HTML form All In One
-
action + method
-
onsubmit, submit event
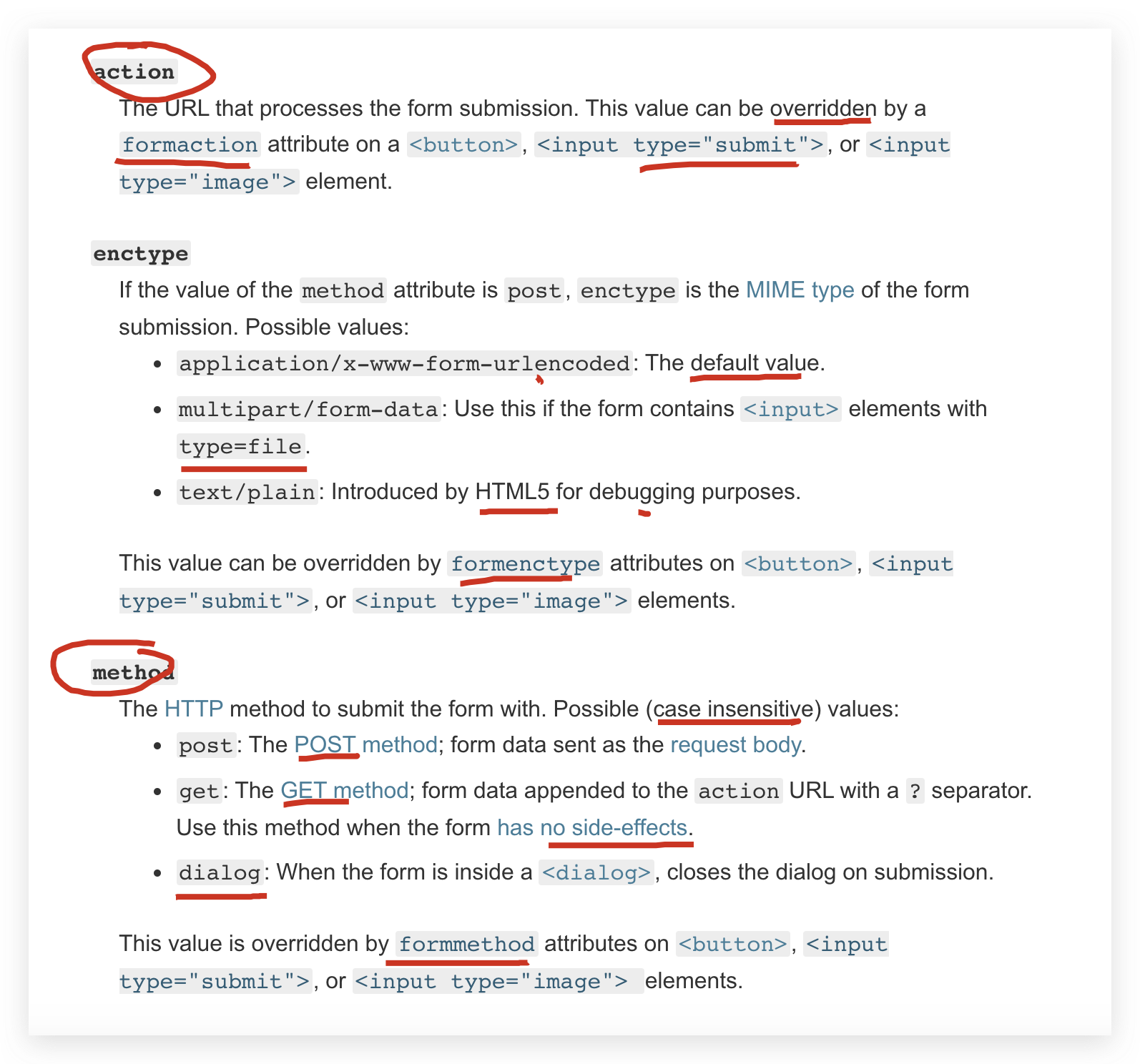
action + method
<form action="" method="get" class="form-example">
<div class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-example">
<input type="submit" value="Subscribe!">
</div>
</form>
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form

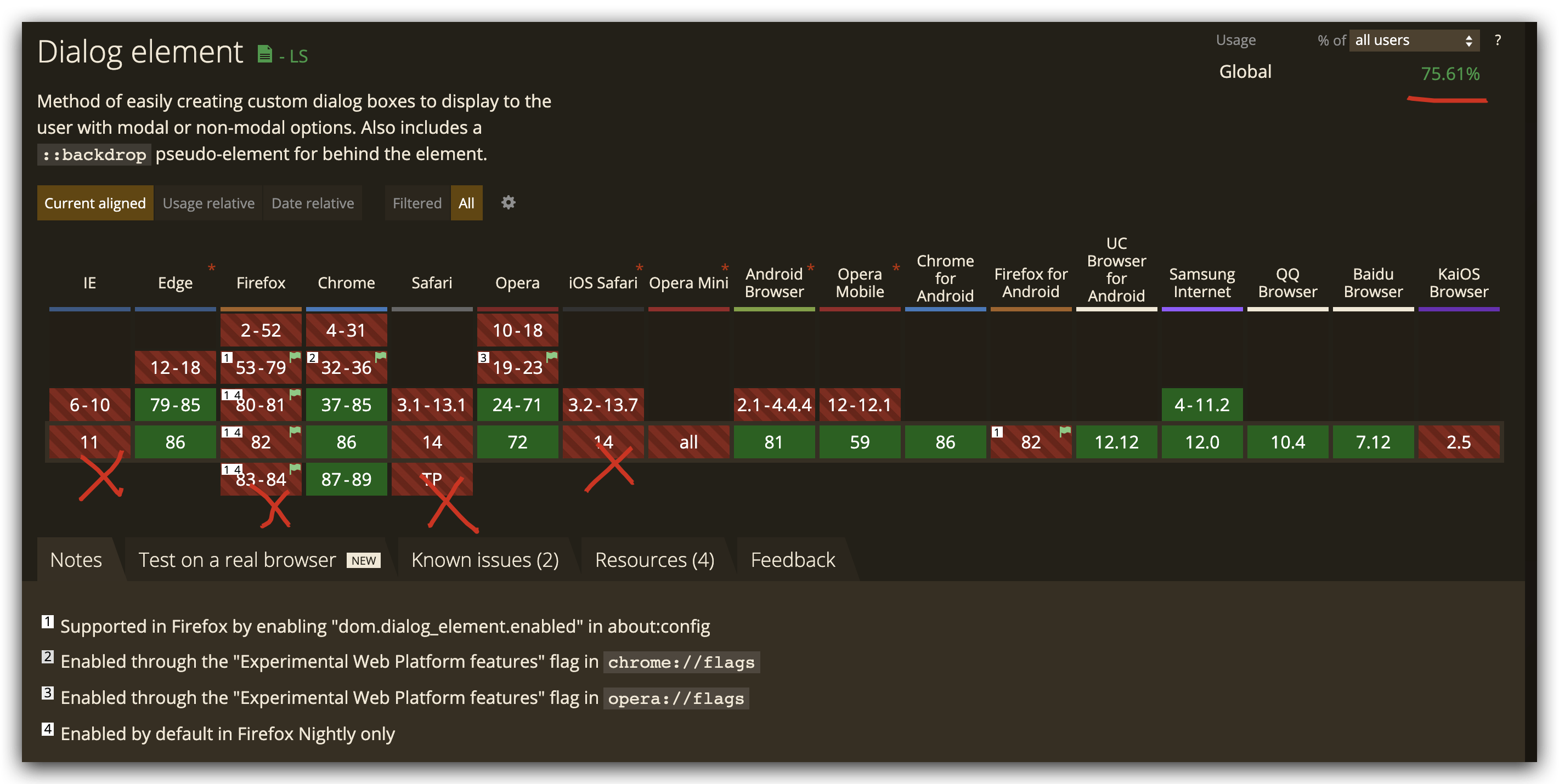
dialog
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
<!-- Simple pop-up dialog box containing a form -->
<dialog id="favDialog">
<form method="dialog">
<p><label>Favorite animal:
<select>
<option></option>
<option>Brine shrimp</option>
<option>Red panda</option>
<option>Spider monkey</option>
</select>
</label></p>
<menu>
<button value="cancel">Cancel</button>
<button id="confirmBtn" value="default">Confirm</button>
</menu>
</form>
</dialog>
<menu>
<button id="updateDetails">Update details</button>
</menu>
<output aria-live="polite"></output>
https://caniuse.com/#search=dialog

idempotent 幂等
一个HTTP方法是幂等的,指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的。
换句话说就是,幂等方法不应该具有副作用(统计用途除外)。
在正确实现的条件下,GET,HEAD,PUT和DELETE 等方法都是幂等的, 而 POST 方法不是。
所有的 safe 方法也都是幂等的。
https://developer.mozilla.org/en-US/docs/Glossary/Idempotent
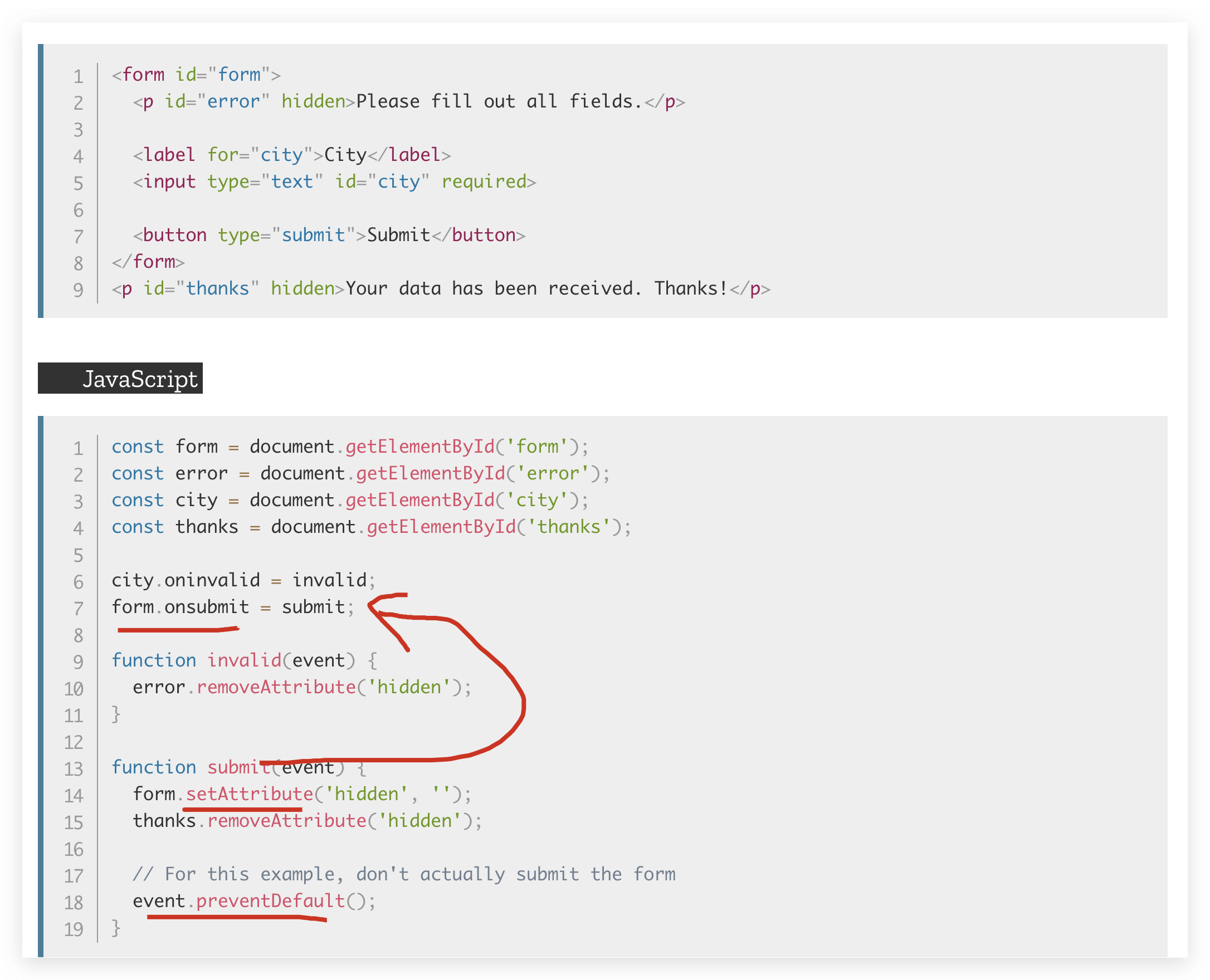
onsubmit, submit event
target.onsubmit = functionRef;
<form id="form">
<p id="error" hidden>Please fill out all fields.</p>
<label for="city">City</label>
<input type="text" id="city" required>
<button type="submit">Submit</button>
</form>
<p id="thanks" hidden>Your data has been received. Thanks!</p>
const form = document.getElementById('form');
const error = document.getElementById('error');
const city = document.getElementById('city');
const thanks = document.getElementById('thanks');
city.oninvalid = invalid;
form.onsubmit = submit;
function invalid(event) {
error.removeAttribute('hidden');
}
function submit(event) {
form.setAttribute('hidden', '');
thanks.removeAttribute('hidden');
// For this example, don't actually submit the form
event.preventDefault();
}
https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onsubmit

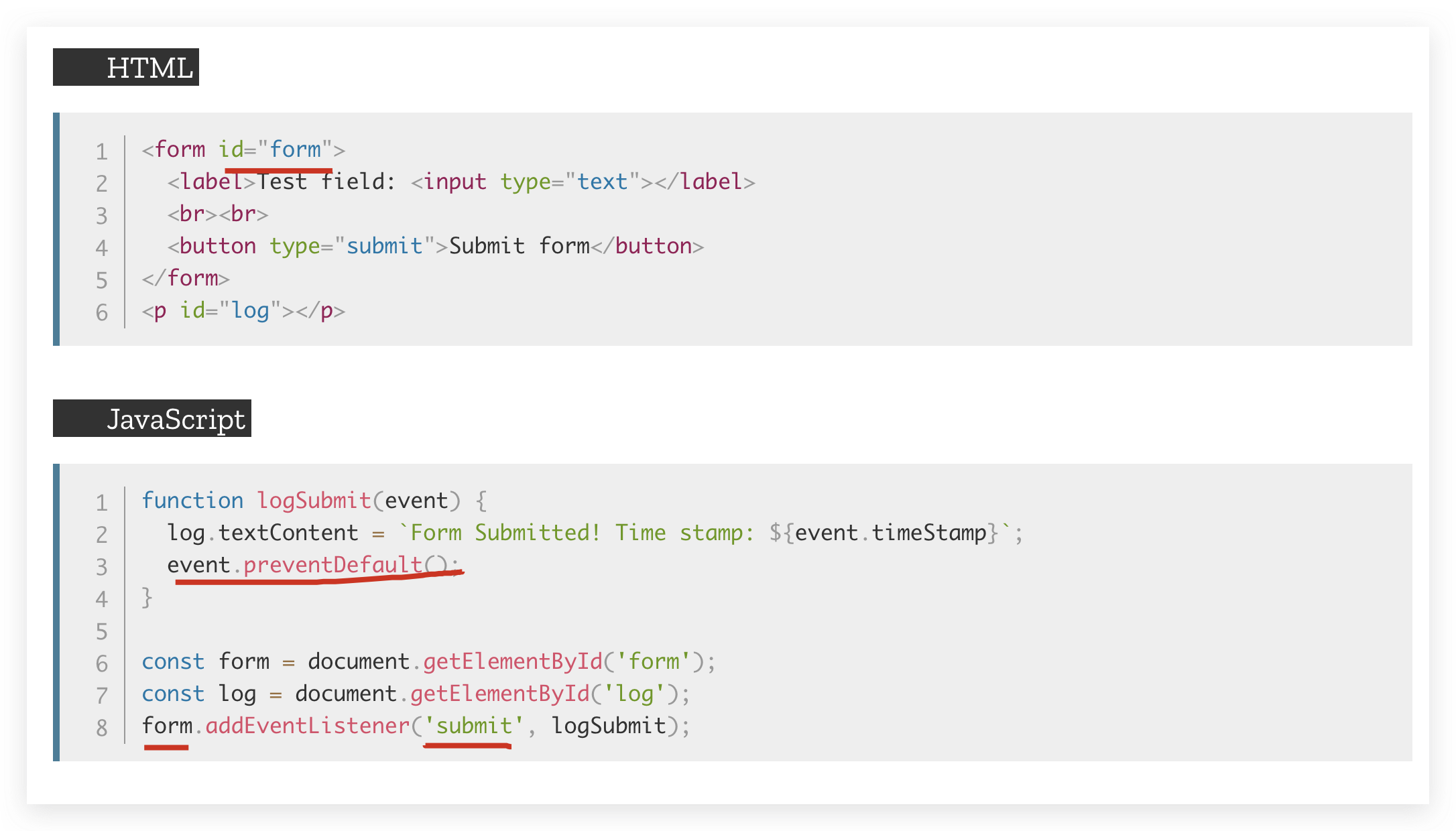
<form id="form">
<label>Test field: <input type="text"></label>
<br><br>
<button type="submit">Submit form</button>
</form>
<p id="log"></p>
function logSubmit(event) {
log.textContent = `Form Submitted! Time stamp: ${event.timeStamp}`;
event.preventDefault();
}
const form = document.getElementById('form');
const log = document.getElementById('log');
// onsubmit
form.addEventListener('submit', logSubmit);
HTMLFormElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/submit_event
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/submit

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/submit
React
onSubmit
import React, {useState} from "react";
const SearchForm = (props) => {
const {
datas: {
query,
},
methods: {
setQuery,
search,
},
} = props;
return (
<>
<form className="form" onSubmit={search}>
<label className="label" htmlFor="query">
Movie Name
</label>
<input className="input" type="text" name="query"
placeholder="i.e. Jurassic Park"
value={query}
onChange={(e) => setQuery(e.target.value)}
/>
<button className="button" type="submit">Search</button>
</form>
</>
);
}
export default SearchForm;
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!