ES6 Map vs ES5 Object
Map vs Object


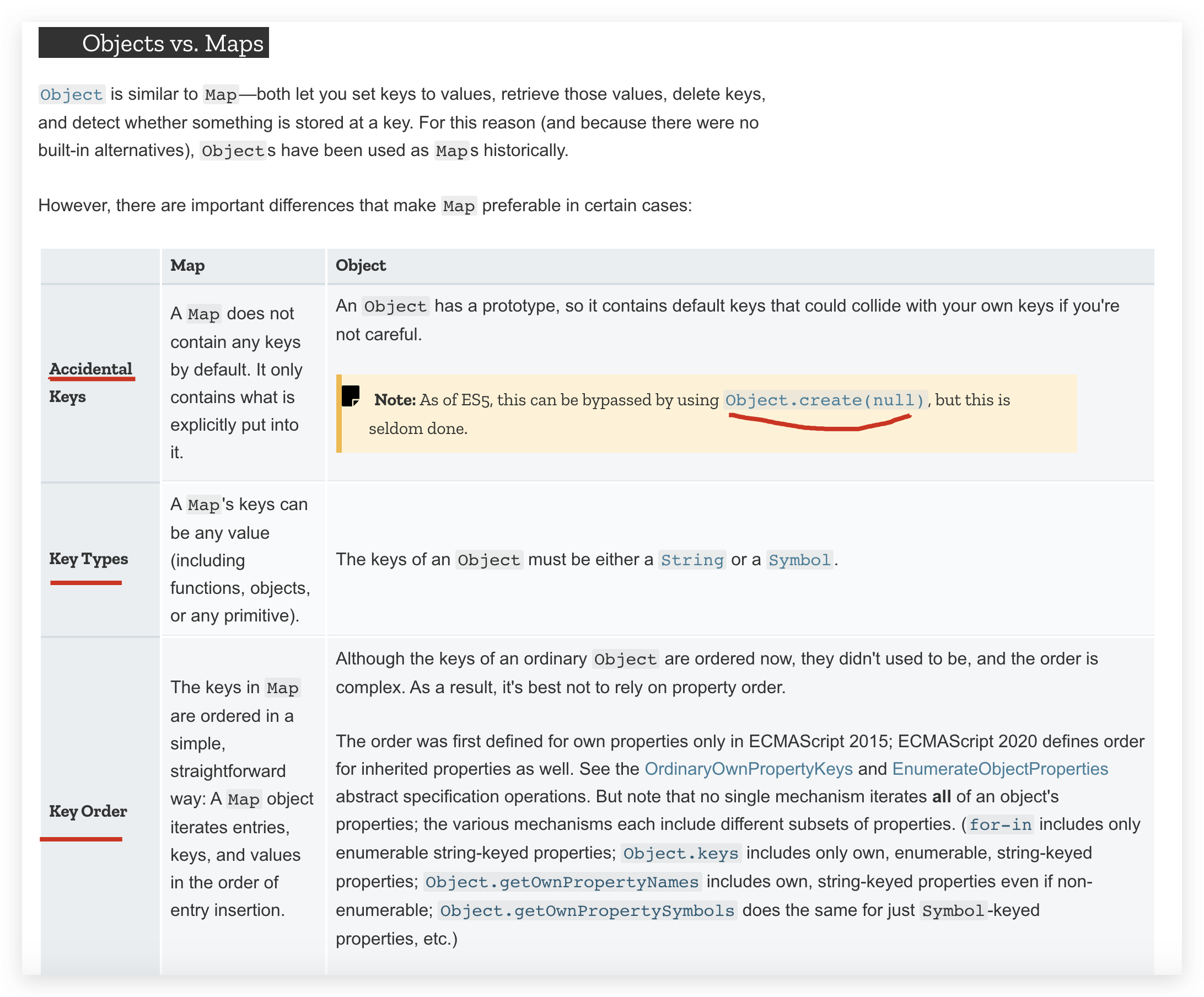
Maps 和 Objects 的区别
-
键类型不同,一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值;
-
键顺序不同,Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是;
-
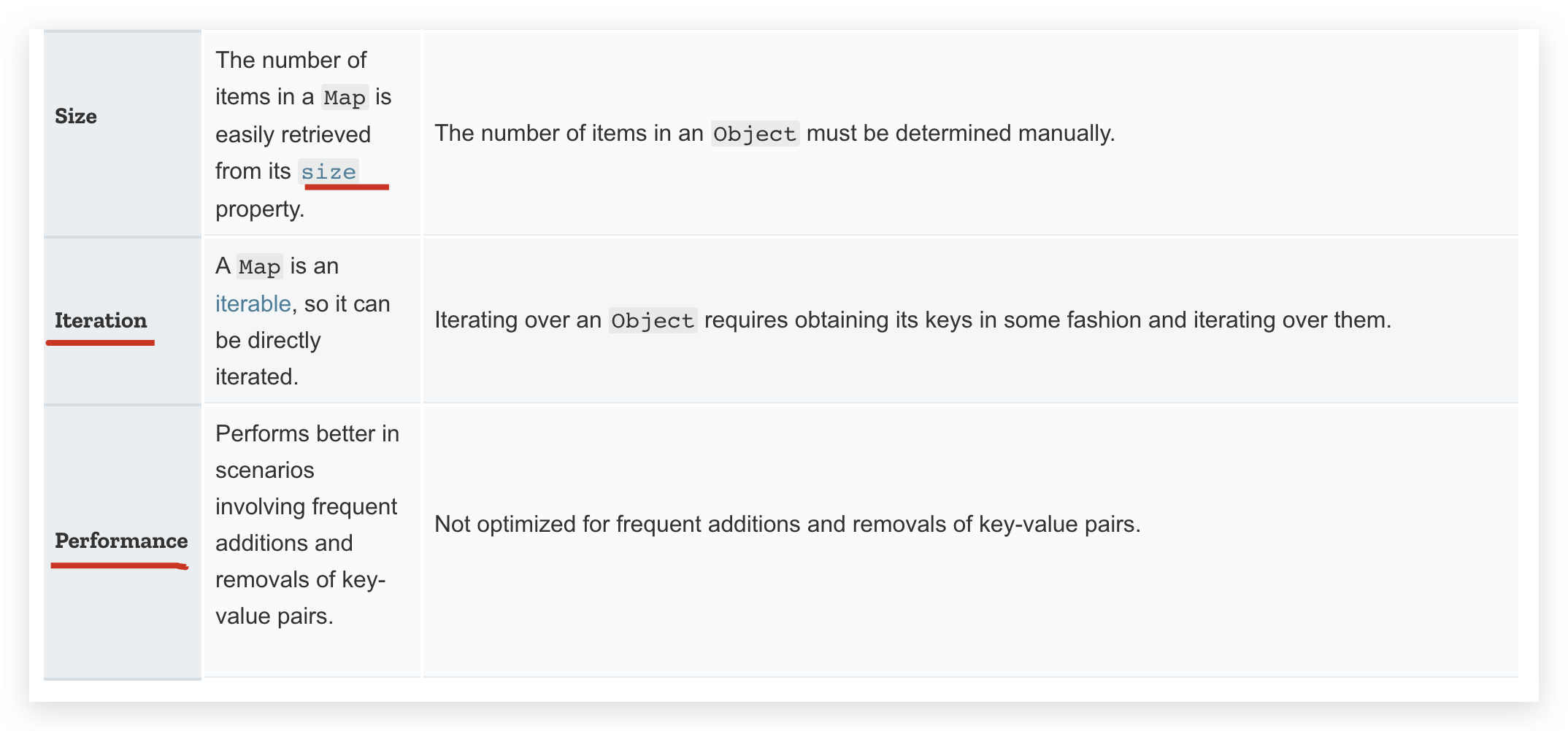
键长度获取方式不同,Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算;
-
键值读写方式不同,Object 通过key字符串下标或key, Map 使用 get, set
-
是否存在键名冲突不同, Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突;
-
遍历方式不同,Object 支持 for ...in, for ...of , Map 支持 for ...of
-
性能差异,
Map
Map 对象保存键值对;
任何值(对象或者原始值) 都可以作为一个键或一个值;
const map = new Map();
// undefined
map.set(`a`, 1);
// Map(1) {"a" => 1}
map.set(`c`, 3);
// Map(2) {"a" => 1, "c" => 3}
map.set(`b`, 2);
// Map(3) {"a" => 1, "c" => 3, "b" => 2}
map;
// Map(3) {"a" => 1, "c" => 3, "b" => 2}
map[0];
// undefined
map["a"];
// undefined
map.get("a");
// 1
map.size;
// 3
map.length;
// undefined
// set to array, [...set]
// ??? map to object, {...map} ??? not work at all
Object.keys(map).length;
// 0
let obj = {...map};
// undefined
obj;
// {}
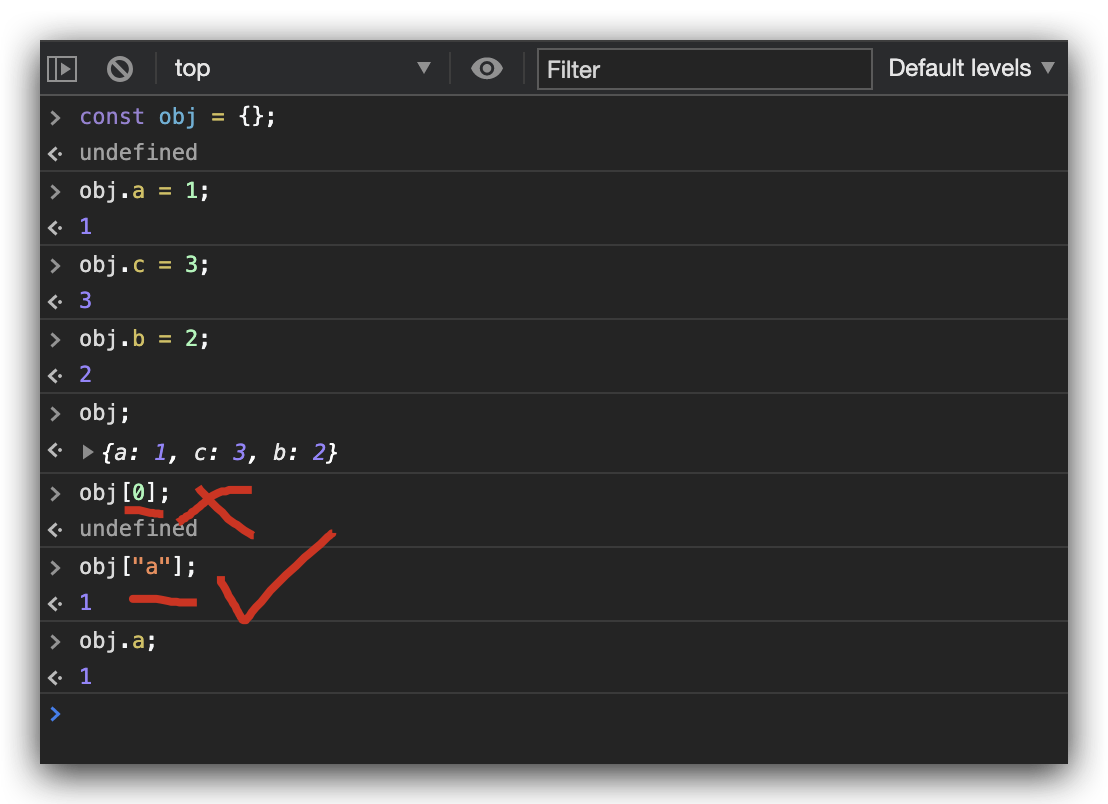
Object
const obj = {};
// undefined
obj.a = 1;
// 1
obj.c = 3;
// 3
obj.b = 2;
// 2
obj;
// {a: 1, c: 3, b: 2}
obj[0];
// undefined
obj["a"];
// 1
obj.a;
// 1
obj.length;
// undefined
Object.keys(obj).length;
// 3

Map 转换成 Object
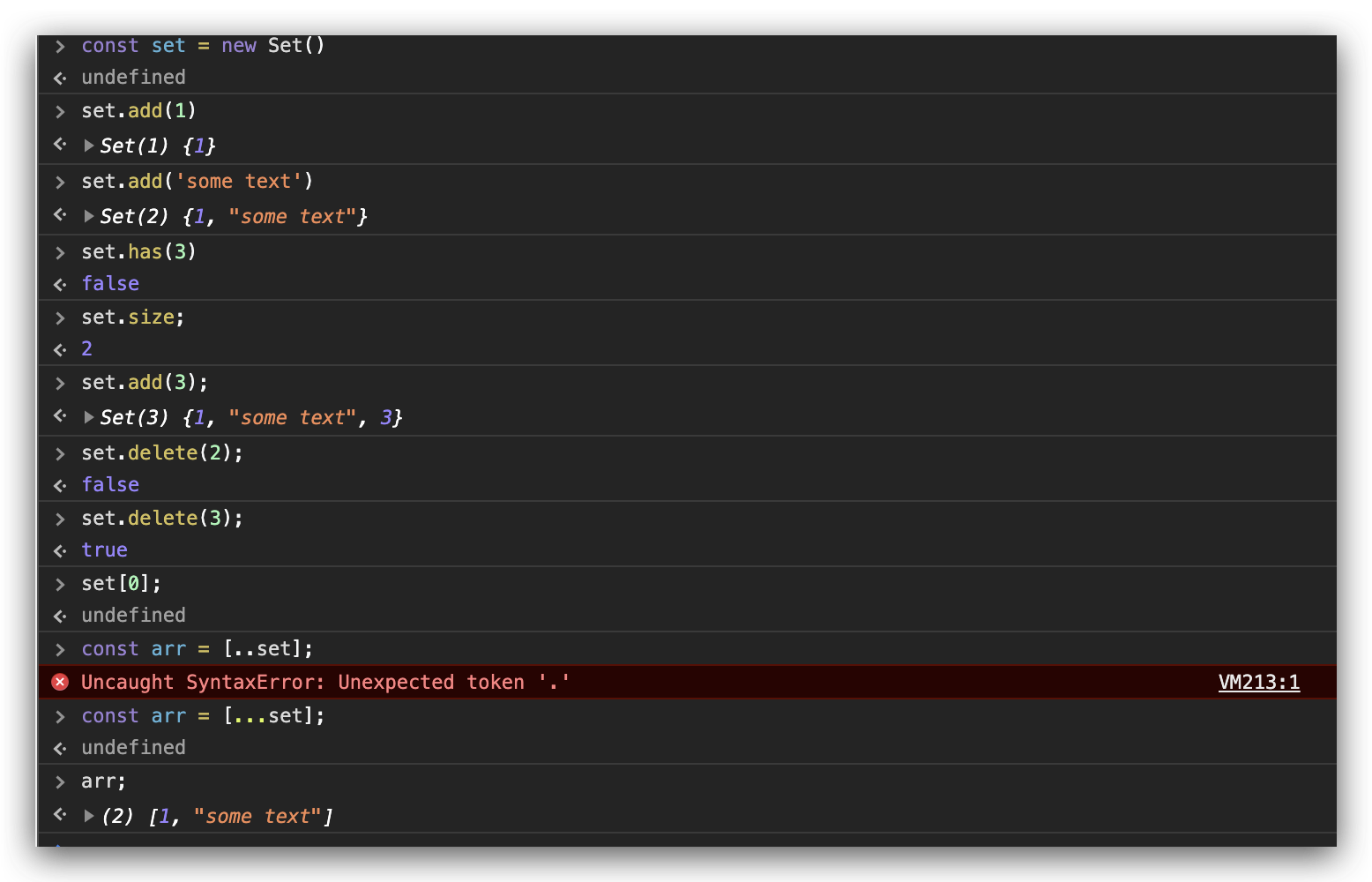
Set 转换成 Array
https://www.cnblogs.com/xgqfrms/p/13757290.html
const set = new Set();
set.add(1)
const arr = [...set];

same Value Zero algorithm
refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object
https://www.runoob.com/w3cnote/es6-map-set.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!