Vue 3 API All In One
Vue 3 API 汇总
Global API
Application
createApp()
createSSRApp()
app.mount()
app.unmount()
app.provide()
app.component()
app.directive()
app.use()
app.mixin()
app.version
app.config
app.config.errorHandler
app.config.warnHandler
app.config.performance
app.config.compilerOptions
app.config.globalProperties
app.config.optionMergeStrategies
General
version
nextTick()
defineComponent()
defineAsyncComponent()
defineCustomElement()
Composition API ✅
setup()
https://vuejs.org/api/composition-api-setup.html
Basic Usage
Accessing Props
Setup Context
Usage with Render Functions
Reactivity: Core
ref()
computed()
reactive()
readonly()
watchEffect()
watchPostEffect()
watchSyncEffect()
watch()
Reactivity: Utilities
isRef()
unref()
toRef()
toRefs()
isProxy()
isReactive()
isReadonly()
Reactivity: Advanced
shallowRef()
triggerRef()
customRef()
shallowReactive()
shallowReadonly()
toRaw()
markRaw()
effectScope()
getCurrentScope()
onScopeDispose()
Lifecycle Hooks
onMounted()
onUpdated()
onUnmounted()
onBeforeMount()
onBeforeUpdate()
onBeforeUnmount()
onErrorCaptured()
onRenderTracked()
onRenderTriggered()
onActivated()
onDeactivated()
onServerPrefetch()
Dependency Injection
provide()
inject()
Options API
Options: State
data
props
computed
methods
watch
emits
expose
Options: Rendering
template
render
compilerOptions
Options: Lifecycle
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
errorCaptured
renderTracked
renderTriggered
activated
deactivated
serverPrefetch
Options: Composition
provide
inject
mixins
extends
Options: Misc
name
inheritAttrs
components
directives
Component Instance
$data
$props
$el
$options
$parent
$root
$slots
$refs
$attrs
$watch()
$emit()
$forceUpdate()
$nextTick()
Built-ins
Directives
v-text
v-html
v-show
v-if
v-else
v-else-if
v-for
v-on
v-bind
v-model
v-slot
v-pre
v-once
v-memo
v-cloak
Components
<Transition>
<TransitionGroup>
<KeepAlive>
<Teleport>
<Suspense>
Special Elements
<component>
<slot>
Special Attributes
key
ref
is
Single File Component ✅
Syntax Specification
Overview
Language Blocks
Automatic Name Inference
Pre-Processors
Src Imports
Comments
<script setup>
https://vuejs.org/api/sfc-script-setup.html
Basic Syntax
Reactivity
Using Components
Using Custom Directives
defineProps() & defineEmits()
defineExpose()
useSlots() & useAttrs()
Usage alongside normal `<script>`
Top-level await
TypeScript-only Features
Restrictions
CSS Features
Scoped CSS
CSS Modules
v-bind() in CSS
Advanced APIs
Render Function
h()
mergeProps()
cloneVNode()
isVNode()
resolveComponent()
resolveDirective()
withDirectives()
withModifiers()
Server-Side Rendering
renderToString()
renderToNodeStream()
pipeToNodeWritable()
renderToWebStream()
pipeToWebWritable()
renderToSimpleStream()
useSSRContext()
TypeScript Utility Types
PropType<T>
ComponentCustomProperties
ComponentCustomOptions
ComponentCustomProps
CSSProperties
Custom Renderer
createRenderer()
demo

<!--
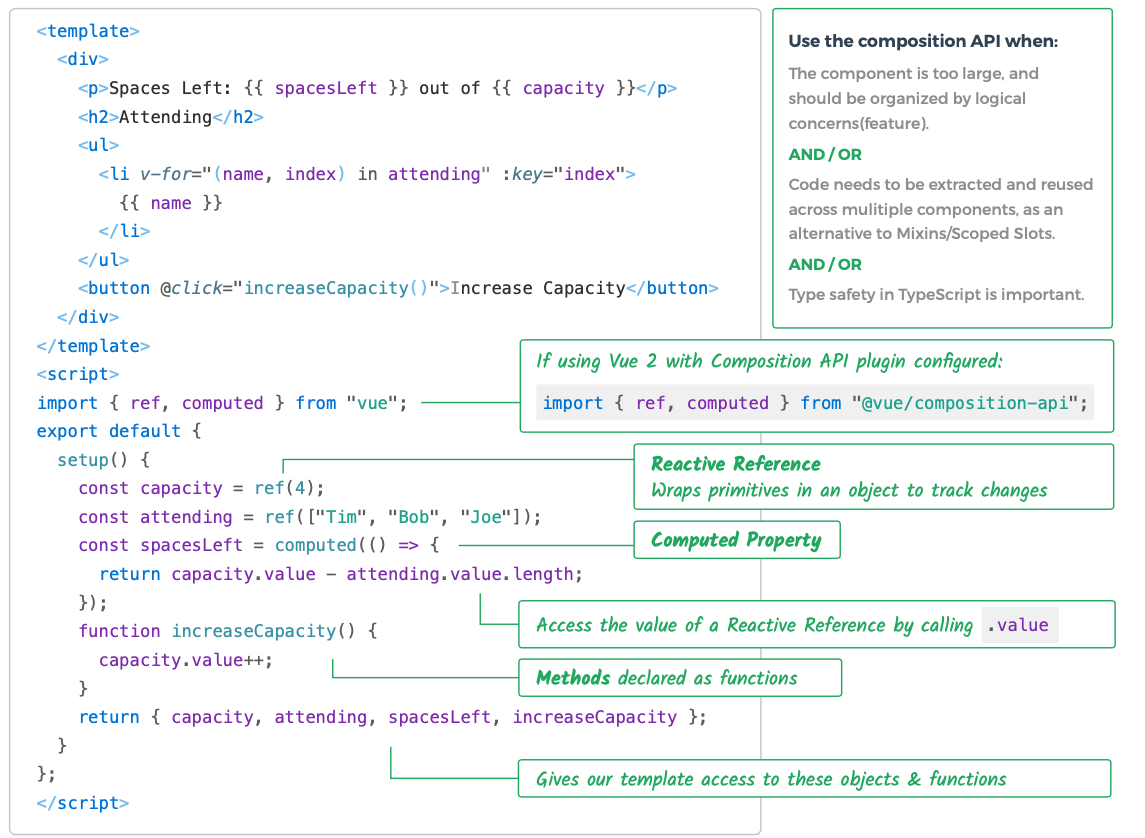
Use the composition API when:
1. The component is too large, and should be organized by logical concerns(feature).
2. Code needs to be extracted and reused across multiple components, as an alternative to Mixins/Scoped Slots.
3. Type safety in TypeScript is important.
-->
<template>
<div>
<p>Spaces Left: {{ spacesLeft }} out of {{ capacity }}</p>
<h2>Attending</h2>
<ul>
<li
v-for="(name, index) in attending"
:key="index">
{{ name }}
</li>
</ul>
<button @click="increaseCapacity()">Increase Capacity</button>
</div>
</template>
<script>
// If using Vue 2 with Composition API plugin configured:
// import { ref, computed } from "@vue/composition-api";
// Vue 3
import { ref, computed } from "vue";
export default {
setup() {
// ref === Reactive Reference, Wraps primitives in an object to track changes
const capacity = ref(4);
const attending = ref(["Tim", "Bob", "Joe"]);
// Computed Property
const spacesLeft = computed(() => {
// Access the value of a Reactive Reference by calling `.value`
return capacity.value - attending.value.length;
});
// Methods declared as functions
function increaseCapacity() {
capacity.value++;
}
// Gives our template access to these objects & functions
return {
capacity,
attending,
spacesLeft,
increaseCapacity,
};
}
};
</script>
先定义
<script setup>, 后使用<template>✅
<script setup>
console.log('hello script setup');
import MyComponent from './MyComponent.vue';
import Foo from './Foo.vue';
import Bar from './Bar.vue';
const someCondition = true;
// Recursive Components (alias)
import { FooBar as FooBarChild } from './components';
// Namespaced Components
import * as Form from './form-components'
import { capitalize } from './helpers';
import { ref } from 'vue';
const count = ref(0);
// variable
const msg = 'Hello!';
// functions
function log() {
console.log(msg)
}
</script>
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
<FooBarChild />
<component :is="Foo" />
<component :is="someCondition ? Foo : Bar" />
<MyComponent />
<!-- 不推荐,避免和原生自定义元素混淆 (web components / custom element / 自定义 HTML 标签)
<my-component>
-->
<div>{{ capitalize('hello') }}</div>
<button @click="count++">{{ count }}</button>
<div @click="log">{{ msg }}</div>
</template>
先使用
<template>, 后定义<script setup>✅
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
<FooBarChild />
<component :is="Foo" />
<component :is="someCondition ? Foo : Bar" />
<MyComponent />
<!-- 不推荐,避免和原生自定义元素混淆 (web components / custom element / 自定义 HTML 标签)
<my-component>
-->
<div>{{ capitalize('hello') }}</div>
<button @click="count++">{{ count }}</button>
<div @click="log">{{ msg }}</div>
</template>
<script setup>
console.log('hello script setup');
import MyComponent from './MyComponent.vue';
import Foo from './Foo.vue';
import Bar from './Bar.vue';
const someCondition = true;
// Recursive Components (alias)
import { FooBar as FooBarChild } from './components';
// Namespaced Components
import * as Form from './form-components'
import { capitalize } from './helpers';
import { ref } from 'vue';
const count = ref(0);
// variable
const msg = 'Hello!';
// functions
function log() {
console.log(msg)
}
</script>
refs
https://www.cnblogs.com/xgqfrms/p/16023192.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!