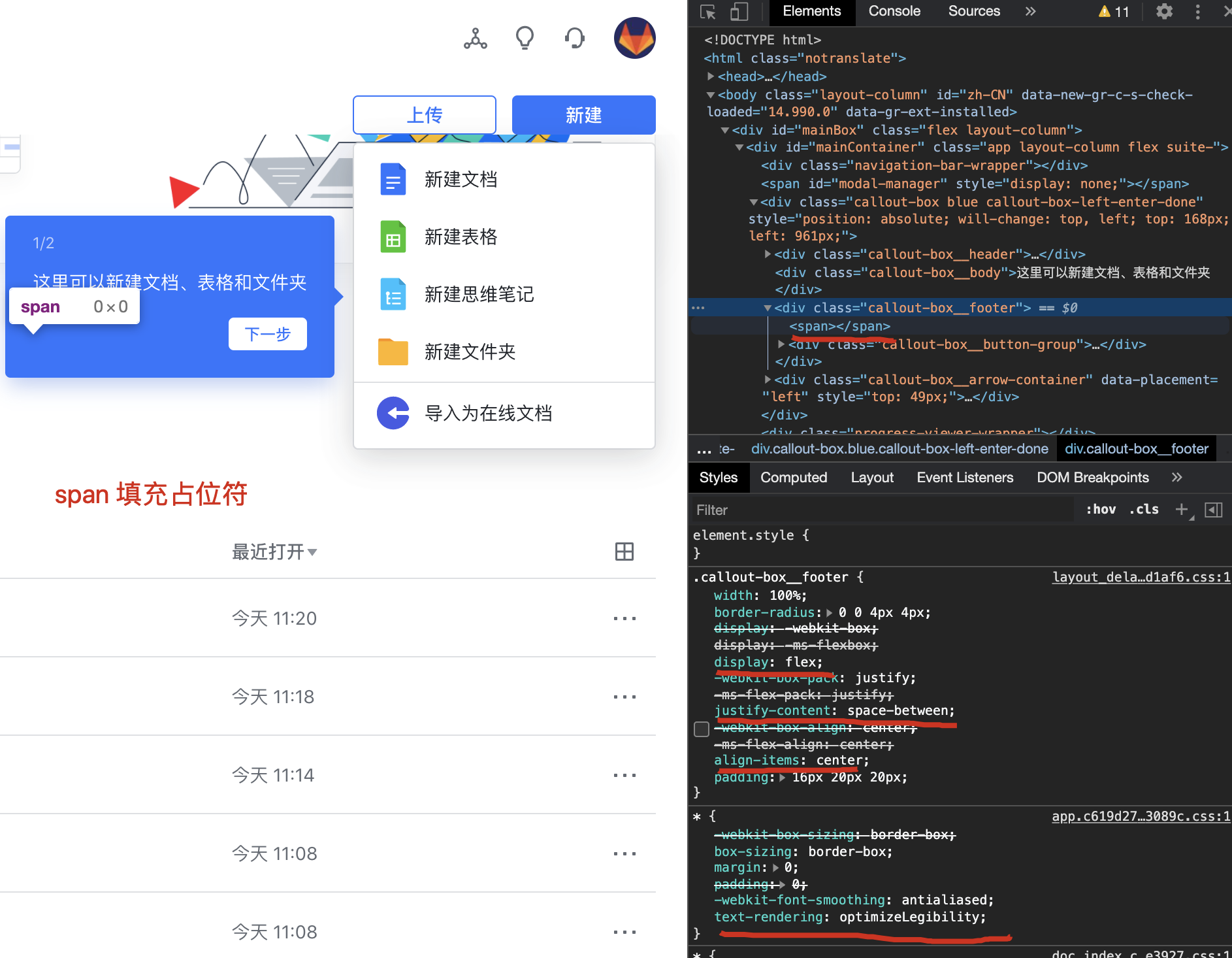
flex 布局占位符
空 span

bug
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
}

没有设置宽度,自动填充的内容宽度 bug ❌
solution ✅
100%;
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
100%;
}

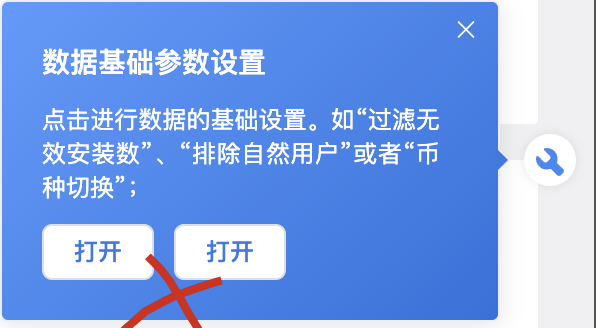
justify-content: space-between;
??? flex-end
.callout-box__footer {
100%;
border-radius: 0 0 4px 4px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
/* -webkit-box-align: center; */
-ms-flex-align: center;
align-items: center;
padding: 16px 20px 20px;
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
* {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
text-rendering: optimizeLegibility;
refs
https://xgqfrms.feishu.cn/drive/home/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!