今日目标:
- 能够使用固定定位在页面中添加一个广告模块
- 能够实现新闻快报(或推荐快报)模块制作
- 能够实现轮播图区域的制作
- 能够实现侧边栏信息展示区域的制作
- 能够使用精灵图技术实现局部盒子的背景
品优购2
广告区域
html代码
<!-- 广告区域开始 -->
<!-- 大容器 -->
<div class="wrap">
<!-- 版心 -->
<div class="content banner">
<!-- 广告区域的左边 -->
<div class="banner-left fl">
<ul>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
<li><a href="#">家用电器<i class="iconfont icon-youjiantou"></i></a></li>
</ul>
</div>
<!-- 广告区域的中间 -->
<div class="banner-center fl">
<ul>
<li><a href="#"><img src="images/banner1.jpg"></a></li> <li><a href="#"><img src="images/banner2.jpg"></a></li> <li><a href="#"><img src="images/banner3.jpg"></a></li>
</ul>
</div>
<!-- 广告区域的右边 -->
<div class="banner-right fr">
<!-- 右边最上面的标题 -->
<div class="br-title">
<h4>品优购快报</h4>
<a href="#">更多<i class="iconfont icon-youjiantou"></i></a>
</div>
<!--- 右边的快报列表 -->
<div class="br-newslist">
<ul>
<li><a href="#"><b>[特惠]</b>备战开学季 全民半价购数码</a></li>
<li><a href="#"><b>[特惠]</b>备战开学季 全民半价购数码</a></li>
<li><a href="#"><b>[特惠]</b>备战开学季 全民半价购数码</a></li>
<li><a href="#"><b>[特惠]</b>备战开学季 全民半价购数码</a></li>
<li><a href="#"><b>[特惠]</b>备战开学季 全民半价购数码</a></li>
</ul>
</div>
<!--右边的便民服务-->
<div class="server">
<ul>
<li><a href="#">话费</a></li>
<li><a href="#">话费<img src="images/jian.jpg"></a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
<li><a href="#">话费</a></li>
</ul>
</div>
<!-- 代言人的图 -->
<img src="images/ad.jpg">
</div>
</div>
</div>
<!-- 广告区域结束 --
css代码(写在index.css中了)
/* CSS Document */
/* ---------------banner广告区域------------------------ */
/* 左边商品分类 */
.banner .banner-left{
210px;
background:#c81623;
height:466px;
}
.banner .banner-left ul li a{
color:#fff;
font-size:14px;
padding-left:10px;
line-height:30px;
display:block;
}
.banner .banner-left ul li a i.iconfont{
float:right;
margin-right:10px;
}
.banner .banner-left ul li a:hover{
background:#fff;
color:#c81623;
}
.banner .banner-left ul li a:hover i.iconfont{
color:#fff;
}
/* 中间的轮播图 */
.banner .banner-center{
720px;
height:456px;
margin:10px 0 0 10px;
overflow:hidden;
}
/* 右边的快报 */
.banner .banner-right{
249px;
height:456px;
}
.banner .banner-right .br-title{
border:1px solid #e4e4e4;
margin-top:10px;
border-bottom:dotted 1px #e8e8e7;
height:32px;
line-height:32px;
}
.banner .banner-right .br-title h4{
float:left;
font-weight:normal;
font-size:14px;
margin-left:16px;
}
.banner .banner-right .br-title a{
float:right;
margin-right:16px;
}
.banner .banner-right .br-title a i.iconfont{
position:relative;
top:1px;
}
.banner .banner-right .br-newslist{
height:124px;
border-left:1px solid #e4e4e4;
border-right:1px solid #e4e4e4;
border-bottom:1px solid #e4e4e4;
line-height:24px;
padding-top:6px;
}
.banner .banner-right .br-newslist ul li{
margin-left:16px;
}
.banner .banner-right .server{
border-left:1px solid #e4e4e4;
height:210px;
}
.banner .banner-right .server ul li{
float:left;
61px;
height:70px;
border-bottom:1px solid #e8e8e7;
border-right:1px solid #e8e8e7;
}
.banner .banner-right .server ul li a{
display:block;
62px;
height:20px;
padding-top:50px;
text-align:center;
position:relative;
}
.banner .banner-right .server ul li:nth-child(1) a{
background:url(../images/icons.png);
}
.banner .banner-right .server ul li:nth-child(2) a{
background:url(../images/icons.png) -61px 0;
}
.banner .banner-right .server ul li:nth-child(2) img{
position:absolute;
top:0;
right:0;
}
.banner .banner-right .server ul li:nth-child(3) a{
background:url(../images/icons.png) -123px 0;
}
.banner .banner-right .server ul li:nth-child(4) a{
background:url(../images/icons.png) -189px 0;
}
.banner .banner-right .server ul li:nth-child(5) a{
background:url(../images/icons.png) 0 -72px;
}
.banner .banner-right .server ul li:nth-child(6) a{
background:url(../images/icons.png) -61px -72px;
}
.banner .banner-right .server ul li:nth-child(7) a{
background:url(../images/icons.png) -123px -72px;
}
.banner .banner-right .server ul li:nth-child(8) a{
background:url(../images/icons.png) -189px -72px;
}
.banner .banner-right .server ul li:nth-child(9) a{
background:url(../images/icons.png) 0 -143px;
}
.banner .banner-right .server ul li:nth-child(10) a{
background:url(../images/icons.png) -61px -143px;
}
.banner .banner-right .server ul li:nth-child(11) a{
background:url(../images/icons.png) -123px -143px;
}
.banner .banner-right .server ul li:nth-child(12) a{
background:url(../images/icons.png) -189px -143px;
}
.banner .banner-right>img{
margin-top:3px;
}
效果
| 效果图 |
|---|
 |
今日推荐
html代码:
<!-- 今日推荐开始 -->
<div class="wrap">
<div class="content recommend">
<div class="recommend-left fl">
今日推荐
</div>
<div class="recommend-right fl">
<ul>
<li><a href="#"><img src="images/today01.png"></a></li>
<li><a href="#"><img src="images/today02.png"></a></li>
<li><a href="#"><img src="images/today03.png"></a></li>
<li><a href="#"><img src="images/today04.png"></a></li>
</ul>
</div>
</div>
</div>
<!-- 今日推荐结束 -->
css代码:
/* 今日推荐 */
.recommend{
margin-top:10px;
}
.recommend-left{
205px;
height:64px;
background:#5c5251 url(../images/clock.png) no-repeat center 30px;
color:#fff;
font-size:18px;
text-align:center;
padding-top:98px;
}
.recommend-right ul li{
float:left;
}
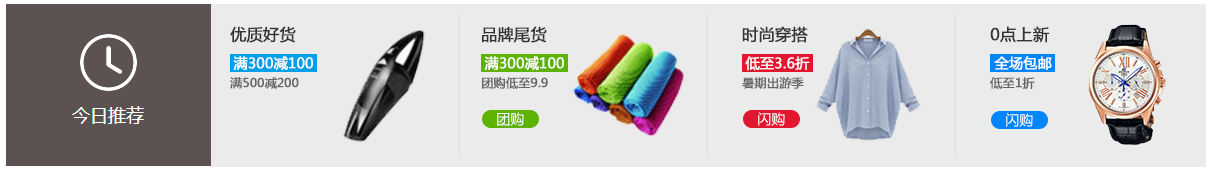
效果
| 效果图 |
|---|
 |
猜你喜欢
html代码:
<!--猜你喜欢开始-->
<div class="wrap">
<div class="content like">
<div class="title clearfix">
<h5>猜你喜欢</h5>
<a href="#">换一批<i class="iconfont icon-z"></i></a>
</div>
<div class="prolist">
<ul class="clearfix">
<li><a href="#">
<img src="images/like_01.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女<b>¥116.00</b></p>
</a></li>
<li><a href="#">
<img src="images/like_02.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女<b>¥116.00</b></p>
</a></li>
<li><a href="#">
<img src="images/like_03.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女<b>¥116.00</b></p>
</a></li>
<li><a href="#">
<img src="images/like_04.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女<b>¥116.00</b></p>
</a></li>
<li><a href="#">
<img src="images/like_05.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女<b>¥116.00</b></p>
</a></li>
<li><a href="#">
<img src="images/like_06.png">
<p>阳光美包新款单肩包女
包时尚子母包四件套女
<b>¥116.00</b>
</p>
</a></li>
</ul>
</div>
</div>
</div>
<!--猜你喜欢结束-->
css代码:
/*猜你喜欢*/
.like{
margin-top:20px;
}
.like .title h5{
float:left;
color:#333;
font-size:18px;
line-height:38px;
}
.like .title>a{
float:right;
line-height:34px;
}
.like .prolist ul{
border:1px solid #ededed;
}
.like .prolist ul li{
float:left;
199px;
text-align:center;
margin-left:-1px;
}
.like .prolist ul li p{
padding-left:30px;
padding-right:40px;
line-height:20px;
height:62px;
border-left:1px solid #ededed;
margin-bottom:10px;
}
.like .prolist ul li p b{
color:#df3033;
}
效果
| 效果图 |
|---|
 |
左侧列表固定定位
html代码:
<!--固定定位左边导航开始-->
<div class="wrap">
<div class="content fixed">
<div class="floor">
<ul>
<li class="current"><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">家用电器</a></li>
</ul>
</div>
</div>
</div>
<!--固定定位左边导航结束-->
css代码:
/*左侧固定定位*/
.floor{
66px;
position:fixed;
left:0;
top:30%;
}
.floor ul li{
height:32px;
line-height:32px;
text-align:center;
border-bottom:1px solid #ededed;
}
.floor ul li.current{
background:#c81623;
}
.floor ul li.current a{
color:#fff;
}
效果
| 效果图 |
|---|
 |
sublime
注释:ctrl+/
将当前行复制到下一行:ctrl+shift+d
选中:ctrl+d