Chrome 浏览器性能优化 Web API All In One
https://caniuse.com/?search=Scheduler API
- Chrome / Edge / FireFox 支持 ✅
- Safari 不支持 ❌

Prioritized Task Scheduling API
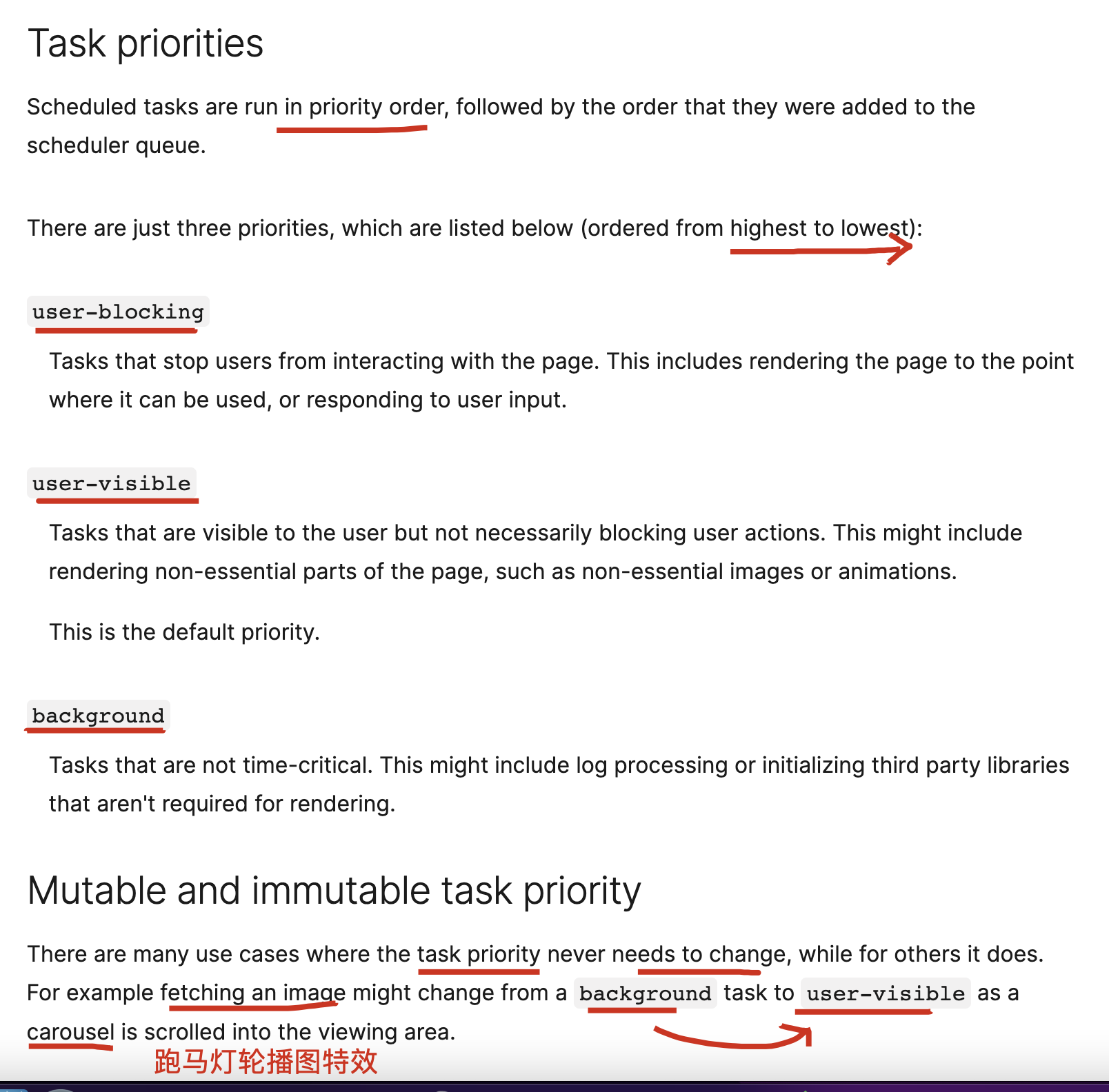
优先任务调度 API

const promise = scheduler.postTask(myTask);
scheduler
.postTask(() => 'Task executing')
// Promise resolved: log task result when promise resolves
.then((taskResult) => console.log(`${taskResult}`))
// Promise rejected: log AbortError or errors thrown by task
.catch((error) => console.error(`Error: ${error}`));
// IIFE
(async () => {
try {
const result = await scheduler.postTask(() => 'Task executing');
console.log(result);
} catch (error) {
// Log AbortError or error thrown in task function
console.error(`Error: ${error}`);
}
})();
scheduler
.postTask(() => 'Task executing', { priority: 'user-blocking' })
.then((taskResult) => console.log(`${taskResult}`)) // Log the task result
.catch((error) => console.error(`Error: ${error}`)); // Log any errors
// Check that feature is supported
if ('scheduler' in this) {
mylog('Feature: Supported');
} else {
mylog('Feature: NOT Supported');
}
https://developer.mozilla.org/en-US/docs/Web/API/Prioritized_Task_Scheduling_API
Scheduler
https://developer.mozilla.org/en-US/docs/Web/API/Scheduler
postTask
https://developer.mozilla.org/en-US/docs/Web/API/Scheduler/postTask
cnblogs demos
const updateYear = (uid = `[data-uid="copyright-aside"]`) => {
const copyYear = document.querySelector(uid);
copyYear.innerText = new Date().getFullYear();
};
const updateAllYears = (uid = `[data-uid="copyright-aside"]`) => {
const copyYears = [...document.querySelectorAll(uid)];
for(const copyYear of copyYears) {
copyYear.innerText = new Date().getFullYear();
}
};
// schedule 调度
if ('scheduler' in this) {
// Post task with default priority: `user-visible` (no other options), when the task resolves, Promise.then() logs the result.
scheduler
.postTask(() => 'Schedule Task executing✅ ')
.then((taskResult) => {
console.log(`${taskResult}`);
// updateYear();
updateAllYears();
})
.catch((error) => console.error(`Error: ${error}`));
} else {
// delay
setTimeout(() => {
updateYear();
}, 3000);
}
const updateYear = (uid = `[data-uid="copyright-aside"]`) => {
const copyYear = document.querySelector(uid);
copyYear.innerText = new Date().getFullYear();
};
const updateAllYears = (uid = `[data-uid="copyright-aside"]`) => {
const copyYears = [...document.querySelectorAll(uid)];
for(const copyYear of copyYears) {
copyYear.innerText = new Date().getFullYear();
}
};
// delay
setTimeout(() => {
updateYear();
}, 3000);
https://cdn.xgqfrms.xyz/plugins/getfullyear.js
更改 Chromebook 的性能设置
您的 Chromebook 可能会使用“超线程”功能来提升应用和游戏的性能。
若要了解您的 Chromebook 是否具有该功能并详细了解安全风险,请访问我们的 Chromium 页面。
重要提示:超线程会默认处于关闭状态以保护您,因为该功能可能会带来安全风险。所以,部分用户可能会发现设备在运行某些应用和游戏时速度变慢。
开启超线程 / 关闭超线程
chrome://flags#scheduler-configuration
-
在“
Scheduler Configuration”(调度程序配置)旁边,选择Enables Hyper-Threadingon relevant CPUs(在相关 CPU 上启用超线程)。 -
在“Scheduler Configuration”(调度程序配置)旁边,选择
Disables Hyper-Threadingon relevant CPUs(在相关 CPU 上停用超线程)。 -
选择 Restart(重启)。
重要提示:若要切换回默认设置,请在“Scheduler Configuration”(调度程序配置)旁边依次选择 Default(默认)然后 重启(重启)。
https://support.google.com/chromebook/answer/9340236?hl=zh-Hans
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!