js 构造函数 & 静态方法 & 原型 & 实例方法

ES5
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description ✅ 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES5 constructor
// const func = function (id, name) {
function func (id, name) {
// log(`func.name =`, func.name);
// func.name = func
this.name = name;
this.id = id;
this.getId = () => this.id;
}
// ƒ (id) {
// this.id = id;
// this.getId = () => this.id;
// }
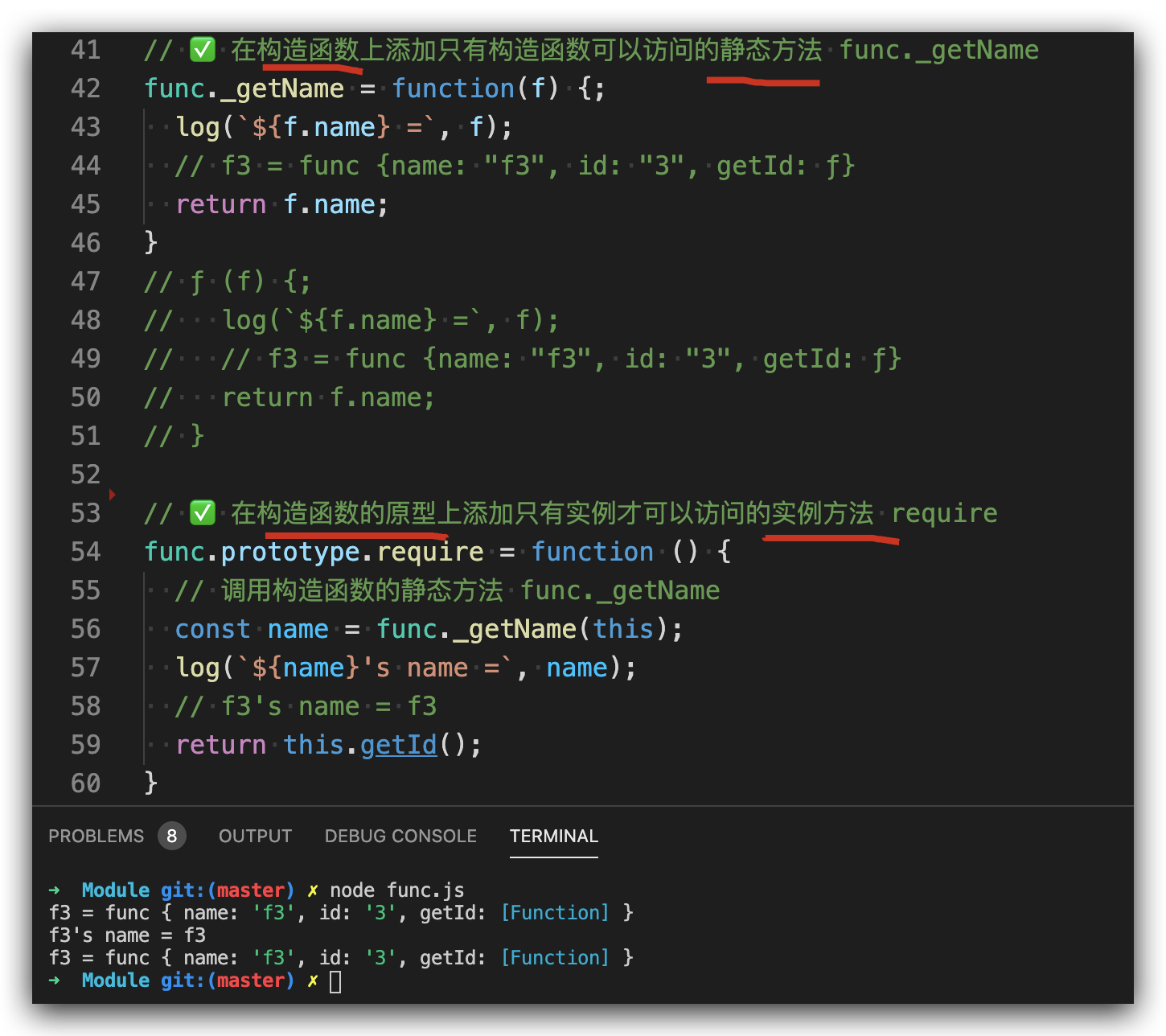
// ✅ 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// ƒ (f) {;
// log(`${f.name} =`, f);
// // f3 = func {name: "f3", id: "3", getId: ƒ}
// return f.name;
// }
// ✅ 在构造函数的原型上添加只有实例才可以访问的实例方法 require
func.prototype.require = function () {
// 调用构造函数的静态方法 func._getName
const name = func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
// ƒ () {
// // 调用构造函数的静态方法 func._getName
// const name = func._getName(this);
// log(`${name}'s name =`, name);
// // f3's name = f3
// return this.getId();
// }
const f3 = new func(`3`, `f3`);
// func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
func._getName(f3);
// f3 = func {name: "f3", id: "3", getId: ƒ}
// "f3"
// func.require();
// Uncaught TypeError: func.require is not a function
ES6
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description ✅ 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES6 class constructor
class func {
constructor(id, name) {
// log(`func.name =`, func.name);
// func.name = func
this.name = name;
this.id = id;
this.getId = () => this.id;
}
}
// ✅ 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// ✅ 在构造函数的原型上添加只有实例才可以访问的实例方法 require
func.prototype.require = function () {
// 调用构造函数的静态方法 func._getName
const name = func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
const f3 = new func(`3`, `f3`);
// func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
func._getName(f3);
// f3 = func {name: "f3", id: "3", getId: ƒ}
// "f3"
// func.require();
// Uncaught TypeError: func.require is not a function
refs
http://www.ruanyifeng.com/blog/2015/05/require.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!