css break-inside
The break-inside CSS property sets how page, column, or region breaks should behave inside a generated box. If there is no generated box, the property is ignored.
侵入式CSS属性设置页面,列或区域分隔符在生成的框内应如何表现。如果没有生成的框,则忽略该属性。
https://developer.mozilla.org/en-US/docs/Web/CSS/break-inside
/* Keyword values */
break-inside: auto;
break-inside: avoid;
break-inside: avoid-page;
break-inside: avoid-column;
break-inside: avoid-region;
/* Global values */
break-inside: inherit;
break-inside: initial;
break-inside: unset;
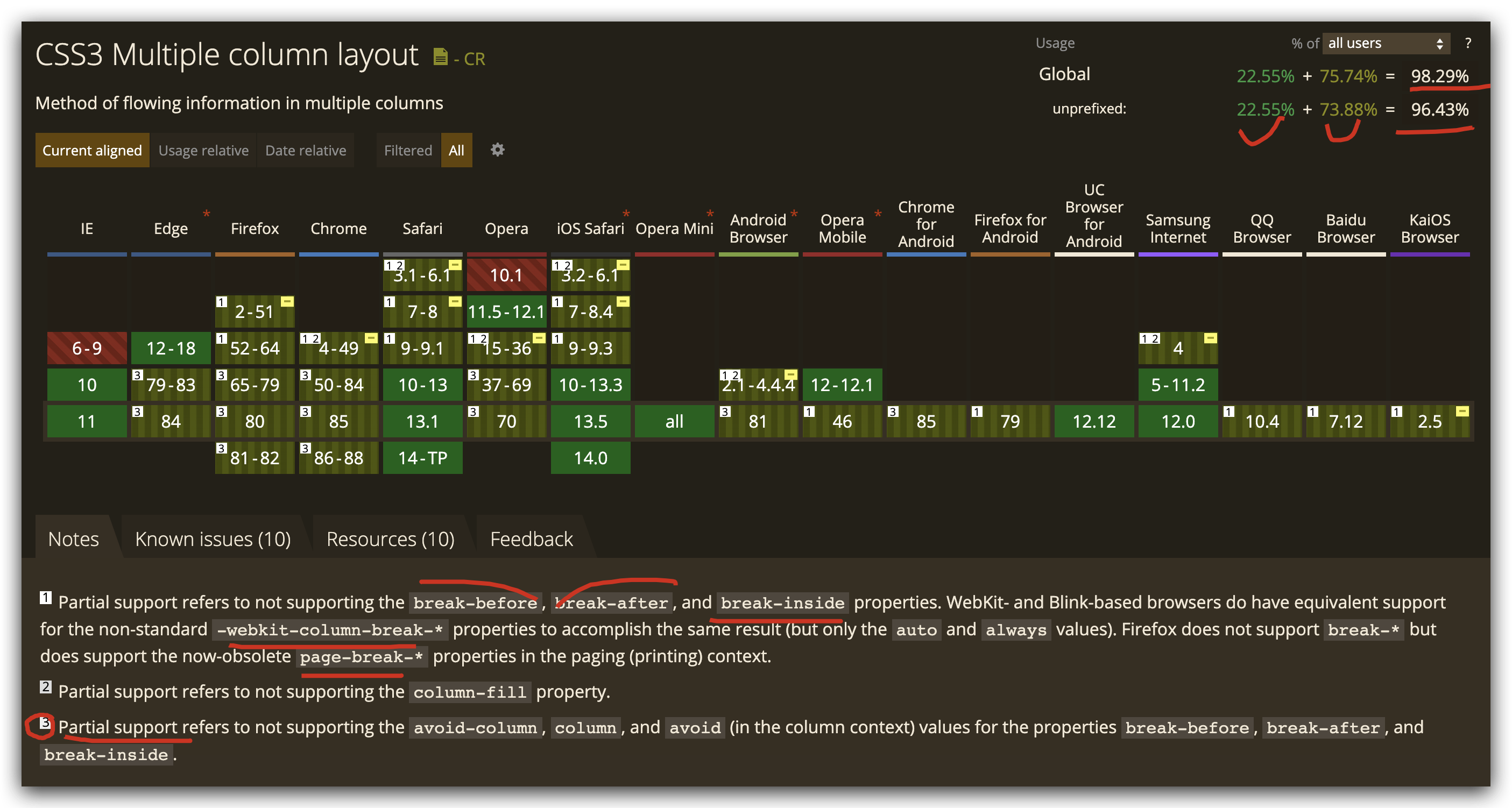
CSS multi-column layout
https://caniuse.com/?search=css multi columns

CSS Multi-column Layout Module Level 1, W3C Working Draft, 15 October 2019
https://www.w3.org/TR/css-multicol-1/
demos
refs
https://css-tricks.com/almanac/properties/b/break-inside/
-webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */
page-break-inside: avoid; /* Firefox */
break-inside: avoid; /* IE 10+ */
https://www.w3schools.com/cssref/pr_break-inside.asp
@media print {
img {
display: block;
break-inside: avoid;
}
}
https://stackoverflow.com/questions/7785374/how-to-prevent-column-break-within-an-element
https://www.w3.org/TR/css-multicol-1/#break-inside
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!