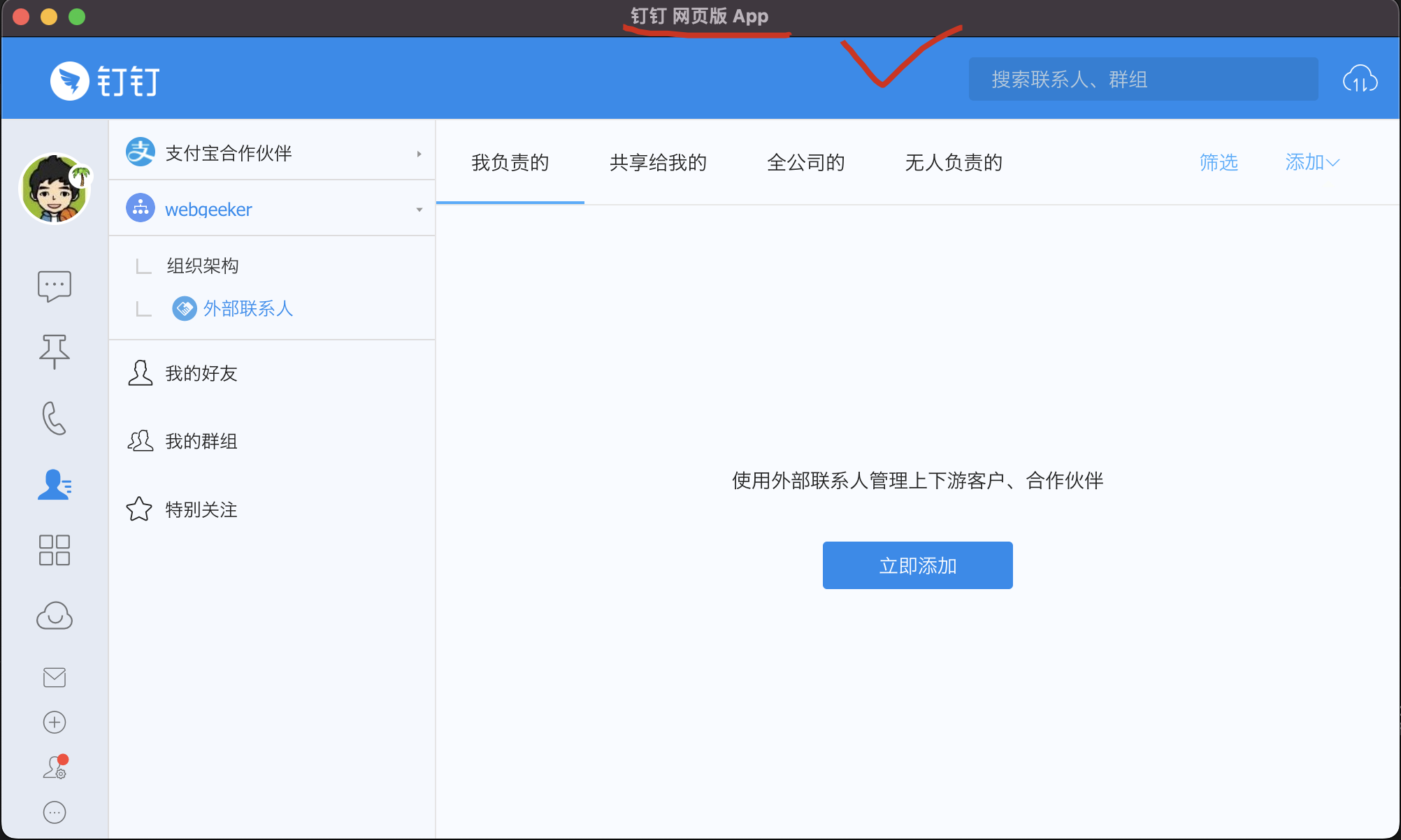
钉钉网页版 App All In One
Web App

Electron App
原理解析:使用 electron 封装网页版 App

https://github.com/web-fullstack/dtalk-app
electron 设置 icon 大小 & macOS
bug ❌

solution ✅
trayx16.png 设置托盘图标
/**
* 托盘
*/
const { app, Tray, Menu } = require('electron')
const path = require('path')
const ROOT = __dirname
// 托盘 icon
const TRAY_ICO = path.join(ROOT, '../icons/trayx16.png')
// const TRAY_ICO = path.join(ROOT, '../icons/trayx32.png')
// const TRAY_ICO = path.join(ROOT, '../icons/tray.png')
const TRAY_ICO_A = path.join(ROOT, '../icons/tray_a.png')

macOS 设置托盘图标或设置窗口图标
当前支持 PNG 和 JPEG 图片格式. 推荐 PNG ,因为它支持透明度和无损压缩.
在 Windows, 你也可以使用 ICO 图标的格式.
常用
小图标尺寸
16x16 (100% DPI scale)
20x20 (125% DPI scale)
24x24 (150% DPI scale)
32x32 (200% DPI scale)
常用
大图标尺寸
32x32 (100% DPI scale)
40x40 (125% DPI scale)
48x48 (150% DPI scale)
64x64 (200% DPI scale)
256x256
https://yuzhigang.gitbooks.io/electron/content/api/native-image.html
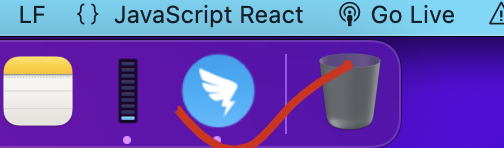
Electron 自定义 macOS 的 Dock 图标
默认 Dock 图标

自定义 Dock 图标 ✅
BrowserWindow 对象的 icon 属性只对 Windows / Linux 系统生效,对于 macOS 需要通过 app.dock.setIcon 进行设置

/* main.js */
const { app, session, Menu, ipcMain } = require('electron')
const { join } = require('path')
const fs = require('fs')
const { createMainWindow } = require('./tools/windows')
const ROOT = __dirname
// 初始化应用
app.once('ready', () => {
// console.log('ROOT =', ROOT);
// ROOT = /Users/xgqfrms-mbp/Documents/GitHub/dtalk-app/src
let win = createMainWindow(join(ROOT, './icons/app.png'))
// console.log(' ✅ process', process);
if (process.platform === 'darwin') {
app.dock.setIcon(join(ROOT, './icons/app.png'));
}
})
https://juejin.cn/post/6844903957274296327
app icon generator
https://www.cnblogs.com/xgqfrms/p/13235397.html

refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!