input composition event All In One
input event

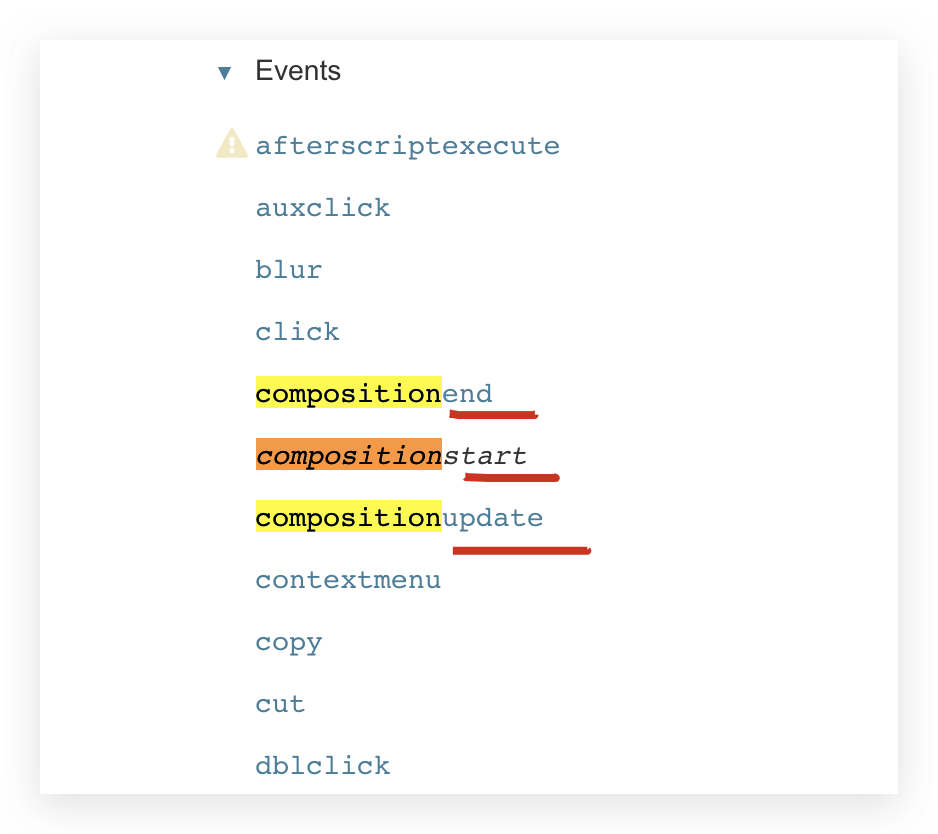
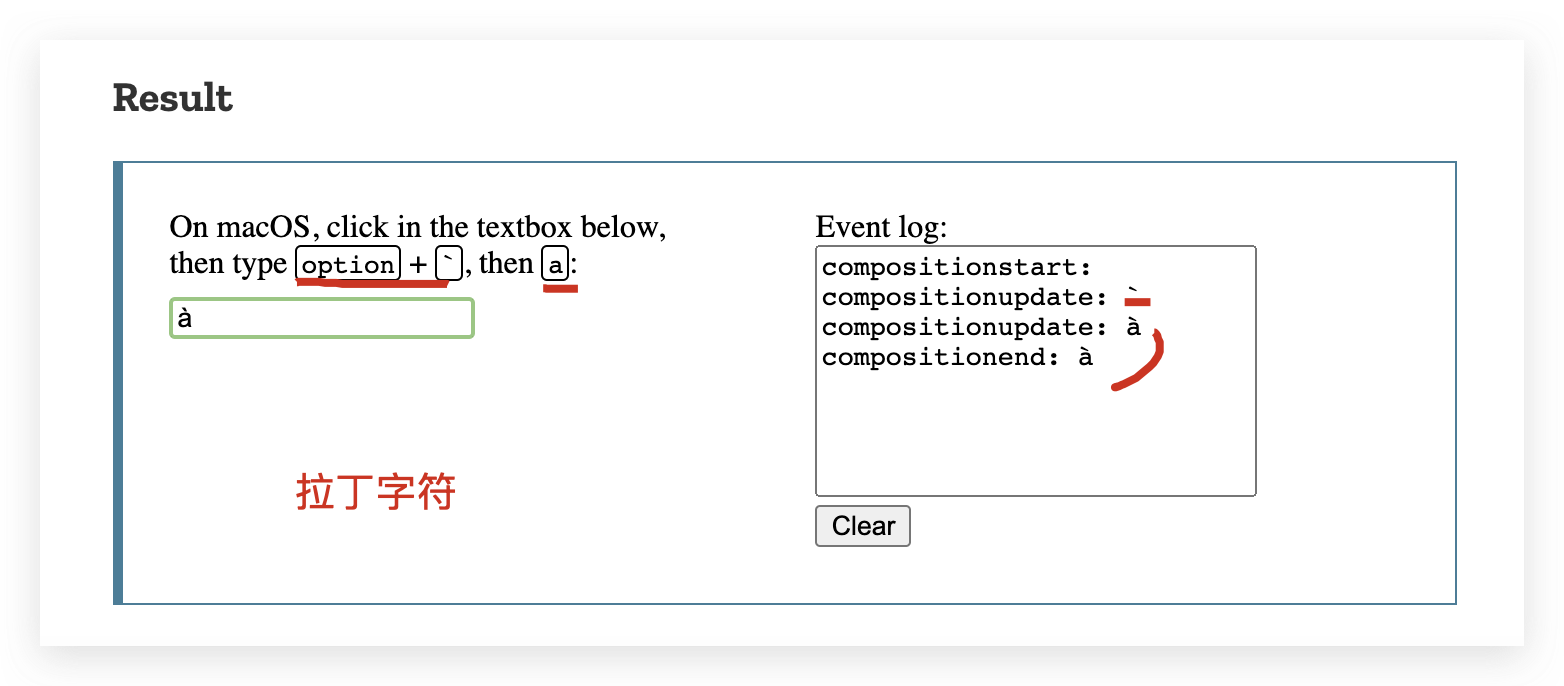
compositionStart & compositionEnd & compositionUpdate

Composition Event
https://developer.mozilla.org/en-US/docs/Web/API/CompositionEvent
const inputElement = document.querySelector('input[type="text"]');
const log = document.querySelector('.event-log-contents');
const clearLog = document.querySelector('.clear-log');
clearLog.addEventListener('click', () => {
log.textContent = '';
});
function handleEvent(event) {
log.textContent = log.textContent + `${event.type}: ${event.data}
`;
}
inputElement.addEventListener('compositionstart', handleEvent);
inputElement.addEventListener('compositionupdate', handleEvent);
inputElement.addEventListener('compositionend', handleEvent);
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionstart_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionupdate_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionend_event
https://developer.mozilla.org/en-US/docs/Glossary/input_method_editor
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionstart', (event) => {
console.log(`generated characters were: ${event.data}`);
});
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionupdate', (event) => {
console.log(`generated characters were: ${event.data}`);
});
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionend', (event) => {
console.log(`generated characters were: ${event.data}`);
});
UI Events
Composition Events
https://w3c.github.io/uievents/#events-compositionevents
https://w3c.github.io/uievents/#event-type-compositionend
refs
合成事件
组合事件提供了一种通过键盘事件以补充或替代方式输入文本的方法,以便允许使用键盘上通常不可用的字符。
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!