Top 10 JavaScript errors
javascript errors
https://rollbar.com/blog/tags/top-errors
https://rollbar.com/blog/top-10-javascript-errors/

-
TypeError
-
RangeError
-
ReferenceError
-
SyntaxError
-
InternalError
-
URIError
-
Warning
-
EvalError
JavaScript Errors
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Error
Uncaught TypeError: Cannot read property '...' of undefined
var foo;
foo.getName();
// Uncaught TypeError: Cannot read property 'getName' of undefined
foo.name;
// Uncaught TypeError: Cannot read property 'name' of undefined
Uncaught TypeError: Cannot read property 'length' of null
var obj = null;
obj.length;
// Uncaught TypeError: Cannot read property '...' of null
undefined == null;
//true
undefined === null;
//false
CORS script error
// .htaccess
// Access-Control-Allow-Origin
// crossorigin="anonymous"
Uncaught TypeError: ... is not a function
var foo;
this.foo();
// Uncaught TypeError: this.foo is not a function
foo();
// Uncaught TypeError: foo is not a function
this & context error
The reason is that the anonymous function being executed is in the context of the document, whereas
clearBoardis defined on the window.
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
console.log(`this`, this);
// this === #document
this.clearBoard();
});
window.addEventListener("click", function(){
console.log(`this`, this);
// this === Window
this.clearBoard();
});
bind
var that = this;
var self = this;
// save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
// that.clearBoard();
});
/ /Alternatively, in the newer browsers, you can use the bind() method to pass the proper reference:
document.addEventListener("click", this.clearBoard.bind(this));
Uncaught RangeError
Number.toExponential(digits) accept digits from 0 to 100
Number.toFixed(digits) accept digits from 0 to 100
Number.toPrecision(digits) accepts digits from 1 to 100.
new Array(-1);
// Uncaught RangeError: Invalid array length
var num = 2;
num.toExponential(-2);
// Uncaught RangeError: toExponential() argument must be between 0 and 100 at Number.toExponential
// num.toFixed(101);
// Uncaught RangeError: toFixed() digits argument must be between 0 and 100 at Number.toFixed
num.toPrecision(0);
// Uncaught RangeError: toPrecision() argument must be between 1 and 100 at Number.toPrecision
Number
Number.MAX_VALUE;
// 1.7976931348623157e+308
Number.MAX_VALUE + Number.MAX_VALUE;
// Infinity
Number.parseFloat(Infinity);
// Infinity
Number.MIN_VALUE;
// 5e-324
Number.MAX_SAFE_INTEGER;
// 9007199254740991
Number.MIN_SAFE_INTEGER;
// -9007199254740991
function local params empty bug
function 形参,实参
var testArray= ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();

Uncaught TypeError: Cannot set property '...' of undefined
var foo;
foo.name = foo;
// Uncaught TypeError: Cannot set property 'name' of undefined
Uncaught ReferenceError: ... is not defined
xyz;
// Uncaught ReferenceError: xyz is not defined
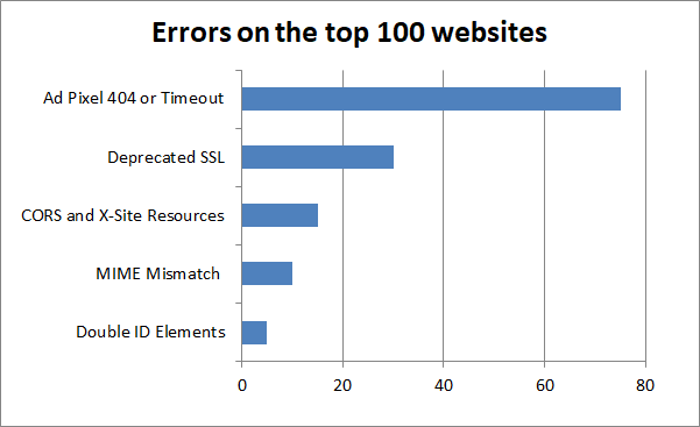
Errors on the world’s top 100 websites and how to avoid them
https://rollbar.com/blog/top-100-websites-errors/

HTTP error
TypeScript
- JavaScript that scales.
- TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
- Any browser. Any host. Any OS. Open source.
https://www.typescriptlang.org/
refs
https://rollbar.com/error-tracking/javascript/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!