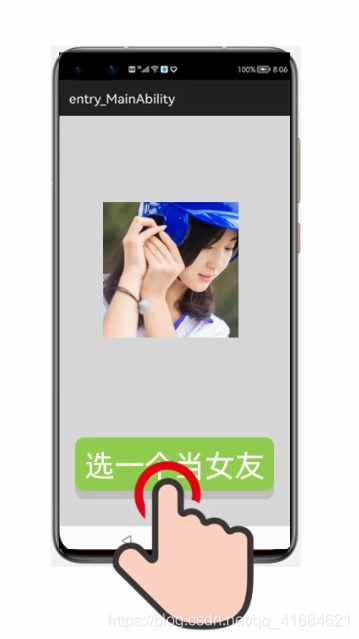
单击随机更换图片
- 点击按钮就会更换一张图片

实现案例:
- 新建项目:
ImageSwitchApplication
思路分析:
- 准备好几张图片复制到 media 中

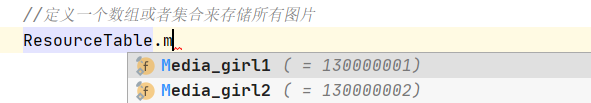
- 如果要获取
text文本里面的汉字就可以使用资源管理器,但是现在不需要图片里的每个字节,要的是图片的整体,就不需要用资源管理器去读了,直接用ResourceTable来获取就行了 - 存储图片使用集合更方便,因为图片可能有很多张,数组还要确定长度,有点不方便,所以用集合
- 可以看到图片是
int类型的,所以集合用Integer

- 在
onClick方法当中要用到img组件对象、还要创建的集合对象,所以要把这两者定为成员变量,onClick方法才能使用
代码实现:
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Image
ohos:id="$+id:img"
ohos:height="match_content"
ohos:width="match_content">
</Image>
<Button
ohos:id="$+id:but1"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="点我"
ohos:text_size="150"
ohos:background_element="red"
>
</Button>
</DirectionalLayout>
MainAbilitySlice
package com.xdr630.imageswitchapplication.slice;
import com.xdr630.imageswitchapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Image;
import java.util.ArrayList;
import java.util.Random;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
ArrayList<Integer> list = new ArrayList<>();
Image img;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//定义一个数组或者集合来存储所有图片
list.add(ResourceTable.Media_girl1);
list.add(ResourceTable.Media_girl2);
list.add(ResourceTable.Media_girl3);
list.add(ResourceTable.Media_girl4);
list.add(ResourceTable.Media_girl5);
list.add(ResourceTable.Media_girl6);
list.add(ResourceTable.Media_girl7);
list.add(ResourceTable.Media_girl8);
list.add(ResourceTable.Media_girl9);
//找到组件
img = (Image) findComponentById(ResourceTable.Id_img);
Button but1 = (Button) findComponentById(ResourceTable.Id_but1);
//给按钮绑定单击事件
but1.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//当按钮被点击之后,需要修改图片的内容
Random r = new Random();
int index = r.nextInt(list.size());
//通过随机索引,可以获取随机元素
int randomImg = list.get(index);
//把获取到的随机图片设置给Image组件就可以了
img.setImageAndDecodeBounds(randomImg);
}
}
- 运行:



- 也可以进一步扩展:点击图片时就可以查看详细信息。
- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc