# html5 image>usemap (attribute)
https://caniuse.com/#search=usemap

http://www.w3.org/TR/html5/embedded-content-0.html#image-maps-0
4.7.1.1.12 Image maps
If an img element has a usemap attribute which references a map element containing area elements that have href attributes, the img is considered to be interactive content. In such cases, always provide a text alternative for the image using the alt attribute.
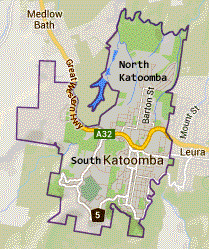
Consider the following image which is a map of Katoomba, it has 2 interactive regions corresponding to the areas of North and South Katoomba:

The text alternative is a brief description of the image. The alt attribute on each of the area elements provides text describing the content of the target page of each linked region:
<p>View houses for sale in North Katoomba or South Katoomba:</p> <p><img src="imagemap.png" width="209" alt="Map of Katoomba" height="249" usemap="#Map"> <map name="Map"> <area shape="poly" coords="78,124,124,10,189,29,173,93,168,132,136,151,110,130" href="north.html" alt="Houses in North Katoomba"> <area shape="poly" coords="66,63,80,135,106,138,137,154,167,137,175,133,144,240,49,223,17,137,17,61" alt="Houses in South Katoomba" href="south.html"> </map>
