前言

今天找了个新地方进行学习 嘿嘿 采光不错!特别适合看书呢。
前言
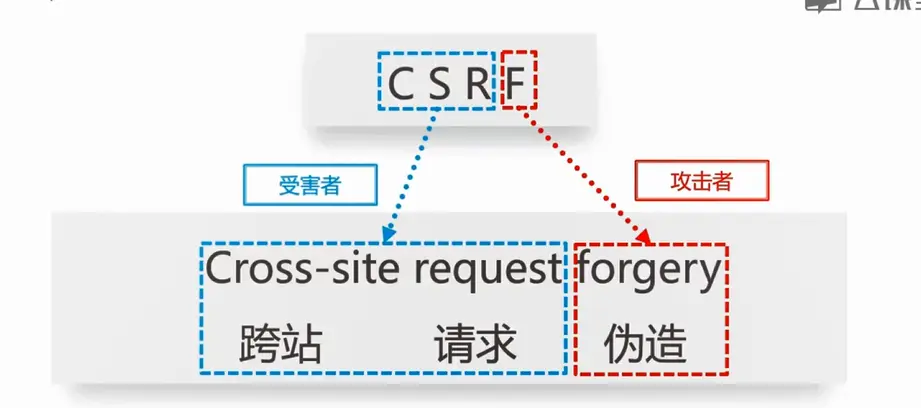
1.CSRF
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。跟跨网站脚本(XSS)相比,XSS利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。

2.漏洞危害
CSRF与XSS最大的区别就在于,CSRF并没有盗取cookie而是直接利用。
3.CSRF漏洞原理

从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
看到这里,你也许会说:“如果我不满足以上两个条件中的一个,我就不会受到CSRF的攻击”。是的,确实如此,但你不能保证以下情况不会发生:
1.你不能保证你登录了一个网站后,不再打开一个tab页面并访问另外的网站。
2.你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。(事实上,关闭浏览器不能结束一个会话,但大多数人都会错误的认为关闭浏览器就等于退出登录/结束会话了......)
3.上图中所谓的攻击网站,可能是一个存在其他漏洞的可信任的经常被人访问的网站。
一个场景:
目标网站A:www.a.com
恶意网站B:www.b.com
目标网站A上有一个删除文章的功能,通常是用户单击"删除链接"时才会删除指定的文章,这个链接时www.a.com/blog/del?id=1,id号代表的是不同的文章。我们知道,这样删除文章实际上就是发出一个GET请求,那么如果目标网站A上存在一个XSS漏洞,执行的JS脚本无同源策略限制,就可以按下面的方式来删除文章.
- 使用AJAX发出GET请求,请求值id=1,请求目标地址是www.a.com/blog/del?id=1
- 或者动态创建一个标签对象(如img、iframe、script)等,将他们的src指向这个链接www.a.com/blog/del?id=1,发出的也是GET请求
- 然后欺骗用户访问存在XSS脚本的漏洞页面(在目标网站A上),则攻击发生
如果不使用这种方式,或者目标网站A根本不存在XSS漏洞,还可以如何删除文章?看CSRF思路
- 在恶意网站B上编写一个CSRF页面(www.b.com/csrf.htm)页面,想想有什么办法GET请求到目标网站A上
- 利用AJAX?不行,它禁止域传输数据
- 那么,用代码<img src="http://www.a.com/blog/del?id=1">
- 然后欺骗已经登录目标网站A的用户访问www.b.com/csrf.htm页面,则攻击发生
这三个攻击过程有三个关键点:跨域发出了一个GET请求、可以无javascript参与,请求是身份认证后的
- 跨域发出一个GET请求
- 可以无javascript参与
- 请求是身份认证后的
实例演示.
漏洞网站:www.huahua.com
黑客的恶意网站:www.hack.com
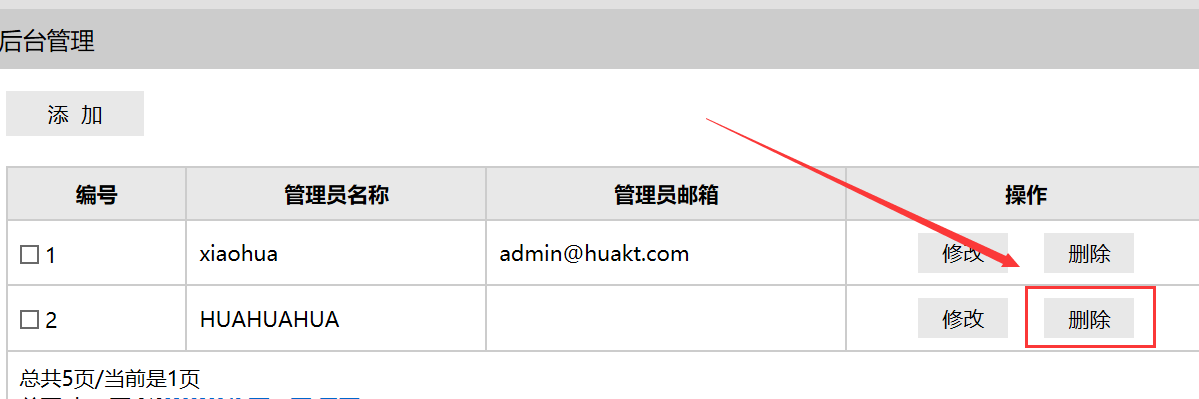
这时我们本地搭建的一个测试网站 环境还是以上面A网站和B网站 A网站是我们的目标 当我们点击删除按钮后 它会想服务器发送这样一个HTTP请求

当我们点击是会发出这样的跨域请求
GET /www/admin/doAdminAction.php?act=delAdmin&id=2 HTTP/1.1 Host: www.huahua.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Connection: keep-alive Referer: http://www.hua.com/www/admin/listAdmin.php Cookie: PHPSESSID=4ot3e15t8m6frau1s0vvoft0b6 Upgrade-Insecure-Requests: 1
如果黑客构建一个这样的页面地址为:www.hack.com/csrf.html
<html> <img src="http://192.168.233.1/www/admin/doAdminAction.php?act=delAdmin&id=2"> </html>
那么当用户打开页面的时候回发出这样的跨域请求 此时id=2的HUAHUAHUA账户被删除
GET /www/admin/doAdminAction.php?act=delAdmin&id=2 HTTP/1.1 Host: www.huahua.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:72.0) Gecko/20100101 Firefox/72.0 Accept: image/webp,*/* Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Connection: keep-alive Referer: http://www.hack.com/csrf.html Cookie: PHPSESSID=2a4eu21lbn2k1n126bddi56u60
我们可以看到两个请求中,除了来源Referer值不一样外,其它都一样,尤其是我们的cookie的值,改Cookie是用户登录目标网站www.huahua.com的身份认证标志。跨域发出的请求也同样会带上目标网站A的用户Cookie,这样的请求就是身份认证后的,攻击才会成功。
Cookie分为本地cookie和内存cookie,这两类cookie在CSRF的过程中存在一些诧异,IE浏览器默认不允许目标网站www.huahua.com的本地Cookie在这样的跨域请求中带上,除非在HTTP响应头中设置了P3P,这个响应头告诉浏览器允许网站(恶意网站www.hack.com)跨域请求目标网站A的资源时带上目标网站A的用户本地Cookie。对于非IE浏览器,就没这样的限制
参考学习:https://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html
《web前端黑客技术》-前端黑客之CSRF