Android 如何使用 WebView 加载 HTML 字符串和处理转译字符

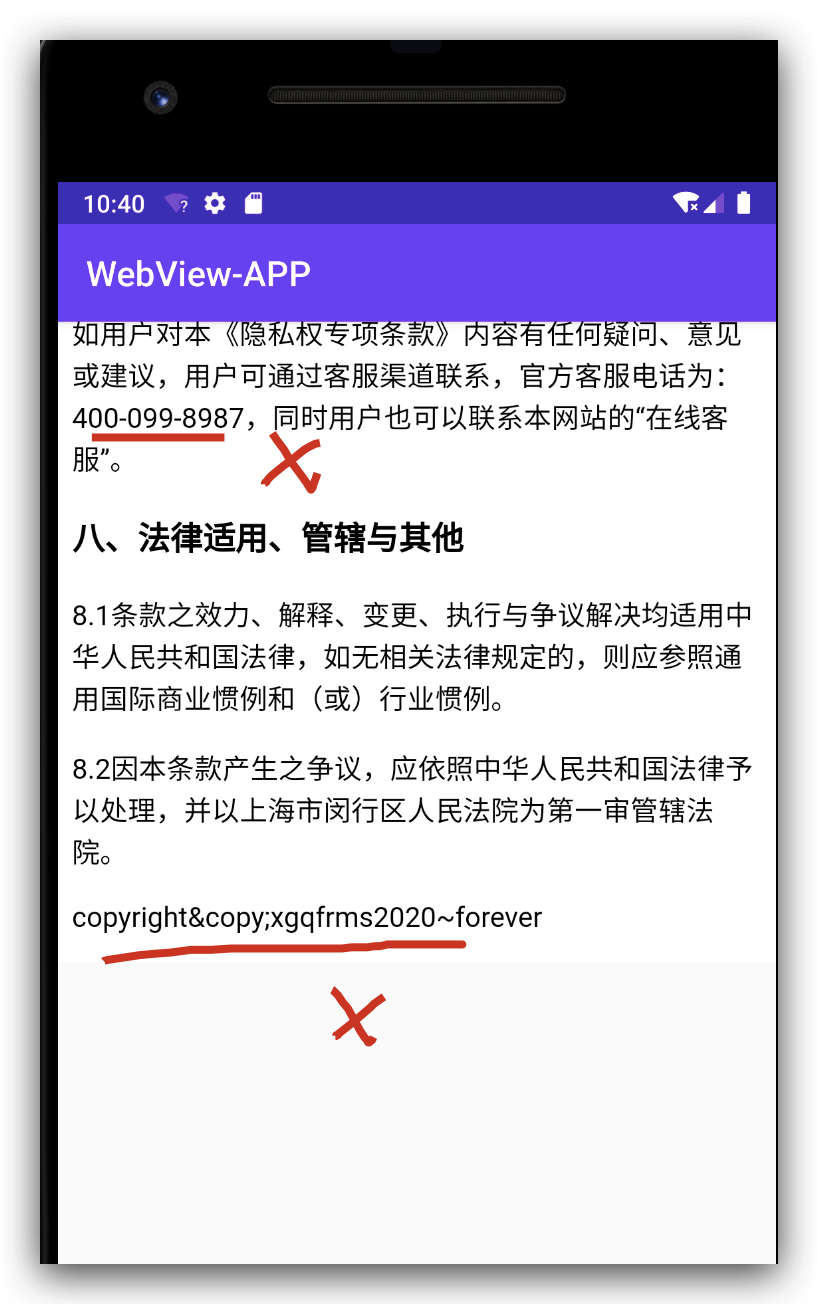
css bug

在 WebView 中编译 Web 应用
如果您希望在客户端应用中提供 Web 应用(或只是网页),则可以使用 WebView 执行该操作。
WebView 类是 Android 的 View 类的扩展,可让您将网页显示为 Activity 布局的一部分。
它不会包含功能全面的网络浏览器的任何功能,例如导航控件或地址栏。
WebView 默认只显示网页。
使用 WebView 非常有用的一种常见情形是,您希望在应用中提供可能需要更新的信息,例如最终用户协议或用户指南。
在 Android 应用中,您可以创建一个包含 WebView 的 Activity,然后使用它来显示在线托管的文档。
另一种 WebView 可能会有所帮助的情形是,如果您的应用向用户提供始终需要互联网连接才能检索数据的数据(例如电子邮件)。
在这种情况下,您可能会发现相比于执行网络请求,然后解析数据并在 Android 布局中呈现数据,在 Android 应用中编译 WebView 以显示包含所有用户数据的网页更加轻松。
您可以改为设计一个专为 Android 设备定制的网页,然后在加载该网页的 Android 应用中实现 WebView。
本文档向您介绍了如何开始使用 WebView 以及如何执行其他操作,例如处理网页导航以及将网页中的 JavaScript 绑定到 Android 应用中的客户端代码。
- 在 Activity 布局中添加 WebView
要在布局中为应用添加 WebView,请将以下代码添加到 Activity 的布局 XML 文件中
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
- 要在 WebView 中加载网页,请使用 loadUrl()
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("http://www.example.com");
在 Activity 的 onCreate() 方法中向应用添加 WebView
WebView myWebView = new WebView(activityContext);
setContentView(myWebView);
使用以下命令加载网页:
myWebView.loadUrl("https://www.example.com");
通过 HTML 字符串加载网址:
// Create an unencoded HTML string,
// then convert the unencoded HTML string into bytes, encode
// it with Base64, and load the data.
String unencodedHtml = "<html><body>'%23' is the percent code for ‘#‘ </body></html>";
String encodedHtml = Base64.encodeToString(unencodedHtml.getBytes(), Base64.NO_PADDING);
// Base64 HTML String
myWebView.loadData(encodedHtml, "text/html", "base64");
注意:此 HTML 可以执行的操作受到限制。如需详细了解编码选项,请参阅 loadData() 和 loadDataWithBaseURL()。
https://developer.android.com/guide/webapps/webview?hl=zh-cn
https://developer.android.com/reference/android/webkit/WebView?hl=zh-cn#loadData
https://developer.android.com/reference/android/webkit/WebView?hl=zh-cn#loadDataWithBaseURL
// baseUrl 可以指定HTML代码片段中相关资源的相对根路径
public void loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)
solution
- WebView 加载 HTML 字符串
- 处理转译字符
regex 正则表达式
// < > 替换成对应的 <、>
const left = HTMLString.replaceAll("<", "<");
const right = HTMLString.replaceAll(">", ">");
const html = HTMLString.replaceAll("<img", "<img style='max-90%; height:auto;'");
demo

package com.example.webview_app;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private WebView testWebView;
private TextView testTextView;
// Android 如何使用 WebView 加载 HTML 字符串和处理转译字符
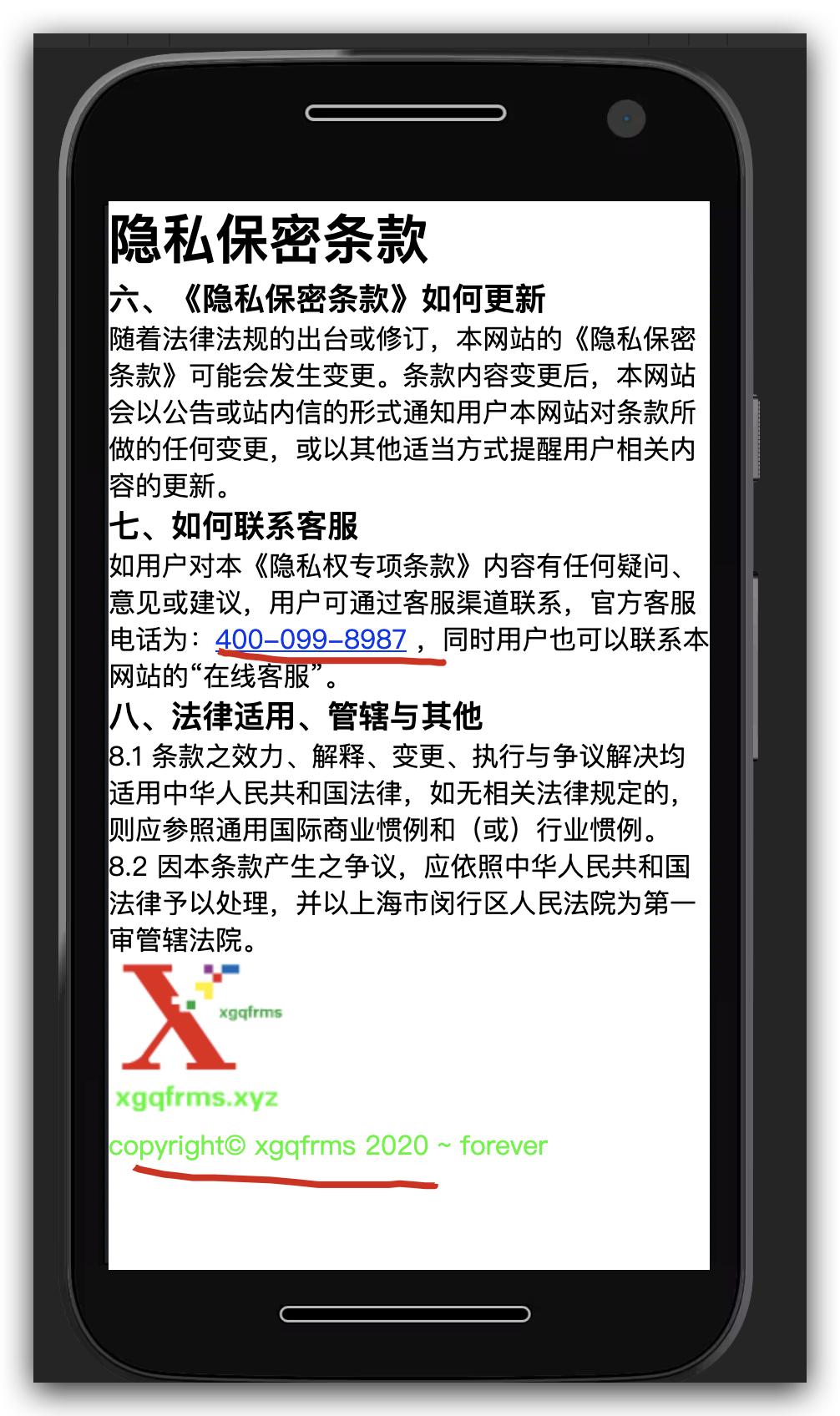
private String htmlString = "<body><header><h1>隐私保密条款</h1></header><main><article><h3>六、《隐私保密条款》如何更新</h3><p>随着法律法规的出台或修订,本网站的《隐私保密条款》可能会发生变更。条款内容变更后,本网站会以公告或站内信的形式通知用户本网站对条款所做的任何变更,或以其他适当方式提醒用户相关内容的更新。</p><h3>七、如何联系客服</h3><p>如用户对本《隐私权专项条款》内容有任何疑问、意见或建议,用户可通过客服渠道联系,官方客服电话为:<ahref="tel:+400-099-8987">400-099-8987</a>,同时用户也可以联系本网站的“在线客服”。</p><h3>八、法律适用、管辖与其他</h3><p>8.1条款之效力、解释、变更、执行与争议解决均适用中华人民共和国法律,如无相关法律规定的,则应参照通用国际商业惯例和(或)行业惯例。</p><p>8.2因本条款产生之争议,应依照中华人民共和国法律予以处理,并以上海市闵行区人民法院为第一审管辖法院。</p></article></main><footer><imgsrc="https://cdn.xgqfrms.xyz/logo/logo.png"alt="logo.png"><pclass="copyright">copyright&copy;xgqfrms2020~forever</p></footer><!--js--><script>constlog=console.log;</script></body>";
// private static final String htmlString = "
// <body>
// <header>
// <h1>隐私保密条款</h1>
// </header>
// <main>
// <article>
// <h3>六、《隐私保密条款》如何更新</h3>
// <p>随着法律法规的出台或修订,本网站的《隐私保密条款》可能会发生变更。条款内容变更后,本网站会以公告或站内信的形式通知用户本网站对条款所做的任何变更,或以其他适当方式提醒用户相关内容的更新。</p>
// <h3>七、如何联系客服</h3>
// <p>如用户对本《隐私权专项条款》内容有任何疑问、意见或建议,用户可通过客服渠道联系,官方客服电话为:<a href="tel:+400-099-8987">400-099-8987</a> ,同时用户也可以联系本网站的“在线客服”。</p>
// <h3>八、法律适用、管辖与其他</h3>
// <p>8.1 条款之效力、解释、变更、执行与争议解决均适用中华人民共和国法律,如无相关法律规定的,则应参照通用国际商业惯例和(或)行业惯例。</p>
// <p>8.2 因本条款产生之争议,应依照中华人民共和国法律予以处理,并以上海市闵行区人民法院为第一审管辖法院。</p>
// </article>
// </main>
// <footer>
// <img src="https://cdn.xgqfrms.xyz/logo/logo.png" alt="logo.png">
// <p class="copyright">copyright&copy; xgqfrms 2020 ~ forever</p>
// </footer>
// <!-- js -->
// <script>
// const log = console.log;
// </script>
// </body>
// ";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initWidgets(savedInstanceState);
}
private void initWidgets(Bundle savedInstanceState) {
testWebView = findViewById(R.id.webView);
testTextView = findViewById(R.id.textView);
// 1. 开启 WebView 对 js 加载的支持
testWebView.getSettings().setJavaScriptEnabled(true);
// 3. WebView 上添加 js 方法的接口实现类(new 实例化)
testWebView.addJavascriptInterface(new JsInterface(), "JsLauncher");
// ✅ Java 中定义的接口名,✅ 要在 js 中使用的方法名
// webView.addJavascriptInterface(new jsMethodsObjectInterface(), "jsMethodsObjectName");
// 4. 加载 file:///android_asset/ URL (local html)
// testWebView.loadUrl("file:///android_asset/index.html");
// ❓ android_asset 相对目录, ✅ android_asset !== android_assets ❌
// 5. 加载 HTTP URL (server html)
// testWebView.loadUrl("https://www.cnblogs.com/xgqfrms/p/12697742.html");
// 6. 加载 HTMl 字符串
// img 自适应 css
// htmlString = htmlString.replaceAll("width="\d+"", "width="100%"").replaceAll("height="\d+"", "height="auto"");
htmlString = htmlString.replaceAll("<", "<").replaceAll(">", ">").replaceAll(""", """);
// baseUrl 可以指定HTML代码片段中相关资源的相对根路径
// public void loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl);
testWebView.loadDataWithBaseURL("https://xgqfrms.xyz", htmlString, "text/html", "UTF-8", null);
}
}
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const html = `
<body>
<header>
<h1>隐私保密条款</h1>
</header>
<main>
<article>
<h3>六、《隐私保密条款》如何更新</h3>
<p>随着法律法规的出台或修订,本网站的《隐私保密条款》可能会发生变更。条款内容变更后,本网站会以公告或站内信的形式通知用户本网站对条款所做的任何变更,或以其他适当方式提醒用户相关内容的更新。</p>
<h3>七、如何联系客服</h3>
<p>如用户对本《隐私权专项条款》内容有任何疑问、意见或建议,用户可通过客服渠道联系,官方客服电话为:<a href="tel:+400-099-8987">400-099-8987</a> ,同时用户也可以联系本网站的“在线客服”。</p>
<h3>八、法律适用、管辖与其他</h3>
<p>8.1 条款之效力、解释、变更、执行与争议解决均适用中华人民共和国法律,如无相关法律规定的,则应参照通用国际商业惯例和(或)行业惯例。</p>
<p>8.2 因本条款产生之争议,应依照中华人民共和国法律予以处理,并以上海市闵行区人民法院为第一审管辖法院。</p>
</article>
</main>
<footer>
<img src="https://cdn.xgqfrms.xyz/logo/logo.png" alt="logo.png">
<p class="copyright">copyright&copy; xgqfrms 2020 ~ forever</p>
</footer>
<!-- js -->
<script>
const log = console.log;
</script>
</body>
`;
// copy(html.replaceAll(` `, ``));
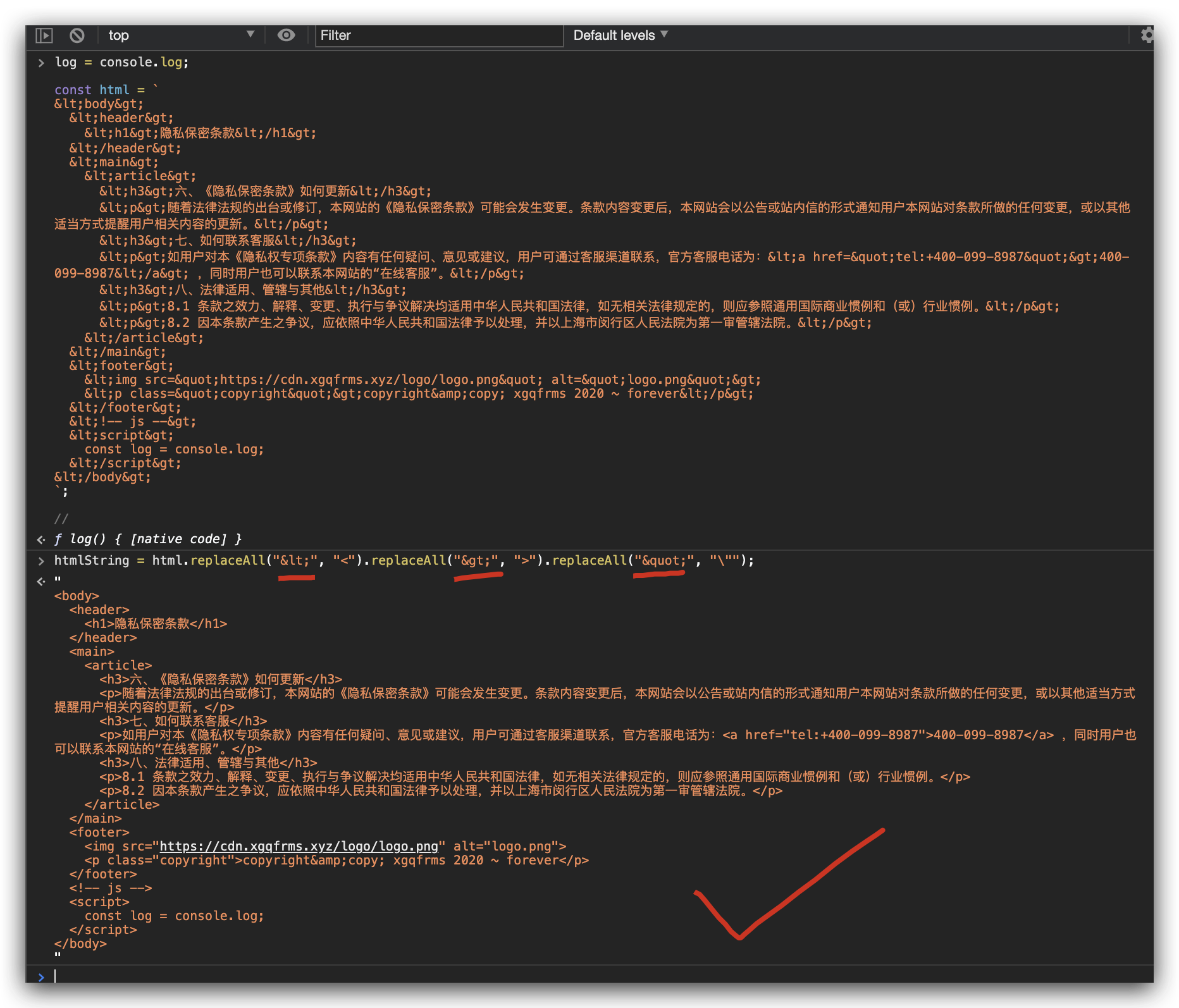
const htmlString = html.replaceAll("<", "<").replaceAll(">", ">").replaceAll(""", """);
// TypeError: html.replaceAll is not a function
// const htmlString = html.replaceAll("<", "<").replaceAll(">", ">").replaceAll(""", """);
// TypeError: html.replaceAll is not a function
// const htmlString = html.replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """);
let htmlString = ``;
if (``.replaceAll) {
htmlString = html.replaceAll("<", "<").replaceAll(">", ">").replaceAll(""", """);
} else {
htmlString = html.replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """);
}
log(`htmlString =`, htmlString);
log(`"".replace`, ``.replace);
log(`"".replaceAll`, ``.replaceAll);
/*
"".replace [Function: replace]
"".replaceAll undefined
*/
Android 上 WebView 图片宽度自适应
多种适配方案
-
viewport
-
css media query
-
img 自适应
refs
https://www.jianshu.com/p/0eb85fc7acc2
https://www.jianshu.com/p/6e69332cf946
String data = Html.fromHtml(content).toString();
data = data.replaceAll("width="\d+"", "width="100%"").replaceAll("height="\d+"", "height="auto"");
webview.loadDataWithBaseURL("http://webhost.net", data, "text/html", "UTF-8", null);
webview.getSettings().setJavaScriptEnabled(true);
String varjs = "<script type='text/javascript'>
window.onload = function() {
var $img = document.getElementsByTagName('img');
for(var p in $img){
$img[p].style.width = '100%';
$img[p].style.height ='auto';
}
}
</script>";
webview.loadDataWithBaseURL("http://webhost.net", varjs + data, "text/html", "UTF-8", null);
https://www.jianshu.com/p/a18b70c2fa90
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!