一、关于工程
工程是 Vijeo-Designer 中创建的一个文件;

工程包含为创建一个可运行应用程序的环境所需要的全部信息(如绘图、报警以及硬件信息)。

二、新建工程4种方法
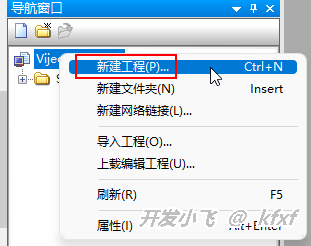
1、新建工程入口
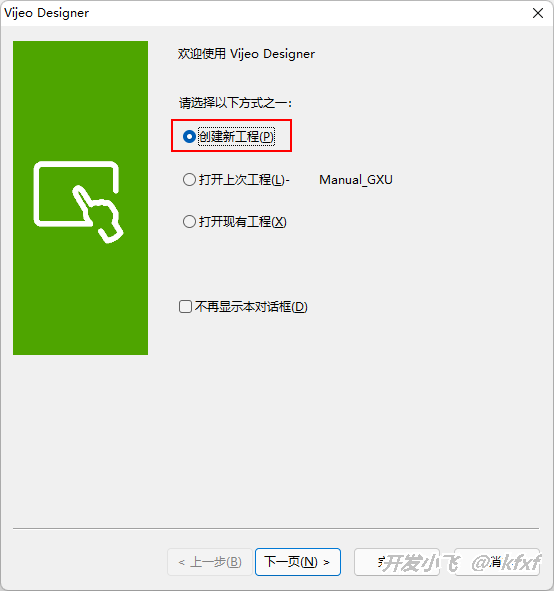
方式一:

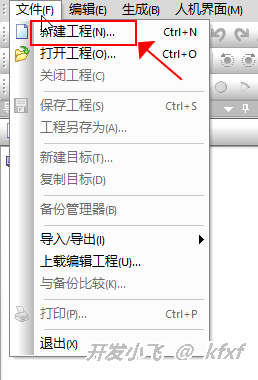
方式二:

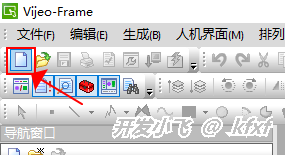
方式三:

方式四:

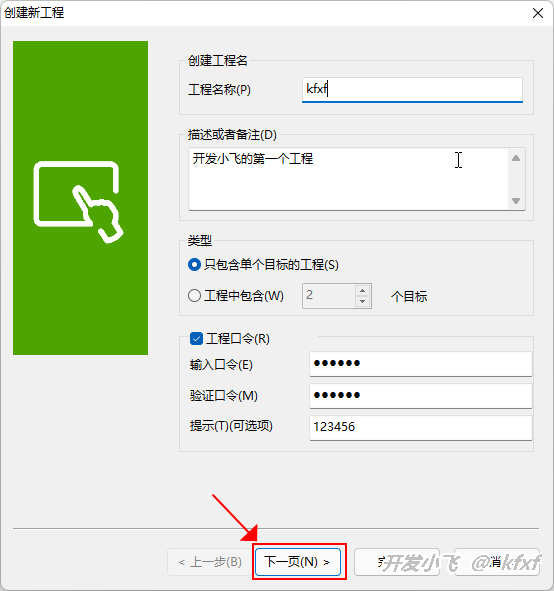
2、 配置工程信息
在创建新工程对话框中,配置下列信息:
- 工程名称: 为工程输入一个名称【英文和数字,写中文会报错】
- 描述或者备注: 如果需要,输入工程的描述。 (最多 255 个字符。)
- 类型: 选择工程用于单个目标还是用于多个目标。 如果有多个目标,请指定个数。
- 工程口令: 选择是否您的工程需要工程安全性。 如果启用工程安全性,请输入口令及口令提示。 需获取关于工程安全性的信息

3、点击“下一步”;
4、配置目标信息:配置工程运行的设备(触摸屏)
在对话框中配置下列信息:
- 目标名称: 为目标输入一个名称。
- 目标类型: 从目标类型下拉列表中选择目标类型。
- 型号: 从目标型号下拉列表中选择所需目标型号。

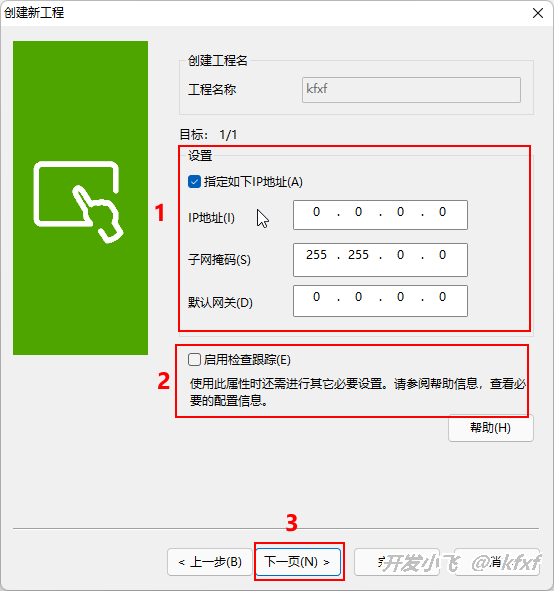
5、点击“下一步”;
6、请输入目标机器的 IP 地址,接着选择【启用检查跟踪】选项,以事件日志功能。 请点击【帮助】按键以查看设置事件日志的步骤。 接着点击【下一步】。

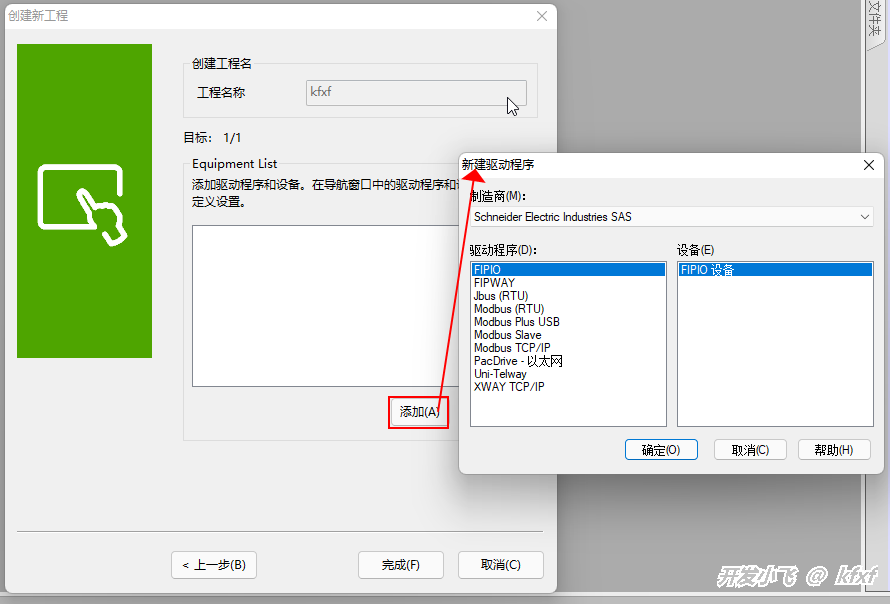
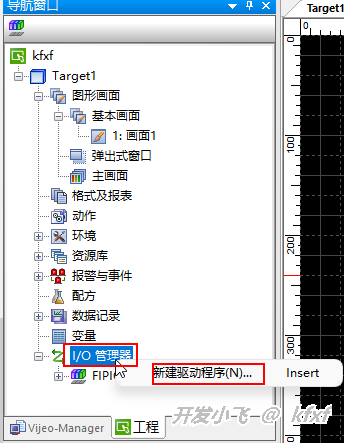
7、选择添加设备:与其他控制器(设备)通信的配置
单击【添加】打开【新建驱动程序】对话框。 选择您想要添加的设备,然后点击【完成】。
方式1:

方式2:

8、点击“完成”,完成工程的新建;

