蓝湖 UI 设计稿上如何生成渐变色和复制渐变色
Sketch 生成渐变色
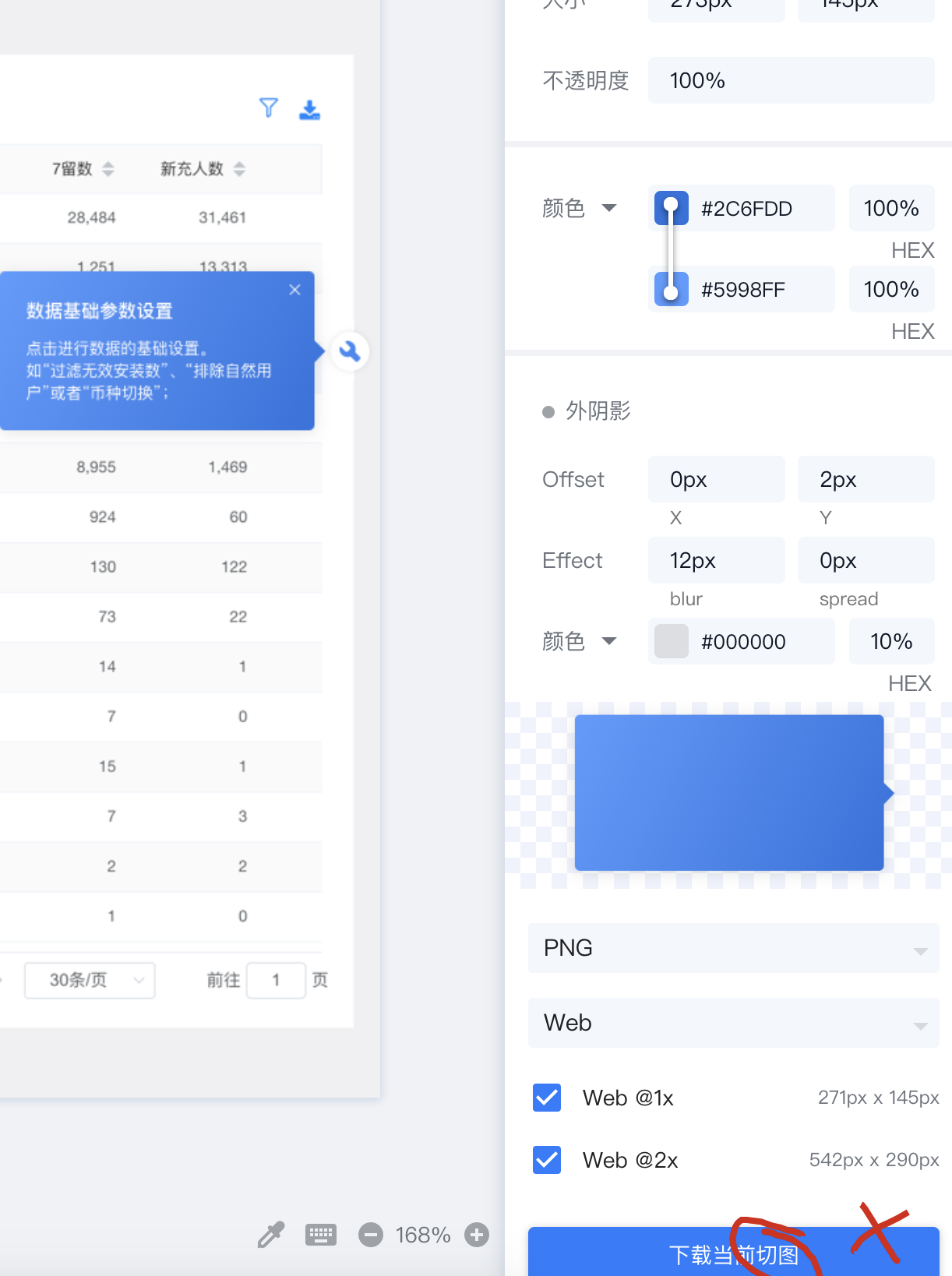
- 不要上传图片,切图
如果是切图,切图模式下就不会生成 css 代码了
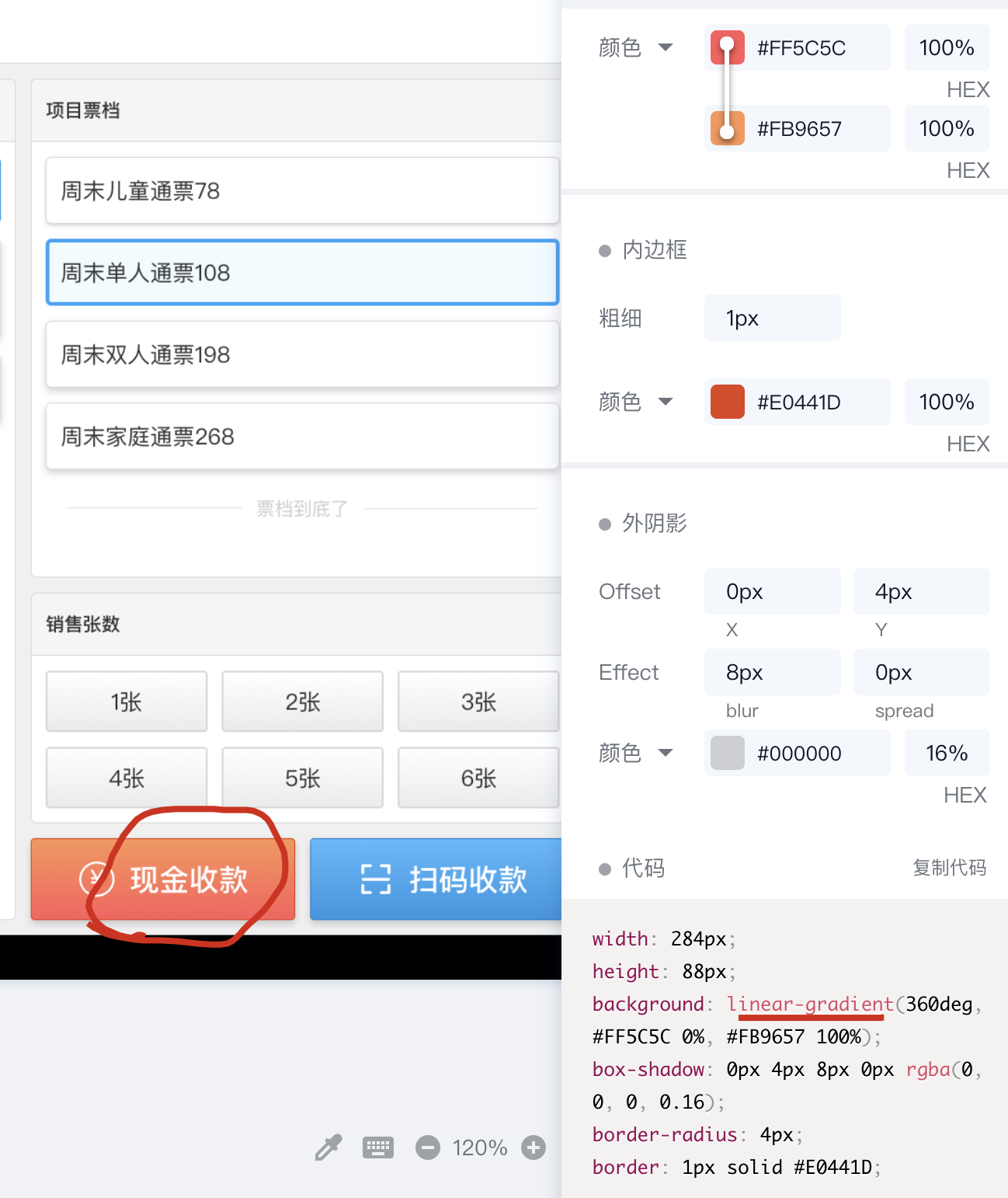
复制渐变色 OK ✅

.button {
284px;
height: 88px;
background: linear-gradient(360deg, #FF5C5C 0%, #FB9657 100%);
box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.16);
border-radius: 4px;
border: 1px solid #E0441D;
}
复制渐变色 Error ❌

refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!