boostrap模板:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
本地模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
你好
</body>
</html>
一般习惯于把引用的jquery.js 和 boostrap.js <body></body>标签中,bootstrap.css放在<style></style>标签中。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
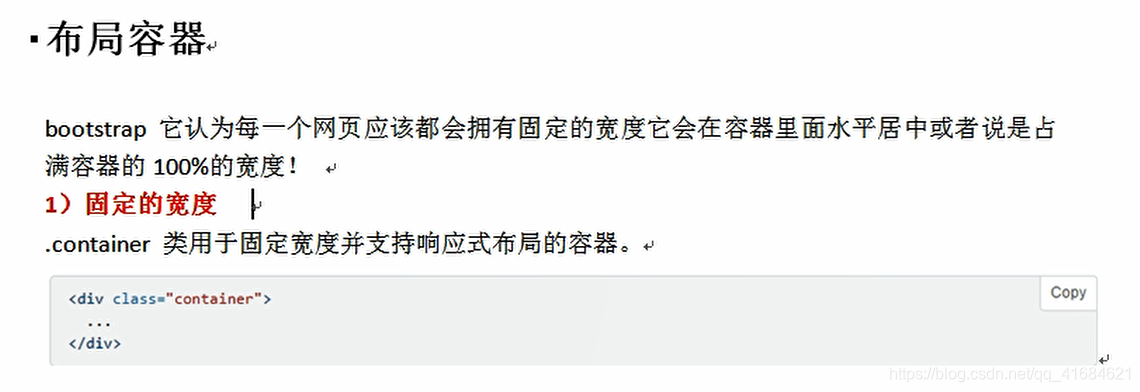
<!-- 布局容器 -->
<div class="container" style="border:#2aabd2 solid 2px;">布局容器</div>
</body>
</html>

容器内左右内边距默认均为15px



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<!--布局容器-->
<div class="container-">
<!--标题标记,快捷键: h${标题标记}*6 -->
<h1>标题标记</h1>
<h2>标题标记</h2>
<h3>标题标记</h3>
<h4>标题标记</h4>
<h5>标题标记</h5>
<h6>标题标记</h6>
<span class="h1">我是行内元素</span><span class="h2">我是行内元素</span>
</div>
</body>
</html>

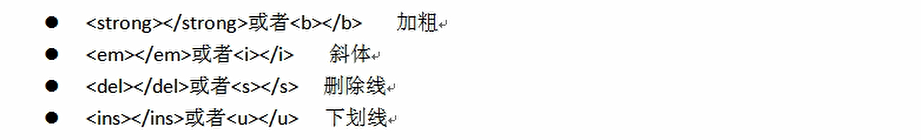
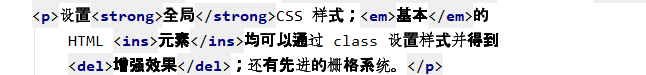
常用样式



在容器中设置样式,<p>元素没有换行

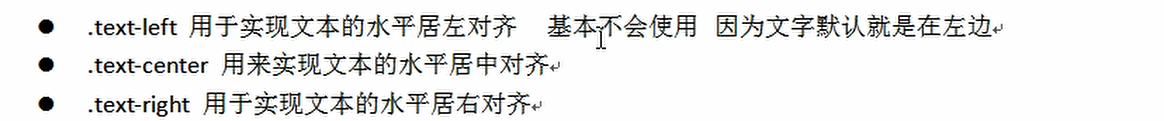
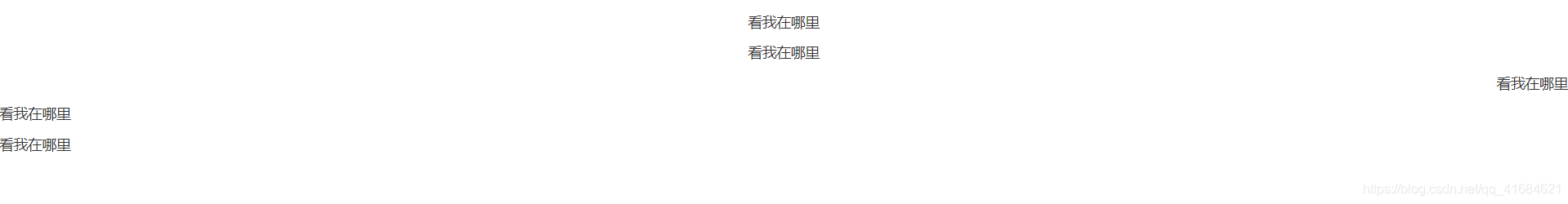
<p class="text-center">看我在哪里</p>
<p align="center">看我在哪里</p>
<p class="text-right">看我在哪里</p>
<p>看我在哪里</p>
<p class="text-left">看我在哪里</p>


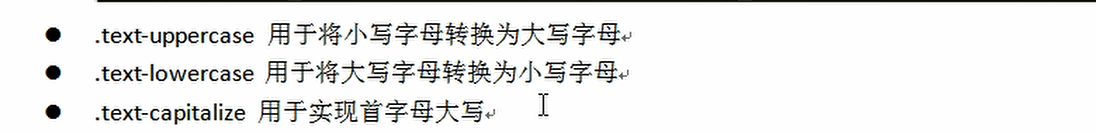
<p class="text-uppercase">text</p>
<p class="text-lowercase">BOOTSTRAP</p>
<p class="text-capitalize">this is bootstrap</p>