如何处理 SSR 服务端渲染时候,后端接口数据返回慢导致首屏白屏问题 All In One
首屏使用
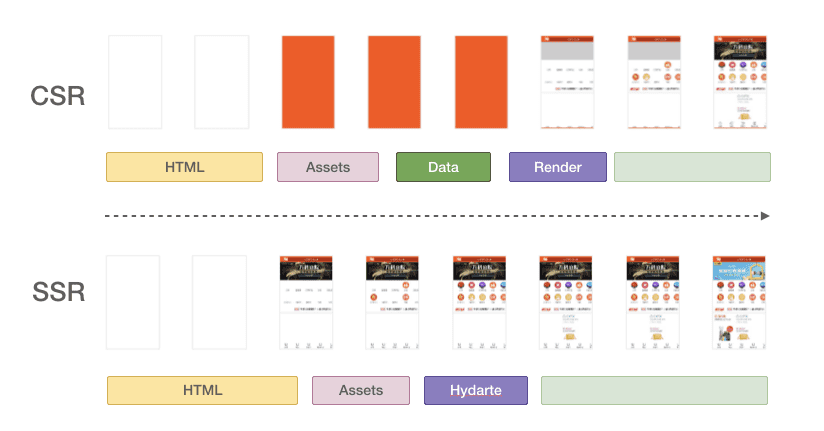
SSR服务端渲染,如果后端接口返回数据慢,导致首屏渲染时间过长的问题(白屏时间)如何处理

最佳实践
同构开发模式 (性能优化)
- SSR 解决首屏白屏,减少接口请求数量,提高渲染速度
- CSR 处理交互和业务逻辑,异步处理
- 静态资源 CDN 化
- ESR 边缘计算
...
React 技术栈
Next.js
Vue 技术栈
Nuxt.js
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!