双双结对最后就剩下我俩,于是就结对了,但合作过程却意想不到的顺利且舒心,很nice。

5.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | 600 | 600 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 60 |
| · Design Spec | · 生成设计文档 | 60 | 90 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 60 | 180 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 90 | 90 |
| · Test Report | · 测试报告 | 20 | 20 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 980 | 1030 |
6.设计说明
●整体设计风格:简单明了,朴实无华,注重游戏本身而非那些花哨的细节,主次分明。
●背景:均利用ps制作,把网上找到的图片进行编辑
●登陆界面:华文行楷的优美字体搭配清晰的账号密码输入模块。
●对战界面:三个模块分别代表三名玩家。点击开始之后电脑会自动判定优胜,岂不爽哉。
●排行榜与以往战绩界面:采用半透明矩形模块以映衬背景的昏暗效果,使之看起来十分舒适。
7.遇到的困难以及解决方法
●寻找图片素材一直找不到满意的
解决:尝试各种不同关键词搜索想要的结果(一直找就完事了)
●不会设置弹窗效果
解决:后来发现mockplus自带组件内热区组件与弹窗组件相结合就可以实现,点击特定区域就可以出现弹窗效果。
●背景图片需要ps
解决:从开始的生疏到后来熟练掌握ps,查阅网上教程,并且与队友交流,一同进步。
8.心得与感悟
首先结对作业可以更加强化我们与人沟通的能力,因为在完成作业的过程当中会遇到各种各样的问题,我们只能在探讨的过程当中寻找答案,并最终统一意见。虽然网上资料齐全,但有的时候还是需要被更优秀的人指点。同时,本次作业当中,我们熟练了ps的操作与应用,在以后的学习中肯定会有帮助。最后,我们也深刻感受到了自身的不足,并知耻而后勇,这是最关键的。加油!
9.学习进度条
| 第n周 | 新增代码 | 累计代码 | 本周学习耗时 | 累计学习耗时 | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 900 | 900 | 学习QML语言 |