计数器

<body>
<div id="app">
<button @click="add">
+
</button>
<span>{{ num }}</span>
<button @click="sub">
-
</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num:1
},
methods: {
add:function () {
// console.log('add')
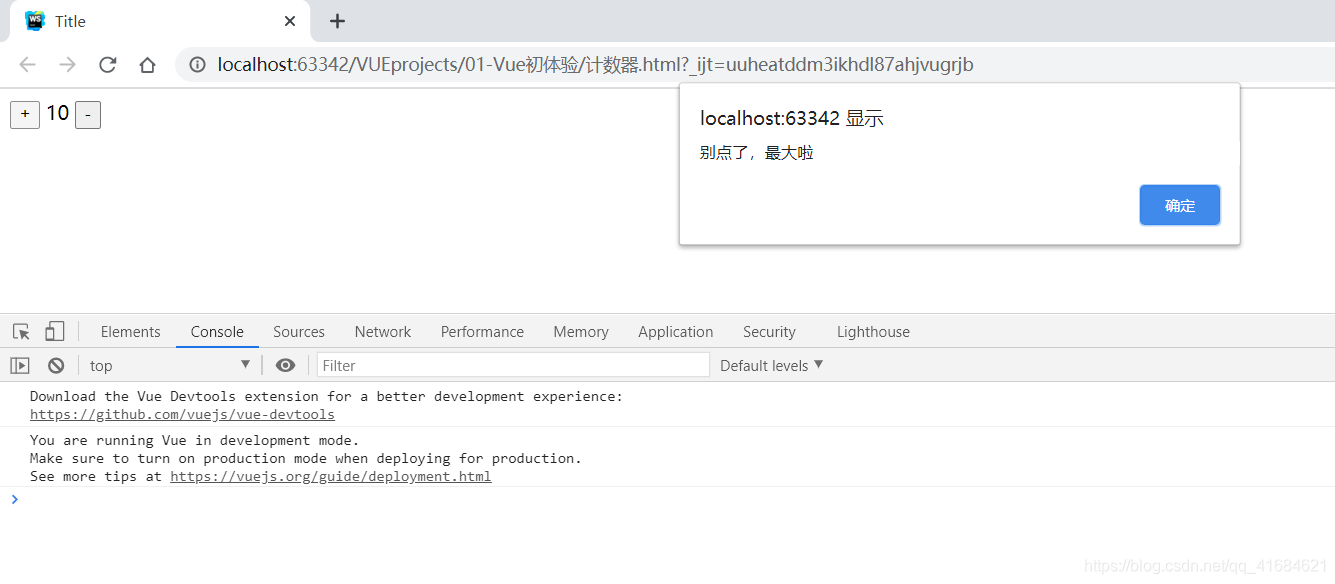
if (this.num<10){
this.num++;
}else {
alert("别点了,最大啦");
}
},
sub:function () {
// console.log('sub')
if (this.num>0){
this.num--;
}else {
alert("别点了。最小啦")
}
}
}
})
</script>
</body>
- 设置计数器的初始值 num = 1,当值小于0时

- 大于10时