在css中,我们有时会用到浮动属性。
简单来说,标准流文档中,块元素会占据整行来显示,比如div,h标签等。后面的标签会依次往后。
但是用了浮动之后,就会脱离文档流,意味着后面的标签可能会被挡住,引起布局混乱。因为浮动元素无法撑起父元素的高度(高度塌陷)。
那么又想使用浮动属性,又想让后面元素按标准文档流布局应该怎么办呢?
此时,就需要使用清除浮动的方法。
清除浮动就是让父元素高度恢复到正常状态,浮动元素后面的元素能按正常文档流来继续显示。
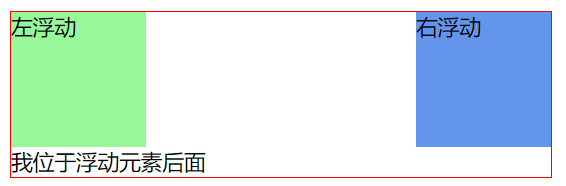
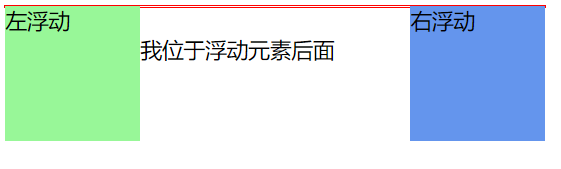
清除浮动前:

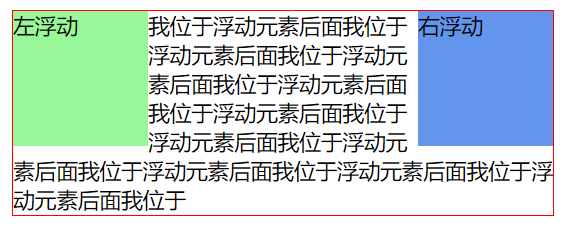
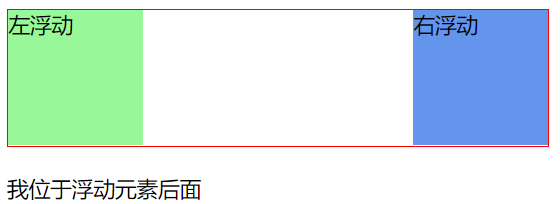
清除浮动后:

清除浮动的方法也有很多。
1、浮动元素后面添加一个空标签。
不建议使用,因为会增加很多无意义标签。与代码语义化的原则相违背。
<div class="wrap">
<div class="box float-left">左浮动</div>
<div class="box float-right">右浮动</div>
<div class="clear-float"></div>
<div>我位于浮动元素后面</div>
</div>
.float-left { float: left; } .float-right { float: right; } .clear-float { clear: both; }
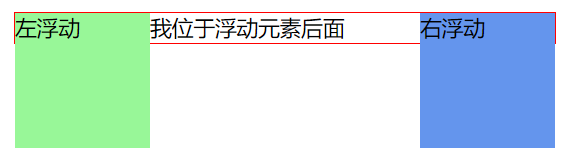
2、父元素设置overflow:hidden属性。如图:

会出现这种非常规布局,谨慎使用。
3、after 伪类。最常用。
不用添加新标签,给浮动元素的父元素添加。
布局:
<div class="wrap">
<div class="box float-left">左浮动</div>
<div class="box float-right">右浮动</div>
</div>
<div>我位于浮动元素后面</div>
清除前:

清除后:

css代码:
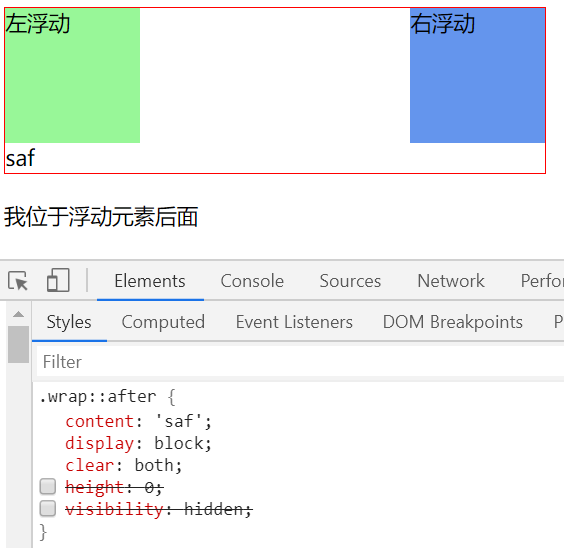
.wrap::after { content: 'saf'; display: block; clear: both; height: 0; visibility: hidden; }
原理如下:
clear 属性是不让元素的周围有浮动元素。属性值可以为left、right、both、none、inherit。
clear 属性只能作用在块级元素上。因此要设置 display:block。clear:both,则让清除两侧的浮动。
一般常写的时候还会加上后面两句:height:0;visibility:hidden;
这两句和content的值有关,如果content有值而你不想显示,则可以加上这两句,如果content为空,则不加也可以。
如果你需要显示content内容,则不可以加。