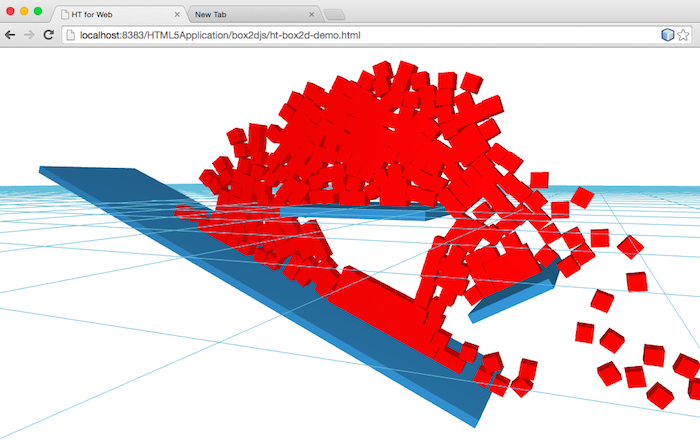
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,最终例子效果:
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C++的开源物理引擎库,这些年了衍生出Java、ActionScript以及JS等版本,被广泛应用在游戏领域。说其丰富的确很丰富,说乱也够乱的,找个Box2D的JS版就有N多选择,而且不同版本API还有差异,可参考这里的对比 http://stackoverflow.com/questions/7628078/which-box2d-javascript-library-should-i-use
虽然版本较多有点乱,但各个版本的基本原理和API都类似,以下为我基于Box2DJS融合HT for Web写的例子代码。Box2D有很多参数功能点,这里例子我们仅呈现最基础简单的要素,主要让大家理解Box2DJS引擎的基本使用,以及呈现上如何与HT for Web结合。
以下代码在createNode中即构建的HT for Web的Node对象,同时构建了Box2D的Body对象,并通过userData属性关联在一起,在requestAnimationFrame的渲染过程,先通过world.Step(1 / 60, 10, 10);更新物理引擎的内部运算,然后遍历所有Body元素将运算结果,也就是Body的位置和旋转角度等信息同步到HT for Web的Node对象,从而达到了HT for Web和Box2DJS的强强结合各施其才。
function init() {
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.addToDOM();
g3d.setEye(100, 50, 150);
// Define the world
var gravity = new b2Vec2(0, -100);
var doSleep = false;
world = new b2World(gravity, doSleep);
createNode([0, -3, 0], [100, 6, 100], false, 0);
createNode([-100, -50, 0], [400, 6, 100], false, -Math.PI/8);
createNode([100, -50, 0], [50, 6, 100], false, Math.PI/6);
createNode([1, 50, 0], [10, 10, 10], true);
createNode([-1, 90, 0], [10, 10, 10], true);
render();
}
function createNode(p3, s3, dynamic, angle) {
var node = new ht.Node();
node.p3(p3);
node.s3(s3);
node.setRotationZ(angle == null ? Math.PI * Math.random() : angle);
dm.add(node);
var fixDef = new b2FixtureDef();
if (dynamic) {
fixDef.density = 0.5;
fixDef.friction = 0.5;
fixDef.restitution = 0.5;
node.s({
'all.color': 'red',
'batch': 'dynamic'
});
} else {
fixDef.density = 0.0;
}
var shape = new b2PolygonShape();
shape.SetAsBox(s3[0] / 2, s3[1] / 2);
fixDef.shape = shape;
var bodyDef = new b2BodyDef();
bodyDef.type = dynamic ? b2Body.b2_dynamicBody : b2Body.b2_staticBody;
bodyDef.position.Set(p3[0], p3[1]);
bodyDef.angle = node.getRotationZ();
bodyDef.userData = node;
world.CreateBody(bodyDef).CreateFixture(fixDef);
}
count = 0
function render() {
count++;
if(count % 10 === 0){
createNode([-1, 50, 0], [10, 10, 10], true);
}
world.Step(1 / 60, 10, 10);
var list = world.GetBodyList();
while (list) {
var node = list.m_userData;
if(node){
var position = list.GetPosition();
if(position.y < -150 || g3d.isSelected(node)){
dm.remove(node);
world.DestroyBody(list);
}else{
node.p3(position.x, position.y, 0);
node.setRotationZ(list.GetAngle());
}
}
list = list.GetNext();
}
requestAnimationFrame(render);
}
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
例子中物体掉落到-150以下我就删除了Box2DJS以及HT的DataModel中对应的数据元素,同时选中图元也会自动删除图元,count % 10 === 0 这个用来没十次刷新产生一个新的立方体。Box2D还可以玩出很多花样,如果数据量大也可以考虑参考《3D拓扑自动布局之Web Workers篇》,将Box2DJS的密集运算在WebWork中执行,我没评估过性能的提升幅度,数据量大时WebWork和GUI线程的数据序列化传递也会有负担需注意,最终的例子3D效果玩起来还是挺有趣的:http://v.youku.com/v_show/id_XODM0OTQ0NzEy.html