前言
随着城市建设的高速发展,优化环境管理与服务一直是关注的重点,也是一项民生重要工程。不断改善市民的生活居住环境,将融入了新一代的信息技术,打造智慧城市建设。首要是解决城市垃圾作为一大难题,而且对智慧城市发展充满了诸多挑战。重要的一点是,有数据显示,我国生活垃圾产量超过4亿吨。我国600多座大中城市中,三分之二陷入垃圾包围之中,四分之一城市已没有堆放垃圾的合适场所,对于垃圾环境的治理迫在眉睫,到2019年6月25日,生活垃圾分类制度将入法。对于新基建也在紧锣密鼓地实施中,工业互联网的运用同样可以在垃圾分类的智能管理上实现,通过自动化机械臂的实现,我们可以搭载出一套应用于工业物联网的智能一体化的垃圾分类机械臂。
HT for Web 不止自主研发了强大的基于 HTML5 的 2D、3D 渲染引擎,为可视化提供了丰富的展示效果。介于 2D 组态和 3D 组态上,Hightopo(以下简称 HT )的 HT for Web 产品上的有着丰富的组态化可供选择,本文将运用 HT 搭载出一个机械臂垃圾分类的案例以及垃圾分类知识趣味问答。
界面简介及效果预览
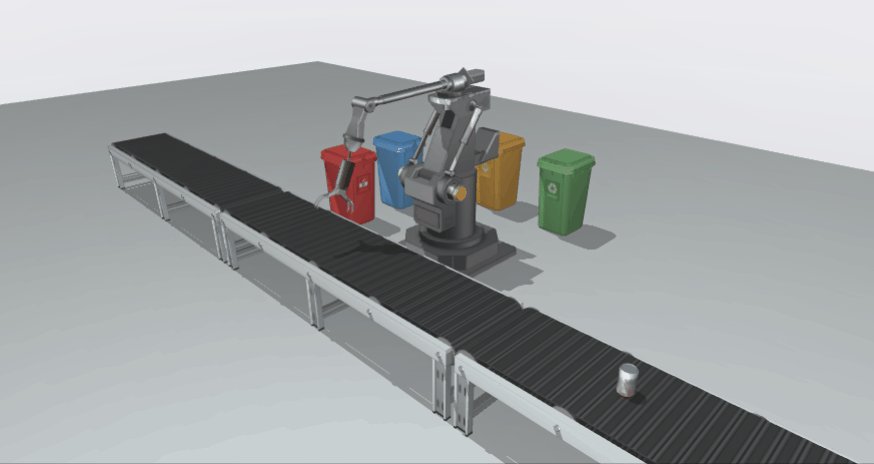
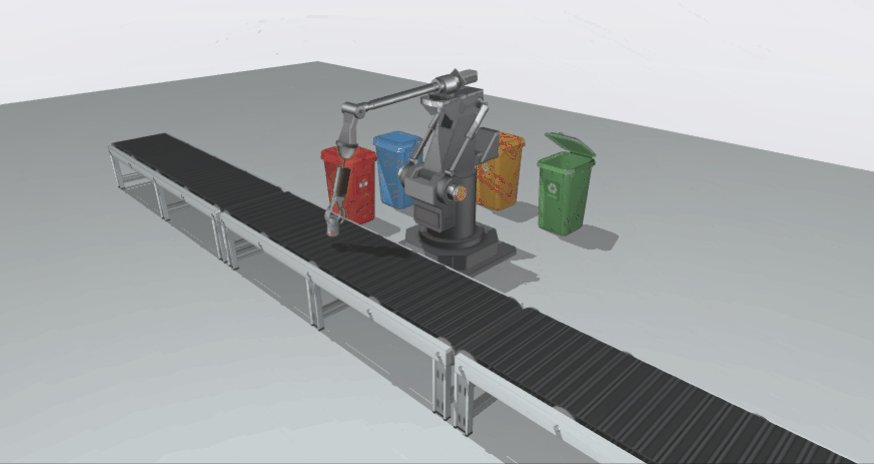
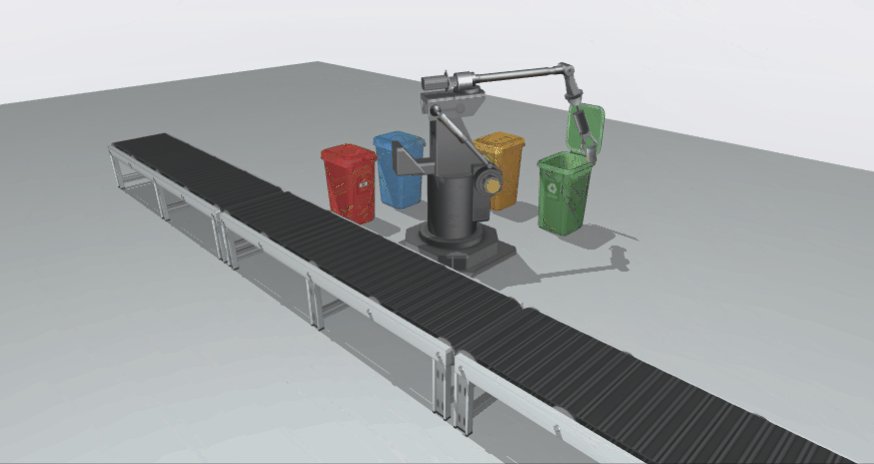
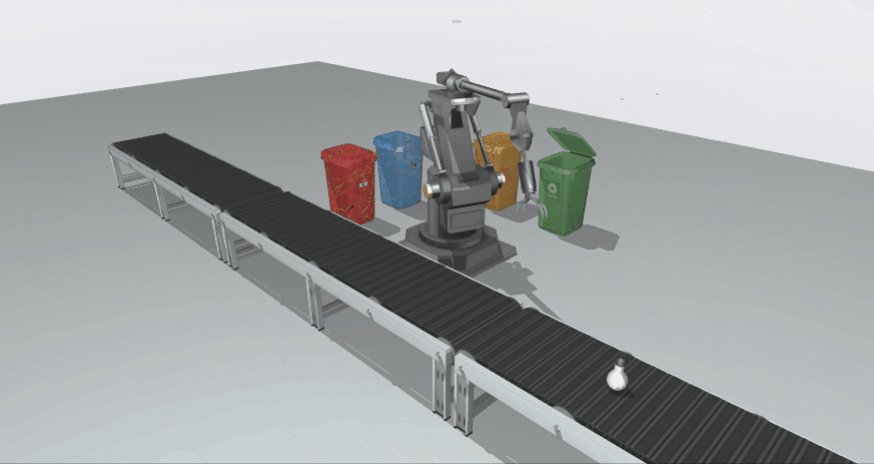
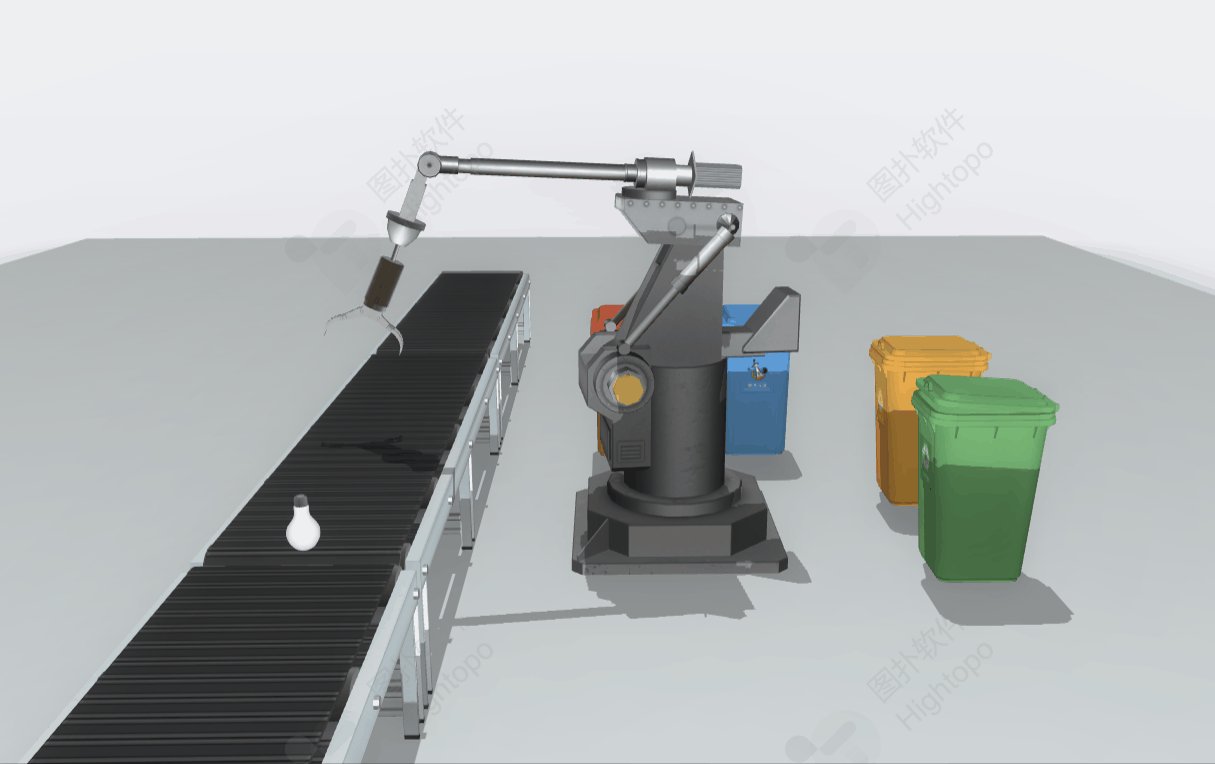
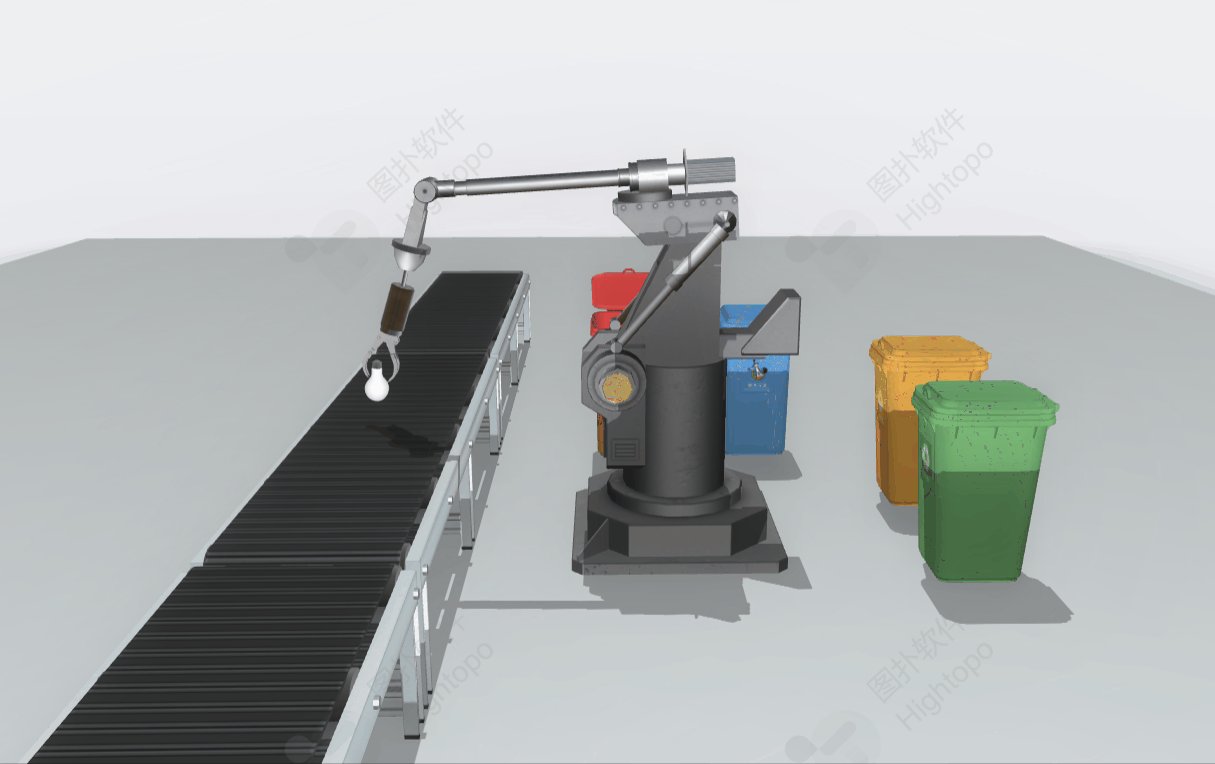
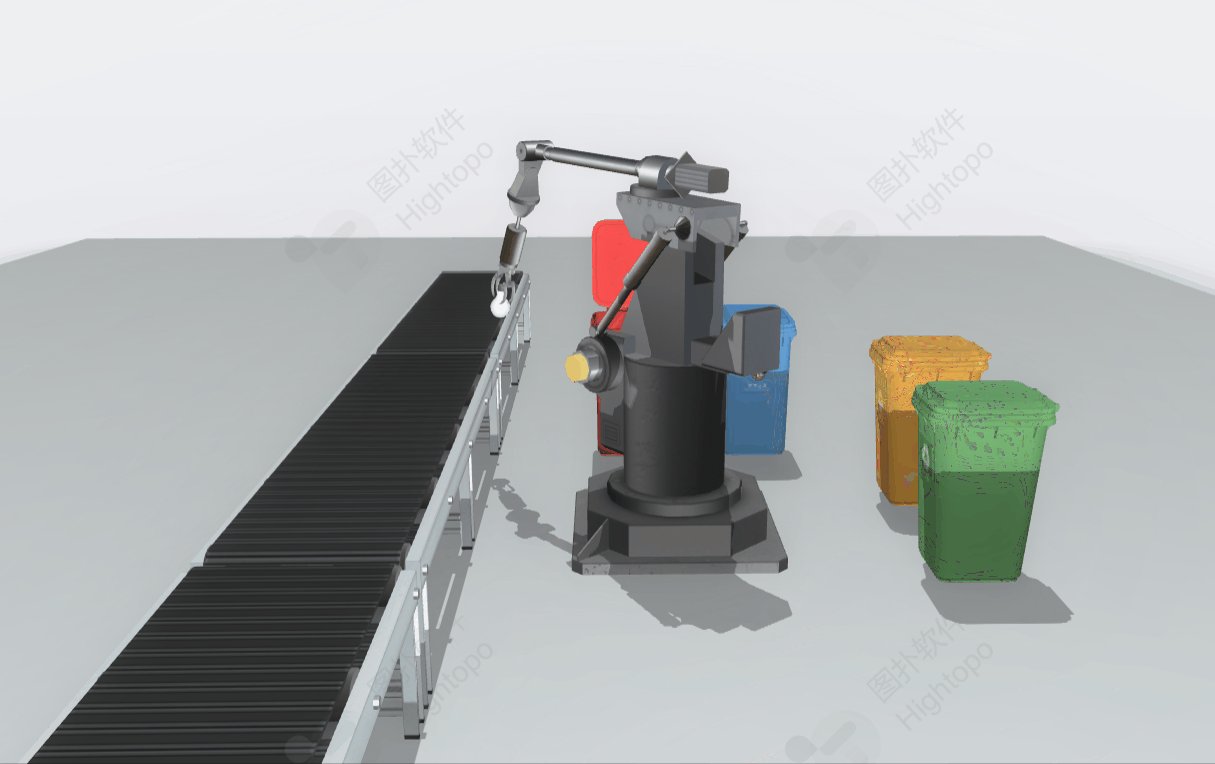
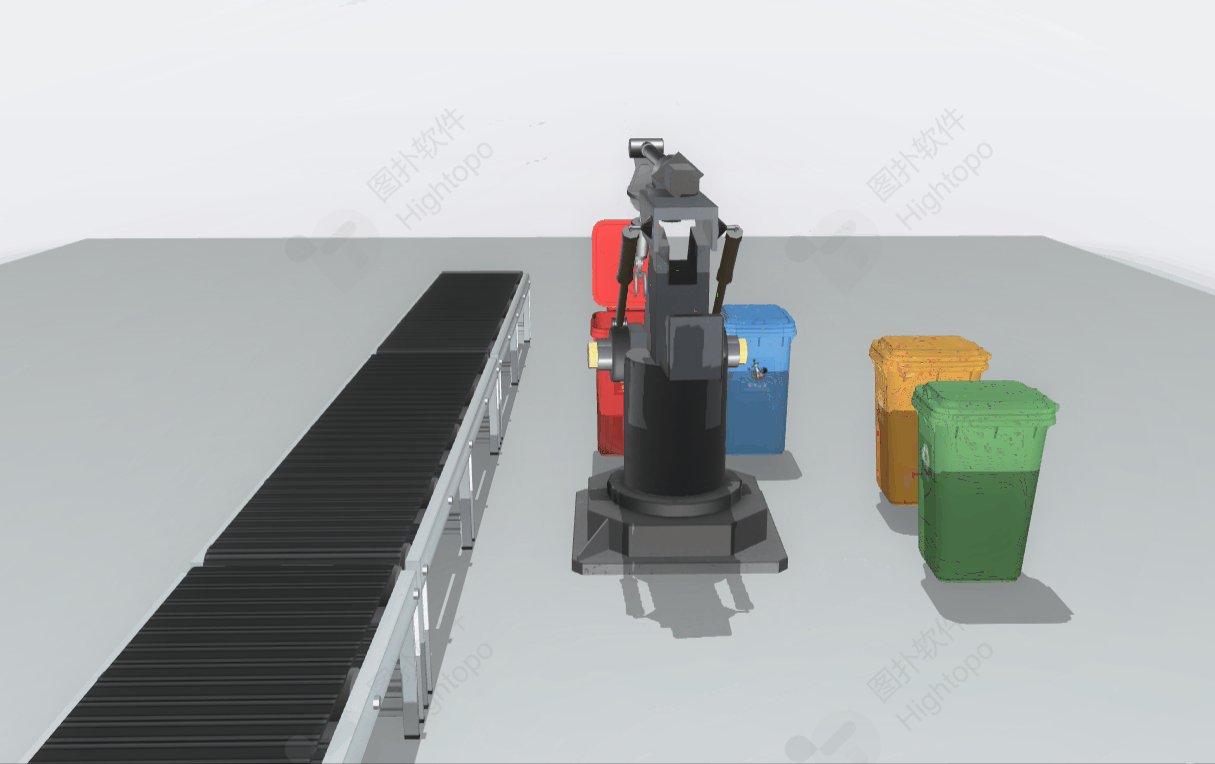
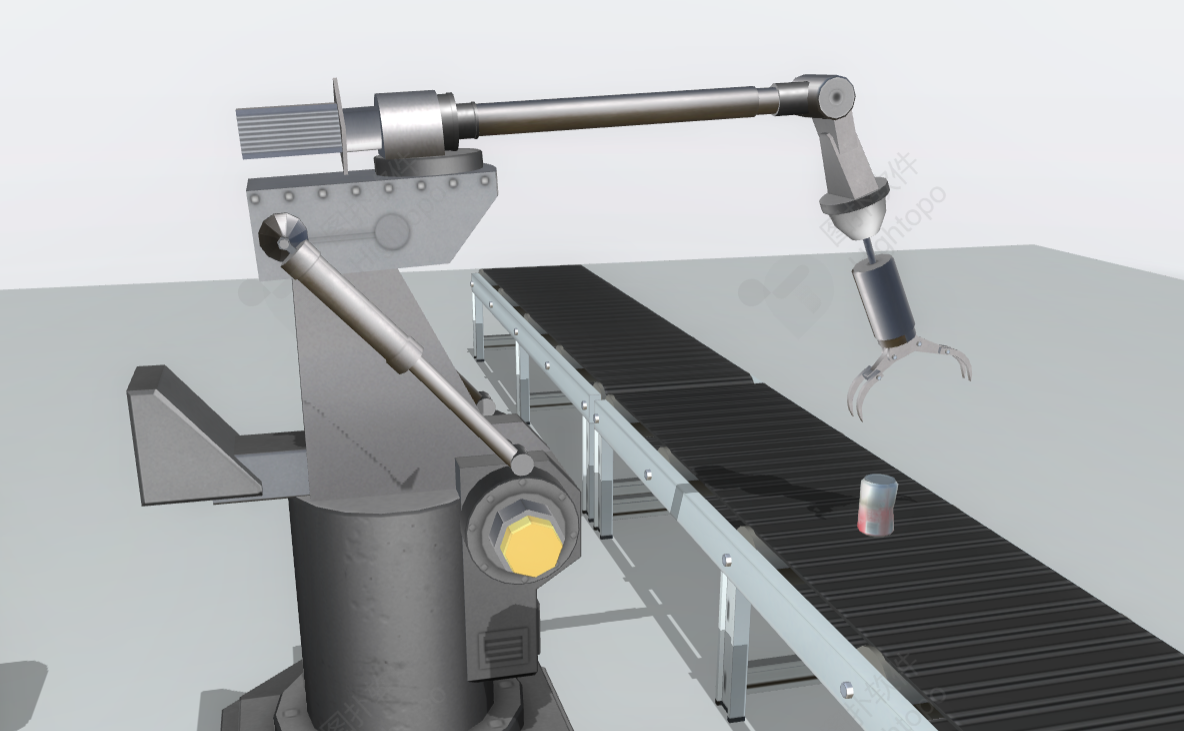
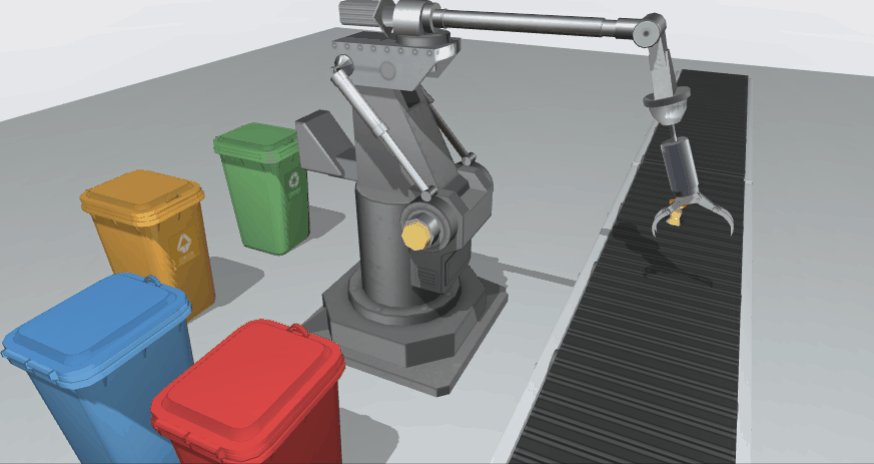
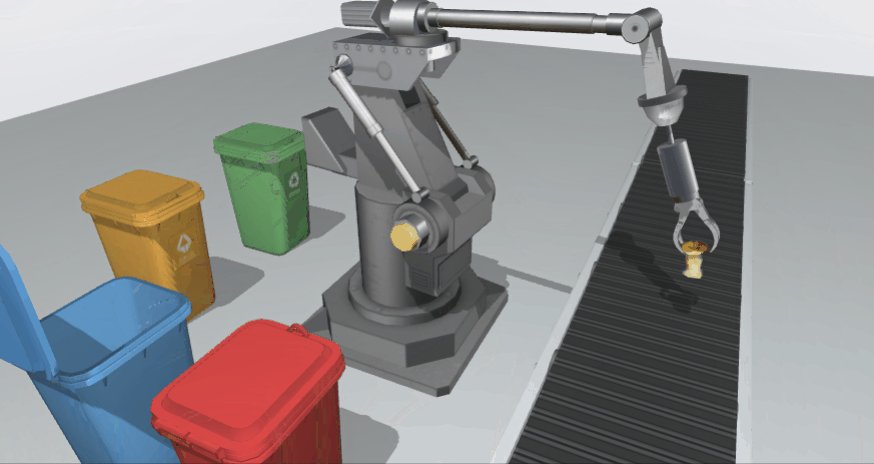
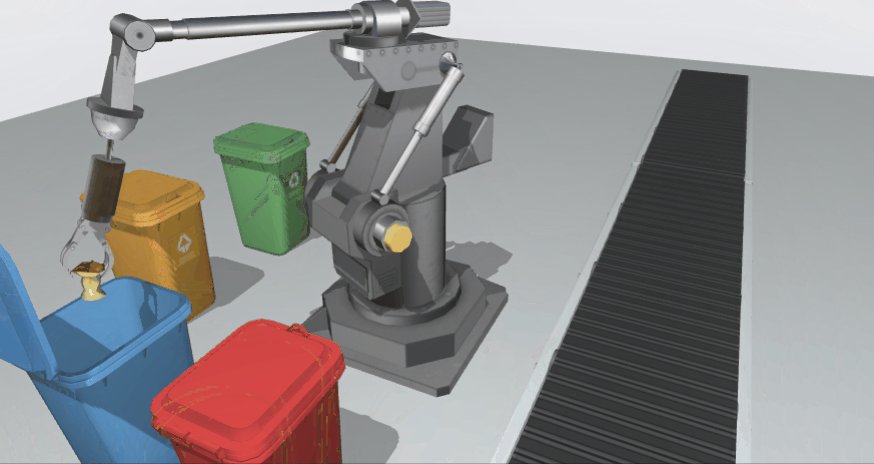
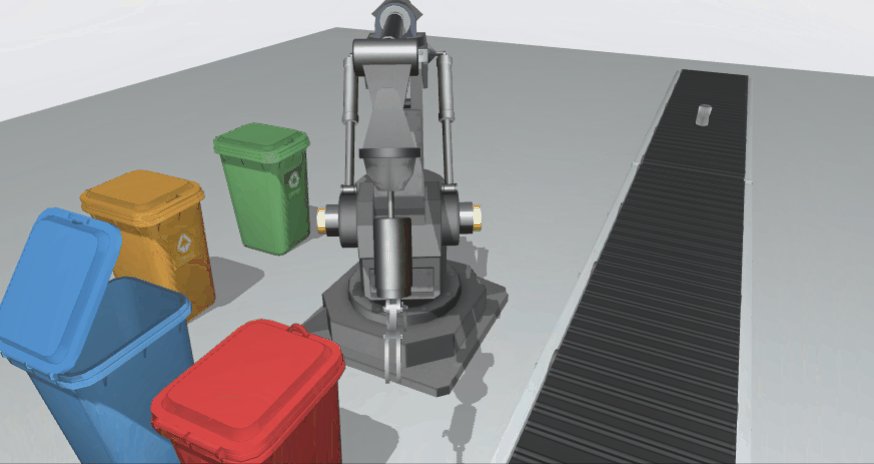
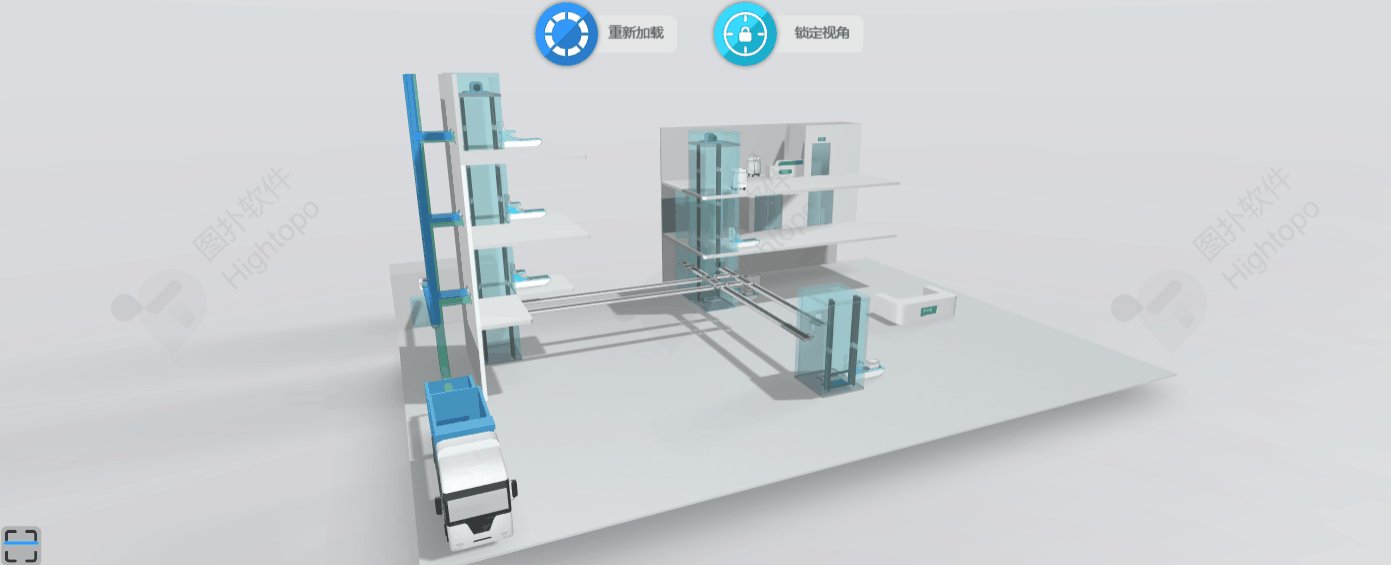
案例所体现的功能是,传送带上运输的垃圾,通过机械臂的动作将其垃圾分类至对应的垃圾桶当中,起到垃圾分类演示的作用。其次,点击对应的垃圾桶,还可以视角转移并锁定该垃圾桶,弹出提示窗口来介绍这个垃圾桶所划分的垃圾分类发范畴,起到解释说明的作用。

系统分析
垃圾分类,一般是指按一定规定或标准将垃圾分类储存、分类投放和分类搬运,从而转变成公共资源的一系列活动的总称。分类的目的是提高垃圾的资源价值和经济价值,力争物尽其用。垃圾在分类储存阶段属于公众的私有品,垃圾经公众分类投放后成为公众所在小区或社区的区域性准公共资源,垃圾分类搬运到垃圾集中点或转运站后成为没有排除性的公共资源。从国内外各城市对生活垃圾分类的方法来看,大致都是根据垃圾的成分、产生量,结合本地垃圾的资源利用和处理方式来进行分类的。
一、分类目的
分类的目的就是为了将废弃物分流处理,利用现有生产制造能力,回收利用回收品,包括物质利用和能量利用,填埋处置暂时无法利用的无用垃圾。
二、分类的好处
1、减少占地:生活垃圾中有些物质不易降解,使土地收到严重侵蚀。垃圾分类,去掉可以回收的、不易降解的物质,减少垃圾数量达60%。
2、减少污染:目前我国的垃圾处理多采用卫生填埋甚至简易填埋的方式,占用上万亩土地,并且虫蝇乱飞、污水四溢、臭气熏天,严重污染环境。
3、变废为宝:垃圾中的其他物质也能转化为资源,如食品、草木和织物可以堆肥,生产有机肥料;垃圾焚烧可以发电、供热或制冷;砖瓦、灰土可以加工成建材等等。
三、分类的现状
1、可回收垃圾:是指适宜回收和可循环再利用的物品,如纸制品、塑料制品、玻璃制品、纺织品和金属等;
2、厨余垃圾:是指餐饮垃圾、家庭厨余垃圾和废弃的蔬菜、瓜果、花木等;
3、有害垃圾:是指对人体健康、自然环境危害的物质,如废弃的充电电池、纽扣电池、灯管、医药用品、油漆、化学品、废弃的农药、化肥残余及包装物等;
4、其他垃圾:是指前三项以外的生活垃圾,如惰性垃圾,不可降解的一次性用品、普通无汞电池、烟蒂、纸巾、家庭装修废弃物、废弃家具等。

效果实现
一、机械臂动画效果
案例主要是通过动画来实现的,而其动画的核心机制是使用了 HT 内部封装的动画函数 ht.Default.startAnim(),通过启动一个动画对象来使整个动画运行起来,ht.Default.starAnim() 支持 Frame-Based 和 Time-Based 两种方式的动画,Frame-Based 的方式是用户通过指定 frames 动画帧数,以及 interval 动画帧间隔参数来控制动画效果,而 Time-Based 的方式是用户只需要指定 duration 的动画周期的毫秒数即可,HT 将在指定的时间周期内完成动画;还设定了 delay 动画延迟执行的时间来搭配动画实现的效果;easing 参数则是用于让用户自定义函数,通过数学公式控制动画,如匀速变化、先慢后快等效果;其中最重要的就是 action 动画执行函数和 finishFunc 动画结束回调函数,通过一些效果的搭配使用,可以使用户达到平滑的动画效果。
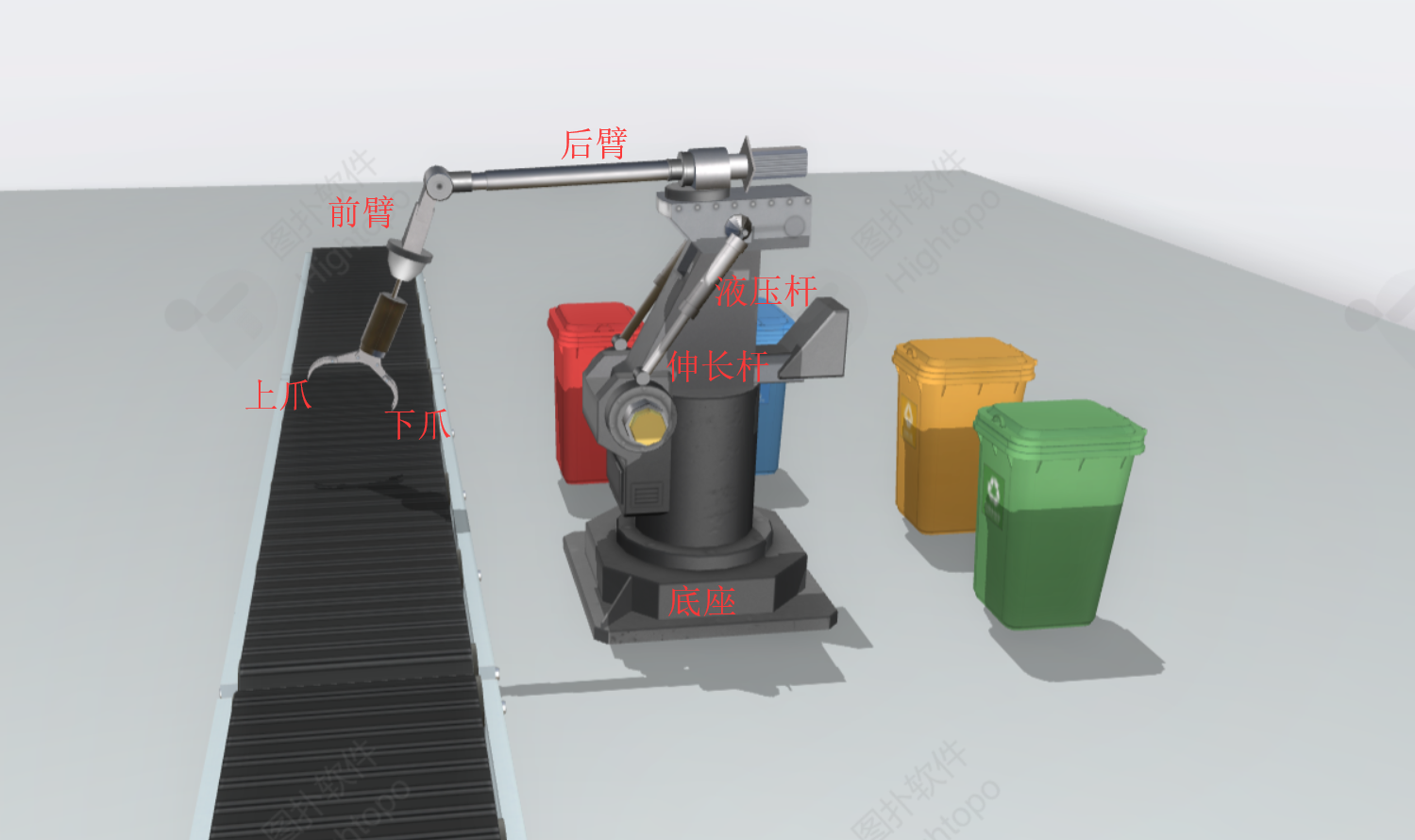
机械臂的实现是通过,对机械模型细节零件的拆分,其次通过 HT 封装的动画函数 ht.default.startAnim() 依次执行各个细节零件的动画,对应所拆分的机械模型细节零件为:

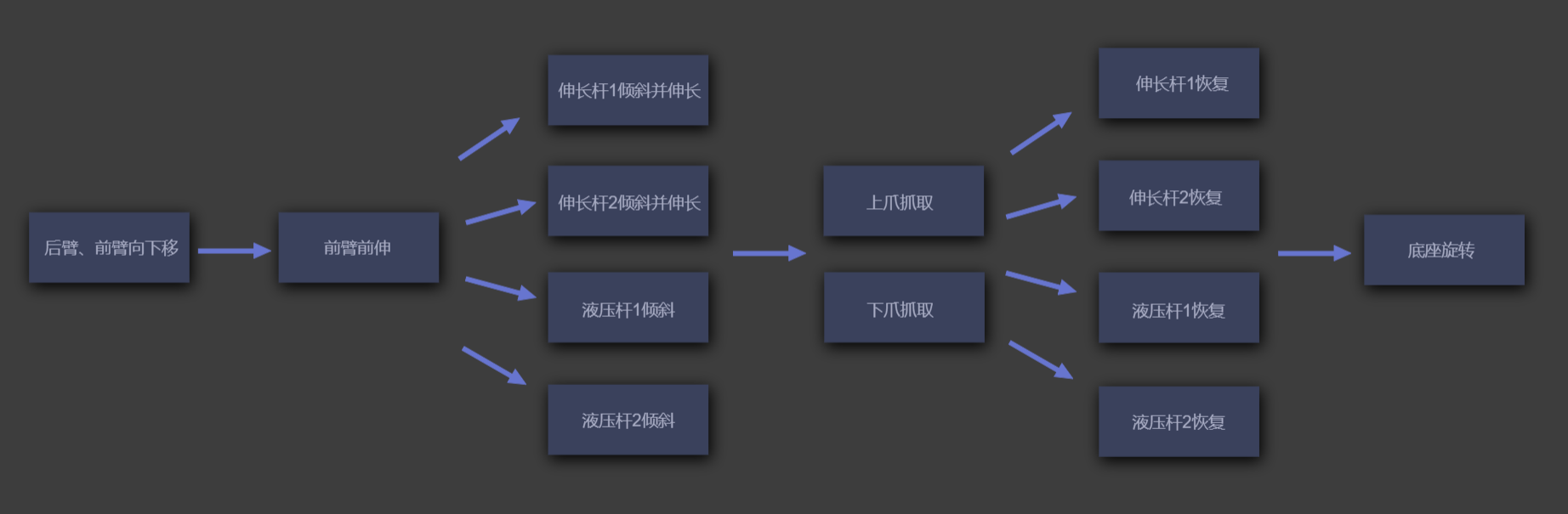
机械臂的动作是通过一套动画流程的往复实施来实现的,而实施的机械流程为:

机械臂的动画参考了网上许多机械臂专业的视频,学习它的运动模式和动作细节,对每个结构和部位的动画进行步骤的排序和构思。这里我挑选几处动画的实现方式来展示:

这一段动画是机械臂从初始化状态到向下抓取的一个过程,我将每段动画分成函数来写比较方便后续管理,每一处也代表了一个步骤。这其中最复杂且细微的步骤要数液压杆的运动了,为了让动画看起来更加真实,我除了将手臂单独运动的过程中加入了延时执行下一段动画以体现机器运动的特点外,也把液压杆的部分也做了动画,如果不做处理,那么机械臂在上下移动的时候就会有不科学的效果出现。动画函数在各种应用场景中使用得最广,而且里面也包含了一些缓动函数,搭配上自己的动画需求,可以实现很多不一样的动画效果。

这里面的拾取垃圾步骤采用了是 HT 的吸附功能,有兴趣的话可以通过 吸附 的文章介绍来了解这一机制的运用。这个方法非常的适合抓取物体的动作,通过 setHost 使节点吸附于宿主,这样就相当于子节点跟随父节点移动,此时只需要对机械臂进行偏移和旋转的操作,垃圾便会随之一起运动了,大大减少了工作量!

二、场景的阴影效果
还有一部分更酷的属性设置给大家展示一下,可以让 3D 场景整体拥有更真实的阴影处理效果。首先我们要注意将无关的节点阴影通过 node.s('shadow.cast', false) 关闭,比如编组用的 box,背景、地板和面板等。
最后我们就把阴影的细节做下调整,达到比较好的效果:

调整的参数如下:
gv.enableShadow(true, {
// 投影 x 轴角度
degreeX : 0,
// 投影 z 轴角度
degreeZ : -25,
// 阴影强度,1为黑色
intensity : 0.3,
// low / medium / high / ultra / 4096数值,质量
quality : 'high',
// none / hard / soft
type : 'soft',
// type 为 hard / soft 时,补充的边缘厚度,用来提供更柔和的边缘
radius : 0.2,
// 深度浮点偏差补足
bias : -0.003
});
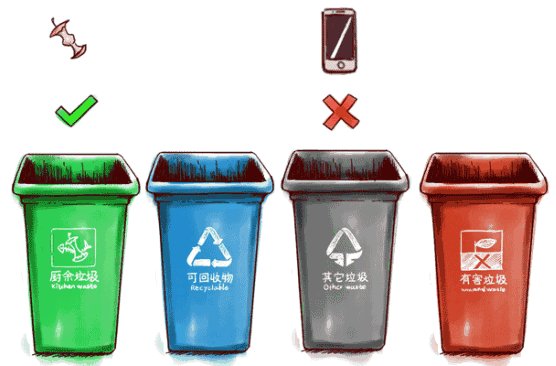
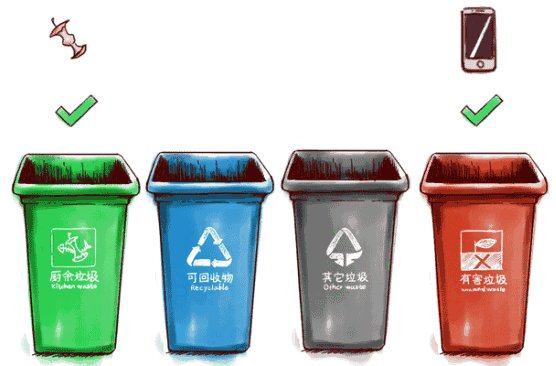
三、垃圾分类知识趣味问答
除了垃圾分类的系统演示以外,我们还实现了一个关于垃圾分类的知识趣味问答,所实现的方式是借助 HT 上 2D 组态特有的矢量图标,加上一些题目库和答题反馈效果的补充而完成的,有兴趣的小伙伴可以考验一下自己对于垃圾分类的辨识能力:垃圾分类知识趣味问答。

趣味问答在垃圾桶图标的使用上是采用 HT 的矢量图标,而中间的选项则采用普通的图片 png 和 jpg 格式,其中可以明显地看出之间观感上的区别,HT 的矢量图标本质上拥有适应不同屏幕大小而不失真的情况下存在,加上 HT 上特有的数据绑定机制,我们可以在问答点击对应垃圾桶的同时,对所点击的对象进行一系列的动画操作,例如垃圾桶的摇晃或者是答题正误的反馈,都是通过绑定 tag,并对其做一些动画数据的变动来达到的效果。
而矢量呢?在 HT 中是矢量图标的简称,常见的 png 和 jpg 这类的栅栏格位图,通过储存每个像素的颜色信息来描述图形,这种方式的图片在放大或缩小时会出现图形模糊,线条变粗出现锯齿等问题。而矢量图片通过点、线和多边形来描述图形。因此在无限放大和缩小图片的情况下依然能保持一致的精确度。所以矢量不仅仅运用在普通的案例小游戏中,在众多大屏的展示效果上也是极其完美的,搭配上 HT 的布局机制,不但在各自的大屏上运用自如,在电脑显示终端,甚至手机端都能完美地适配。
总结
垃圾分类是对社区治理水平的一次测试,也是促进社区治理能力提升的契机。社区治理精细化,不仅需要人情味,也需要科技范儿。期待在不久的将来,每一个社区都能成为一个个神经元细胞,共同连接成智慧城市的“大脑”,让我们的生活更美好!
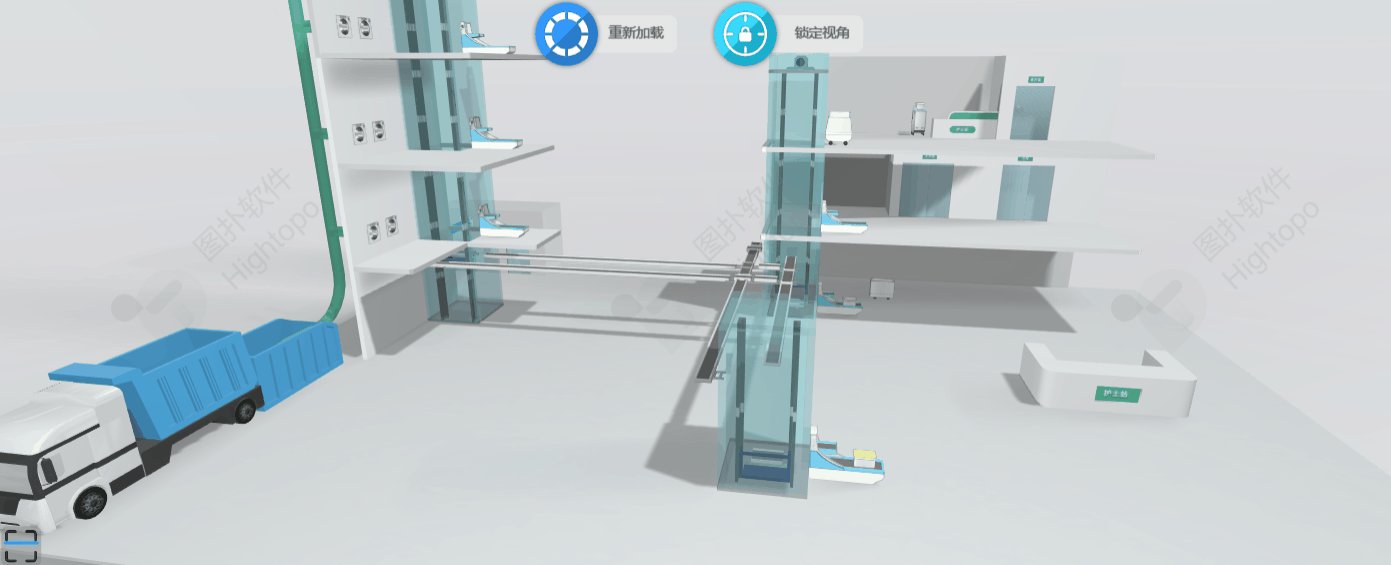
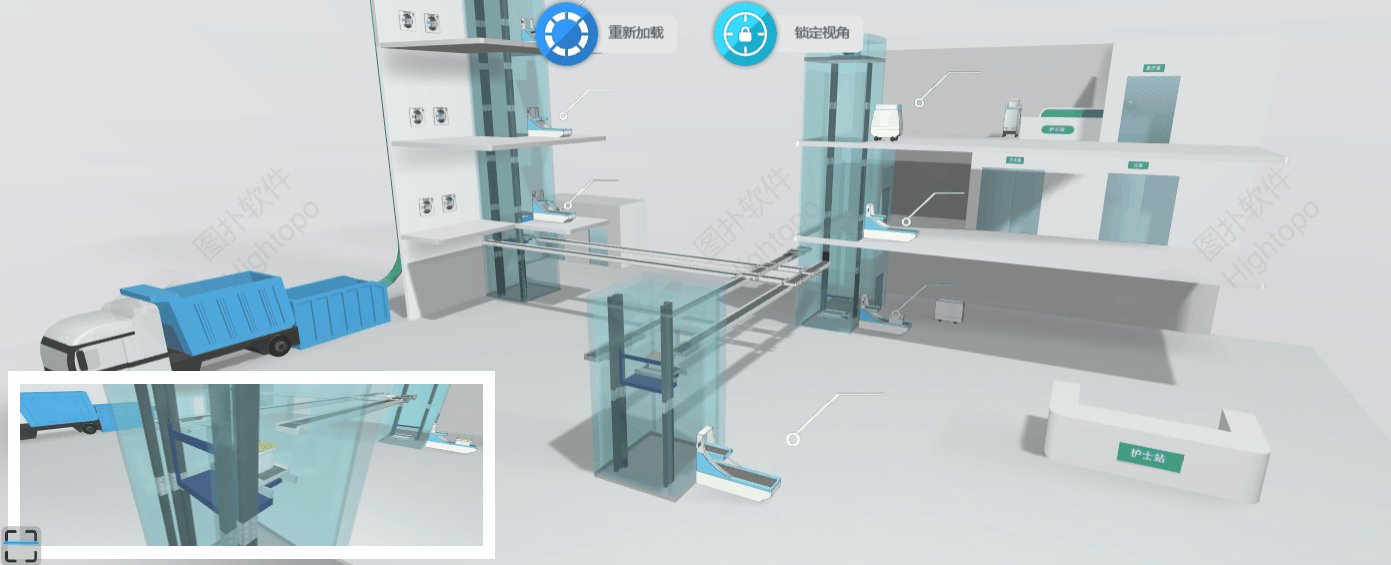
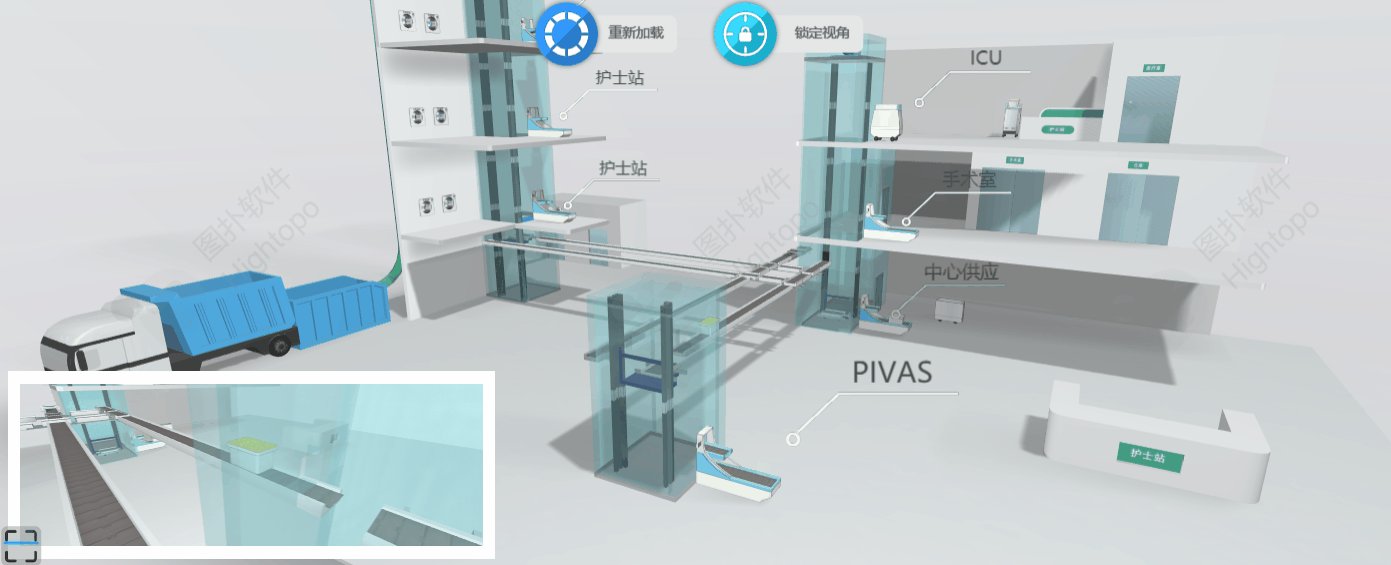
同样的在规范管理的同时,HT 也努力打造了许多好玩的动画流程,例如医疗站的实现,同样是运用完整的机械传输流程来介绍医疗站之间的运作关系:

2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同时,你也可以查看更多案例及效果:https://www.hightopo.com/demos/index.html