思路:(安慰剂按钮)首先当触发按钮时,设置拦截器,启动进度条从0开始到100满(html进度条用数值value来控制,默认为0),设置进度条的配置函数
然后在后端返回函数中启动停止精度条的函数,为了保持返回函数和进度条效果的一致性,加入延时,达到线程同步的效果
代码如下:
首先导入jquery和axios js包
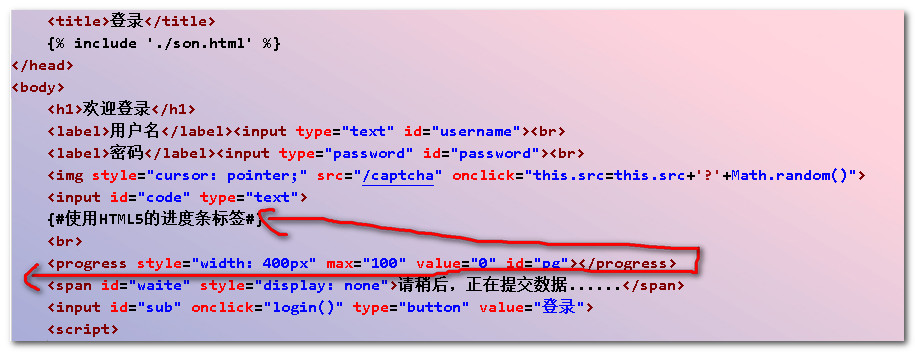
其次需要加入进度条的前端加入进度条

然后在写入:
<script>
//建立进度条对象
let pg = document.getElementById("pg");
//定义登录方法
function login(){
var username = $("#username").val();
var password = $("#password").val();
var code = $("#code").val();
//拦截器
axios.interceptors.request.use(function(config){
//启动进度条
icount = setInterval(function(){
//判断进度条的进度
if(pg.value != 100){
pg.value++;
}
else{
pg.value = 0;
}
},100);
//返回配置文件.
return config;
});
//使用axios来请求接口
//初始化传参
let param = new URLSearchParams();
//将参数传递给对象
param.append('username',username);
param.append('password',password);
param.append('code',code);
axios({
//指定请求地址
url:'/supermarket/do_login',
//请求参数
data:param,
//请求类型
method:'post',
//接口返回值类型
resposeType:"text"
})
.then(function(obj){
//停止进度条
clearInterval(icount);
//将进度条填充到100
pg.value = 100;
// //进行页面跳转
if(obj.data=="登录成功"){
//加入延时,达到线程同步的效果
setTimeout(func,500);
function func(){
alert(obj.data)
window.location.href="/supermarket/productlist";
}
}
});
}
</script>