
<!--布局容器-->
<div class="container-fluid">
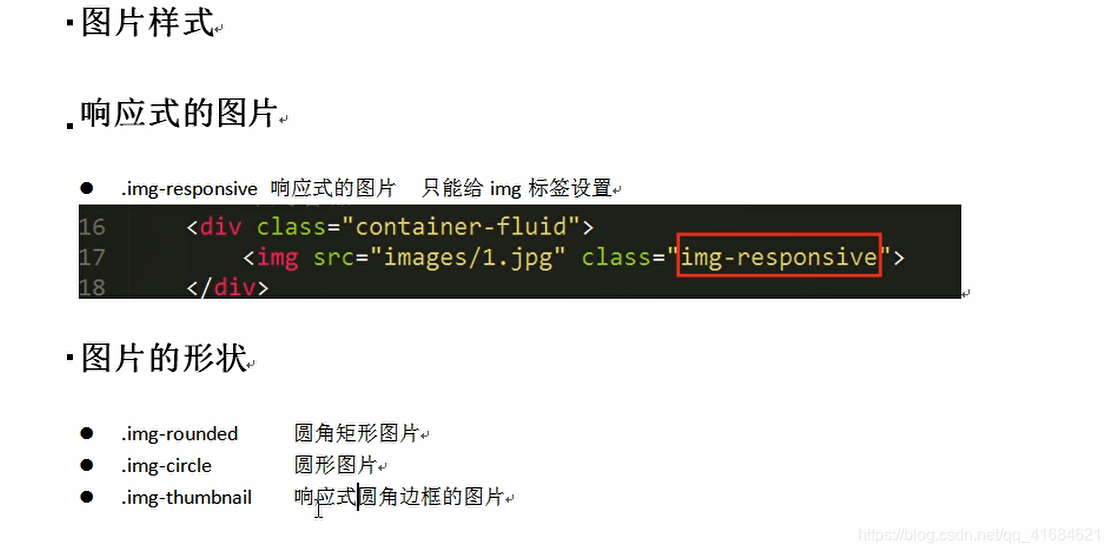
<img src="images/1.jpg" class="img-responsive">
</div>
图片随着浏览器大小的改变而改变

<!--布局容器-->
<div class="container-fluid">
<img src="images/1.jpg" class="img-responsive">
<hr>
<img src="images/2.jpg" class="img-rounded img-responsive">
<hr>
<img src="images/3.jpg" class="img-circle img-responsive">
<hr>
<!--img-thumbnail支持响应式布局-->
<img src="images/4.jpg" class="img-thumbnail">
</div>



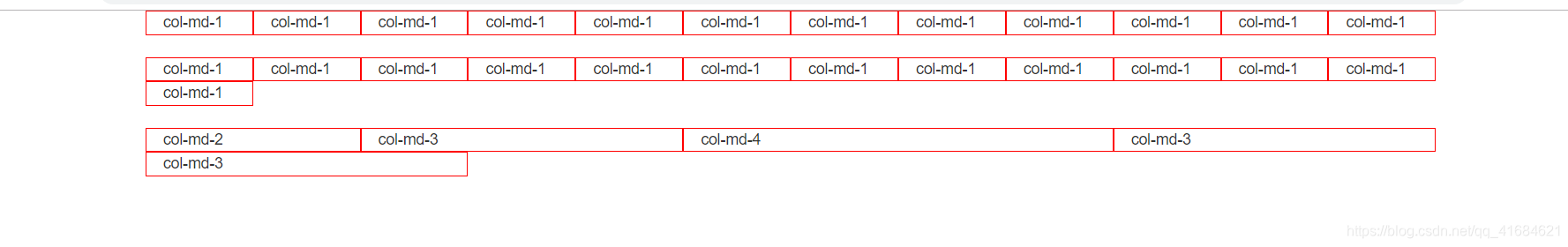
1行最多有12列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<style>
div[class^="col-md"]{
border: solid 1px red;
}
.row{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<!--这里面是由行和列来组成-->
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--一行13列-->
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--第一个div让其占据2个列 第二个div占据3个列 第三个div占据4个列 最后一个div占据3个列-->
<div class="row">
<div class="col-md-2">col-md-2</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
</body>
</html>