多列等高布局在实际应用中比较常见,作为面试的一个点也常遇到。做个总结。
首先想到的第一种就是 flex 和 min-height , 后朋友提醒,去掉 min-height 试试。由于align-items默认是 stretch,会将所有元素拉伸到一样高,所以有了默认等高效果。
flex 简单方便,而且也是现在已经是普遍使用了。如果不需要兼容老浏览器,这个会非常好用。
HTML:
1 <div class="wrap"> 2 <div class="box" style="background-color: #f00;">这是左边内容</div> 3 <div class="box" style="background-color: #0f0;">这是中间内容,右边暂时无内容。这是中间内容,右边暂时无内容。这是中间内容,右边暂时无内容。这是中间内容,右边暂时无内容。这是中间内容,右边暂时无内容。这是中间内容,右边暂时无内容。</div> 4 <div class="box" style="background-color: #00f;"></div> 5 </div>
css:
1 .wrap { 2 display: flex; 3 } 4 .wrap .box { 5 display: flex; 6 flex: 1; 7 /* min-height: 100%; */ 8 }
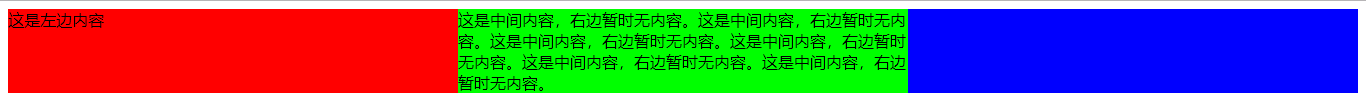
效果:

2、padding 补偿法。
就是首先将 padding-bottom 设置的非常大,然后将 margin-bottom 设置成相反的大小来抵消。然后父级设置超出隐藏。当任何一列变成最高时,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。
css:
1 .wrap { 2 margin-top: 20px; 3 overflow: hidden; 4 } 5 .wrap .box { 6 200px; 7 float: left; 8 padding-bottom: 1000px; 9 margin-bottom: -1000px; 10 }
3、利用定位实现(伪等高),只能将较矮部分最为较高部分的边框,看代码:
1 .wrap { 2 position: relative; 3 } 4 .wrap .box:nth-of-type(1) { 5 200px; 6 position: absolute; 7 top: 0; 8 left: 0; 9 } 10 .wrap .box:nth-of-type(2) { 11 400px; 12 border-left: 200px solid #f00; 13 border-right: 300px solid #00f; 14 } 15 .wrap .box:nth-of-type(3) { 16 300px; 17 position: absolute; 18 top: 0; 19 left: 600px; 20 }
4、table-cell 。table-cell 布局天然就是等高布局。如下:
1 .wrap .box { 2 display: table-cell; 3 30%; 4 }
5、边框模拟和 4 有些相似。这个也要求中间的高度要高于两边。
1 .wrap { 2 position: relative; 3 } 4 .box:nth-of-type(2) { 5 border-left: 220px solid #00f; 6 border-right: 320px solid #0f0; 7 background-color: #f00; 8 } 9 .box:nth-of-type(1) { 10 position: absolute; 11 top: 0; 12 left: 0; 13 200px; 14 } 15 .box:nth-of-type(3) { 16 position: absolute; 17 top: 0; 18 right: 0; 19 300px; 20 }
在查找参考资料中发现还有其他多种实现方法,有些相对于上面的来说比较复杂,因此不做记录。除非上面这四种方法都不能用,否则没必要都记住,了解思路,作为一种开拓自己思路的方法即可。那些方法百度即可得。在此不放连接。