查看更多开发环境配置,请点击《开发环境配置大全》
1)安装node.js
Node.js是一个javascript的运行环境;可以使前后端使用同一份js文件,但是后端一般会用java实现。
安装包地址:http://nodejs.cn/ (中文网)
下载安装包一直下一步安装;
dos下输入node -v查看版本。
2)安装npm
npm是node包管理和分发的工具;node.js使用npm安装我们所依赖的js包;如通过npm安装webpack。
npm随Node.js一起安装,无需再次安装,但是要配置一些路径,以便从远程下载js包时下载到指定目录,在Node文件夹下创建npm_modules和npm_cache文件夹,然后win+r,cmd:
设置npm安装程序时的默认位置
npm config set prefix "D: ensquare_APP odejs pm_modules";
设置npm安装程序时的缓存位置
npm config set cache "D: ensquare_APP odejs pm_cache";
默认情况下,在哪个文件夹下运行npm,npm就在当前目录创建一个文件夹node_modules,然后将要安装的程序安装到文件夹node_modules里面。
默认安装位置:C:/用户/[用户名]/AppData/Roming/npm/node_meodules
查看npm版本:npm -v
3)安装cnpm
cnpm代替了npm,从国内淘宝镜像下载js包,速度更快;
安装cnpm,dos命令下执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org;
查看镜像指向位置nrm ls,输出结果前面有个*,表示指向的镜像地址;
指定位置命令nrm use taobao(地址),更换地址。
查看cnpm版本:cnpm -v
4)安装webpack
前端资源打包工具,可以将js,css等当成一个模块进行打包;
本地安装,即将webpack安装到指定应用程序的目录下;
全局安装,即将webpack安装到npm默认的安装目录下;
本地安装 :进入项目目录,执行
npm install --save-dev webpack 或 cnpm install --save-dev webpack;
全局安装:在任意位置,执行npm install -g webpack 或 cnpm install -g webpack将其安装在默认目录(前面配置在nodejs目录下);
本地指定版本安装:
cnpm install webpack@3.6.0 或 npm install webpack@3.6.0
全局指定版本安装:
cnpm install webpack@3.6.0 -g 或 npm install webpack@3.6.0 -g
dos下执行webpack返回查看安装成功。
5)webpack打包

5.1 分模块定义js,导出要打包的方法,导出方法使用module.exports;
5.2 定义main.js入口文件(主文件),导入引用的js文件,var {add}=require("./model01");导入之后可以使用该模块的js方法;
5.3 在webpacktest01文件夹下执行cmd,输入webpack main.js build.js(后面这个是打包之后的文件名),即可导包成相应的js文件;
5.4 在html上引用该js文件即可。
6)webpack-dev-server(自动打包工具)
自动打包工具,实现热加载,并且自动刷新浏览器。
6.1 安装
如图在webpacktest02文件夹下进入dos窗口,输入cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev,安装完成会发现该文件夹下添加了一个package.json文件,此文件中记录了程序依赖的包,并且创建了一个node_modules文件夹,存放了本程序所依赖的包。
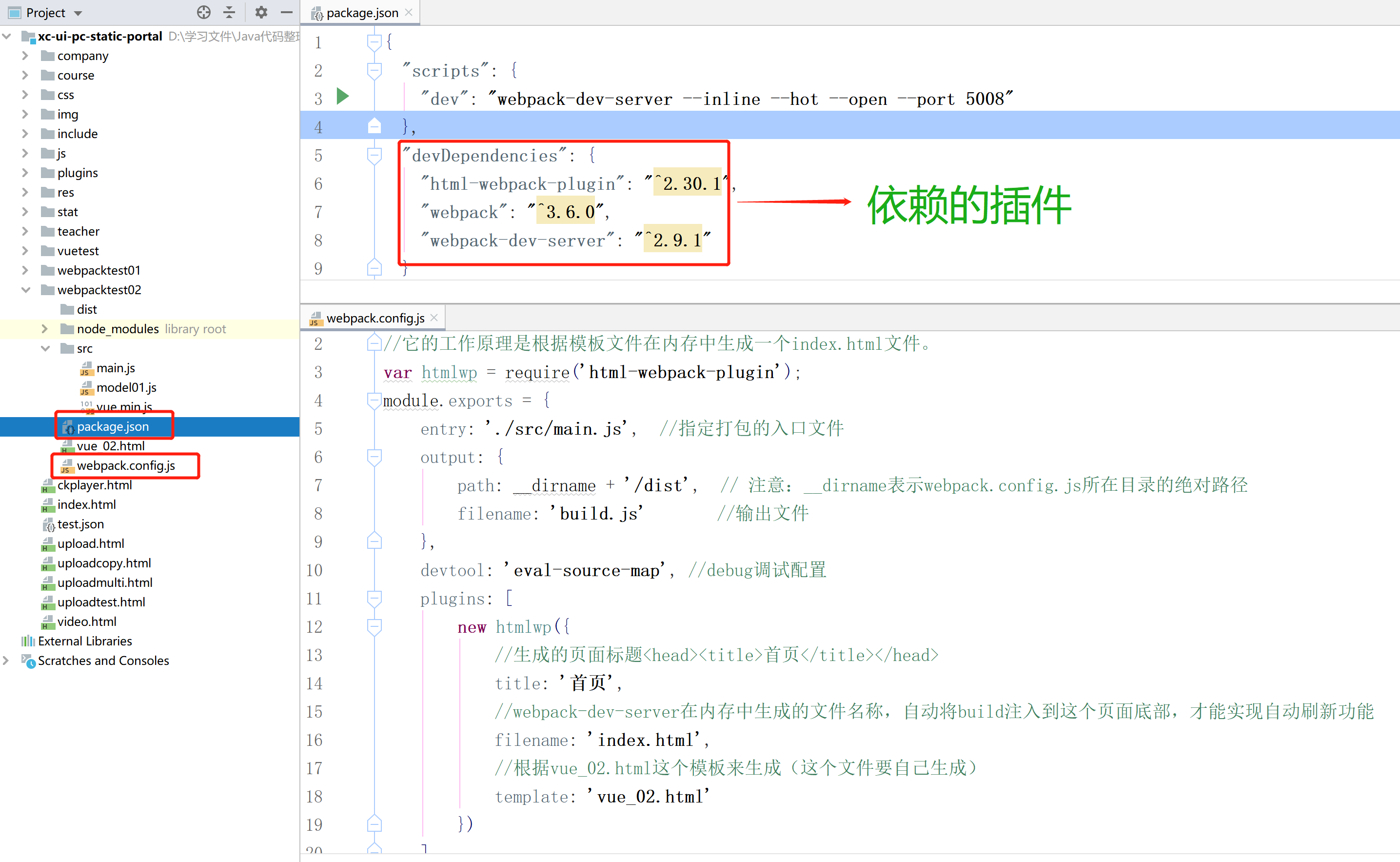
6.2 安装完成之后,在package.json里添加运行命令:
"scripts":{ "dev":"webpack-dev-server --inline --hot --open --port 5008" },
--inline:自动刷新
--hot:热加载
--open:自动在默认浏览器打开
--host:可以指定服务器的ip,不指定则为localhost,如果对外发布则填写公网ip地址
--port:端口号
6.3 配置webpack.config.js
webpack的配置文件,配置了入口文件,输入文件的路径,以及依赖的插件。
6.4 使用webpack命令运行程序
在当前项目文件夹下进入dos窗口,输入npm run dev,运行之后如果修改文件,则浏览器可以实现自动更新。

7)webpack的debug调试
由于webpack将程序打成了一个杂乱无章的build.js,所以要添加配置才能进行调试,在webpack.config.js中添加:devtool:'eval-source-map',然后在需要断点的地方加上debugger即可。
8)Vue-cli脚手架创建Vue项目
8.1 全局安装Vue-cli,任意位置dos命令执行:
cnpm install vue-cli -g
8.2 创建项目工程,在需要创建项目的文件夹下,执行dos命令:
vue init webpack
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等。
8.3 生成文件目录后,使用 cnpm 安装依赖:
cnpm install
8.4 最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页。
8.5 通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
8.6 上面操作可能会有错误,可以直接去github上下载vue模板:
https://github.com/vuejs-templates/webpack-simple
9)使用yarn
Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。
Yarn 同样是一个从 npm 注册源获取模块的新的 CLI 客户端。注册的方式不会有任何变化 —— 你同
样可以正常获取与发布包。
9.1 中文下载地址,安装包形式安装
9.2 全局命令安装
npm install -g yarn
9.3 与npm命令对比
