CSS3 概览
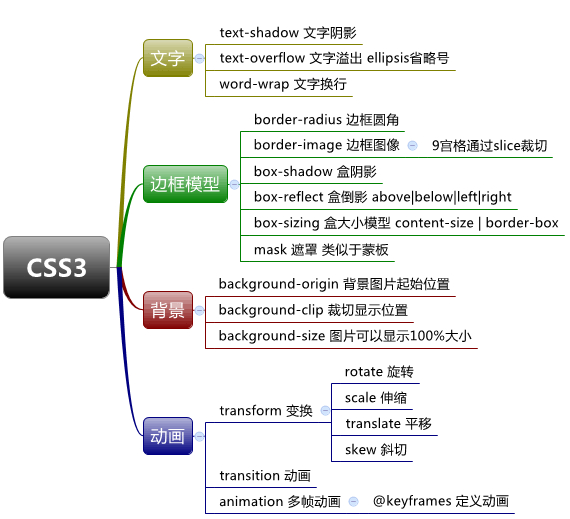
CSS3可以划分为:文字、边框模型、背景、动画等。

CSS3颜色模块
CSS2.1的时候可以使用4种颜色方式,
直接使用颜色名,如 red
RGB值,如 rgb(0,90,255)
RGB百分比,如 rgb(100%,0,0)
十六进制值,如#0099ff
在CSS3中可以使用RGBA同时定义颜色和透明度,也可以使用HSLA方式来定义。
HSLA方式通过色调,饱和度和亮度来调整颜色,例如hsl(128,80%,80%),hsla(128,80%,50%,0.7),IE9开始支持。
CSS3文本模块
文字阴影 text-shadow : 水平偏移 垂直偏移 [模糊半径] [颜色]
多个文本可以通过逗号进行分隔。
IE10开始支持。
文字溢出 text-overflow : clip|ellipsis
该属性需要和overflow:hidden配合使用,
ellipsis表示文字溢出时,在溢出的地方显示省略号,只能用于水平方向的一行文字。
IE6开始支持(之前为IE的私有属性)。
文字换行 word-wrap : normal|break-word
该属性允许使一个很长的单词折断后继续显示。
类似的属性 white-space 的作用是可以让一段文本在一行内显示,而 word-wrap 的作用对象是一个单词而不是一段文本。
IE6开始支持(之前为IE的私有属性)。
CSS3中可以通过@font-face来嵌入网络字体,具体参考 http://www.w3cplus.com/content/css3-font-face
CSS3边框盒模块
边框圆角 border-radius : [长度或者百分比]{1,4} [/长度或者百分比{1,4}]
顺序从左上角开始顺时针描述长度或者百分比;
长度描述的是圆心到各个边框角的距离,先描述的为圆心到左右边的距离,斜杠后描述的是圆心到上下边的距离;
百分比是相对于框的宽度,即50%的宽度左右四分之一圆就可以组成半圆;
该属性可以拆分为border-top-left-radius,border-top-right-radius等属性。
IE9开始支持。
边框图像 border-image : 图片链接 [裁切比例{1,4}[/边框宽度{1,4}]]? [ stretch | repeat | round ]{0,2}
该属性可以拆分为 border-image-source,border-image-slice,border-image-width,border-image-repeat
属性border-image-slice 将图像分成9个格子,可以像margin那样指定4个值,该属性可以使用百分比和像素,但按照像素裁切是不需要px单位;
属性border-image-slice 在使用百分比的时候,是相对于图片的大小进行百分比计算的。
属性border-image-repeat 的值round会压缩或伸展border-image的背景图片以其刚好适应border-width的宽度。
使用方式例如:border-image : url(border.png) 50/10px;
另外还有border-image-outset属性来设置边框背景图片外移的距离,
border-image的绘制实际上是占用当前的border-width从外往里画的,若border-width值不足,则会和里面的内容重叠。
测试发现如果border-width未定义,则border-image会使用3px的border-width。
IE11开始支持。
盒阴影 box-shadow : X轴位移 Y轴位移 模糊半径 阴影颜色 [阴影类型inset];
多个盒阴影可以合成,使用逗号来描述。
IE9开始支持。
盒倒影 box-reflect : (方向above|below|left|right) 距离盒的距离 遮罩效果
例如 div{-webkit-box-reflect:below 1px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,0)), to(white));}
如果盒设置了overflow:hidden则倒影在外部会不可见。
该属性目前支持程度不好(20140412)。
盒大小 box-sizing : content-size|border-box
当box-sizing的值为border-box时,元素的width值包含padding和border。
IE8开始支持,Firefox可能要指定-moz-头。
遮罩 mask 属性和background比较类似,可以分解为各个属性
mask-attachment : fixed|scroll
mask-clip : border-box|padding-box|content-box
mask-origin : border-box|padding-box|content-box
mask-image 同 background-image
mask-repeat : repeat|repeat-x|repeat-y|no-repeat
mask-composite 同 background-composite
mask-box-image 同 border-image
例如文本实现渐变:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <style rel="stylesheet" type="text/css"> 6 h1{ 7 -webkit-mask-image:-webkit-gradient(linear,0 0,0 100%,from(rgba(255,0,0,1)),to(rgba(0,0,255,0))); 8 } 9 </style> 10 </head> 11 <body><h1>Hello World</h1></body> 12 </html>
CSS3背景模块
CSS3提供了对多背景图片的支持,使用逗号分隔。
背景图片起始显示位置 background-origin : border-box|padding-box|content-box
CSS2.1相当于background-origin:padding-box;
IE9开始支持。
背景图片裁切显示区域 background-clip : border-box|padding-box|content-box
CSS2.1相当于background-clip:padding-box;
IE9开始支持。
如上两个属性通常配合使用,例如期望background-color不在padding处显示,则应该设置为content-box值。
背景图片显示大小 background-size : 像素或者百分比
背景图片的显示范围取决于background-origin属性。
IE9开始支持。
CSS3动画
CSS3中的transform属性可以对元素进行旋转、缩放、变形等。
transform:rotate(45deg);可以进行顺时针旋转。
transform:scale(1,0.5);可以进行缩放,水平翻转。
transform:translate(100,100);可以进行移动。
transform:skew(30deg,10deg);可以进行斜切,第一个参数为X轴逆时针斜切,第二个参数为Y轴顺时针斜切。
IE9开始支持。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <style rel="stylesheet" type="text/css"> 6 .show{ 7 color: #fff; 8 width:100px; 9 height: 100px; 10 line-height: 100px; 11 text-align: center; 12 margin: 100px; 13 border-radius: 50px; 14 text-shadow:0px 0px 2px; 15 box-shadow: 0px 0px 10px #333; 16 letter-spacing: 4px; 17 background: #09f; 18 } 19 div{ 20 transform-orign:50% 50%; 21 transform:rotate(-20deg); 22 -webkit-transform:rotate(-20deg); 23 transition:all 0.3s ease; 24 } 25 div:hover{ 26 transform:rotate(0deg) scale(1.1,1.1); 27 -webkit-transform:rotate(0deg) scale(1.1,1.1); 28 transition:all 0.3s ease; 29 } 30 </style> 31 </head> 32 <body><div class="show">HELLO</div></body> 33 </html>
translate3d、translate3dX、translate3dY、scale3d、scaleZ、rotate3d可以实现3D的变换效果。
CSS3中的transition属性允许CSS的属性值在一定的时间区间内平滑地过渡。
这种效果可以在鼠标单击、获得焦点、被点击或者对元素的任何改变中触发。
IE10开始支持。
transition : 属性 持续时间 转换效果 延迟时间
transition-property : all|none|指定的属性
transition-duration : 持续时间,例如0.2s
transition-timing-function : linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier
transition-delay : 动画执行前的延迟时间

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <style rel="stylesheet" type="text/css"> 6 h1{ 7 background: #fff; 8 color: #444; 9 transition: all 0.5s ease; 10 } 11 h1:hover{ 12 background: #09f; 13 color: #fff; 14 transition: all 0.5s ease; 15 } 16 </style> 17 </head> 18 <body><h1>Hello World</h1></body> 19 </html>
CSS3中的animation可以设置多帧的效果,animation将把这些帧组合、变换、按动画效果显示出来。
animation动画使用@keyframes定义动画标识符和每一帧的动作。
IE10开始支持。
animation-name : 对应动画的标识符
animation-duration : 持续时间
animation-delay : 动画执行前的延迟时间
animation-timing-function : 动画显示效果,同transition-timing-function
animation-iteration-count : 动画循环次数,默认是1,可以使用infinite无限循环
animation-direction : normal|alternate交替

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <style rel="stylesheet" type="text/css"> 6 h1{ 7 background: #fff; 8 color: #444; 9 } 10 @keyframes clickme{ 11 100%{ 12 background: #09f; 13 color: #fff; 14 } 15 } 16 @-webkit-keyframes clickme{ 17 100%{ 18 background: #09f; 19 color: #fff; 20 } 21 } 22 h1:hover{ 23 animation: clickme 0.5s linear infinite alternate; 24 -webkit-animation: clickme 0.5s linear infinite alternate; 25 } 26 </style> 27 </head> 28 <body><h1>Hello World</h1></body> 29 </html>
