rollup & package.json All In One
$ npm install @rollup/plugin-json --save-dev
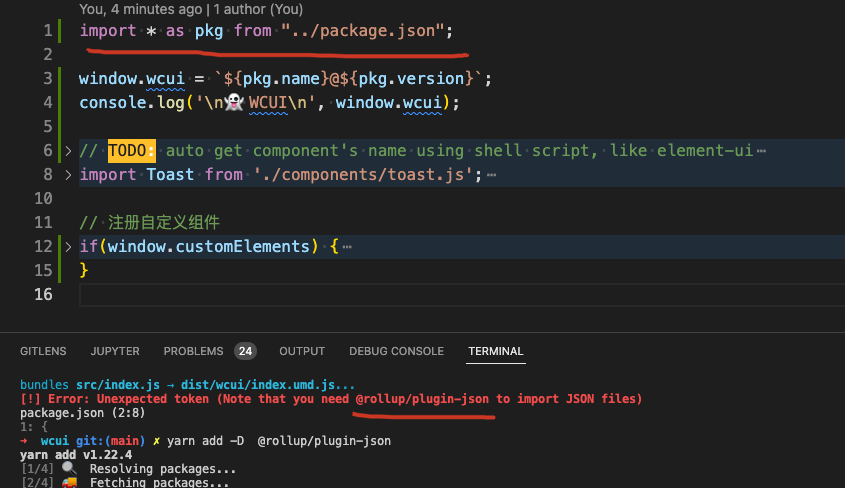
$ yarn add -D @rollup/plugin-json
import json from '@rollup/plugin-json';
export default {
input: 'src/index.js',
output: {
dir: 'output',
format: 'cjs'
},
plugins: [json()]
};
// src/index.js
import pkg from './package.json';
console.log(`running version ${pkg.version}`);
https://www.npmjs.com/package/@rollup/plugin-json

refs
Web Components 组件库 All In One
https://www.cnblogs.com/xgqfrms/p/16423956.html
@xgqfrms/wcui
https://www.npmjs.com/package/@xgqfrms/wcui
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!