前言
需求是发送邮件时, 可以将报表正文贴到邮件里, 可以正常复制选中报表内容.
目前的做法是简单粗暴的转成了一张图片, 这样效果显然是很糟糕的.
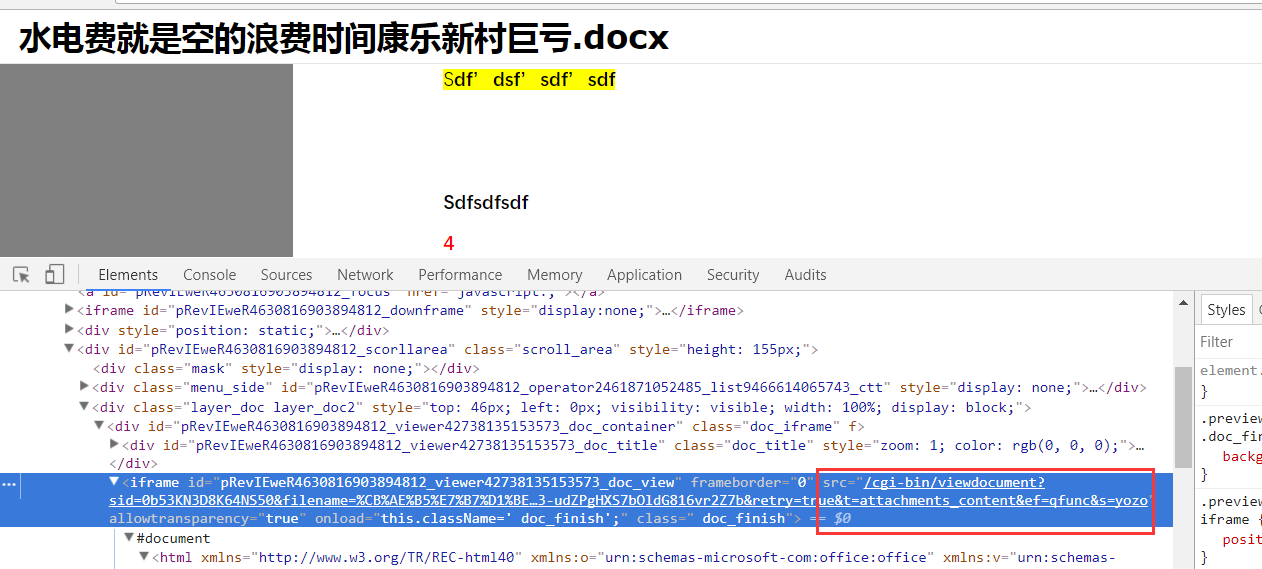
今天看到邮箱里可以预览Word, Excel, F12看了下, 他是在一个新的tab里打开,
里面嵌入了一个iframe, 然后调用了永中的dcs做在线预览. 那么报表是不是可以直接输出html到正文, 调用远程css呢.

尝试一: 外置css, js
把报表html中的js, css都改成cdn的地址, 直接单页访问html, 显示正常.
但是插入邮箱正文, 接受方打开邮箱后无法引用css, 报错跨域. 应该是邮箱那边做了限制. 禁止邮件正文引用外部js, css.
尝试二: 内嵌css, js, 直接通过邮箱发送
将finereport.css复制出来, 直接内嵌到html中.
1 <style type="text/css"> 2 h1{color:red} 3 p{color:blue} 4 ...... 5 </style>
复制html内容, 粘贴到qq邮箱正文, 选择html编辑内容, 发送成功.

尝试三: 通过javax.mail发送html邮件
通过代码发送上述相同的html邮件, 邮件发送成功, 但是接受方收到的邮件是空的, 只显示了一个<.

试了下简单的html, 可以正常发送接受, 收到的也是富文本格式的.
那么猜测是邮箱服务器限制了html的大小, 毕竟直接简单粗暴的把一个报表转成html, 内容会比较庞大.
我们案例中用的html体积大概350KB, 可能是因为这个导致通过api发送邮件被bang掉了.
尝试四: 精简html大小
简化了下模板, 只留了两个单元格. 简化了下80多KB的finereport.css, 删掉了控件, 菜单, 图表等一堆css.
得到一个30KB的html, 再次通过javax.mail发送邮件, 这次正常了. 应该就是大小影响了.