一些不常用的配置:
1、微信小程序默认是有头部导航栏的。
如果想要全屏的布局(仅保留右上角胶囊按钮)。
可以将全局配置下的 window 属性 navigationStyle 设置为 custom
2、全局公共组件
当某些自定义组件(或者组件库组件)用的页面比较多的时候,可以在 app.json 中引入。这样省去了每个页面引入的繁琐。引入方式:
"usingComponents": { "trtc-room": "/components/trtc-room/trtc-room" }
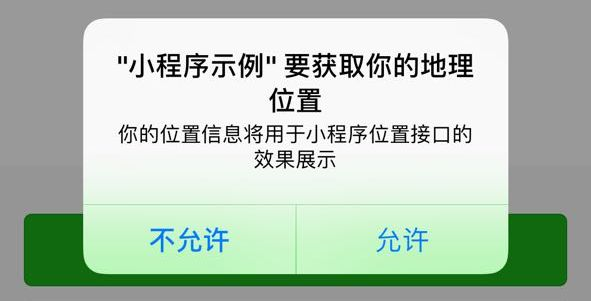
3、自定义获取权限的提示文本。(permission权限)
但使用某些手机权限的时候,我们可能希望用我们自定义的文本告诉用户获取权限的用途。比如:

代码如下:
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位 } }
4、页面配置-- 是否开启下拉刷新。
设置 enablePullDownRefresh 属性为 true。
页面的监听方法是:onPullDownRefresh()。
当处理完数据刷新后,wx.stopPullDownRefresh 可以停止当前页面的下拉刷新
5、页面配置-- 上拉更新时距离底部距离(默认50px)。
页面监听方法:onReachBottom() 。在触发距离内滑动期间,本事件只会被触发一次。
6、页面方法 -- 当前页面是 tab 时,点击 tab 会触发 onTabItemTap 方法。可以自定义一些业务。