vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决。用本文提供的方法就可以实现线上debug vue,也不需要在浏览器上打断点。
原理
先说下vue如何判断devtools是否可用的。
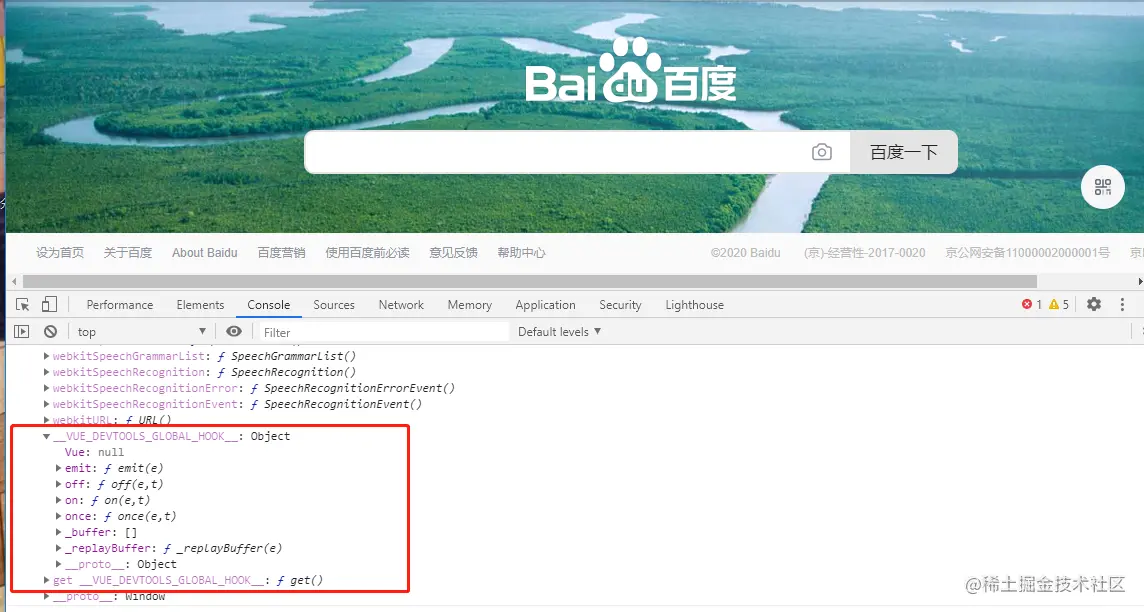
vue devtools扩展组件会在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__变量,Vue就是根据这个变量判断是否需要调试的。

vue根实例初始化之前判断Vue.config.devtools是否为true。若为true,
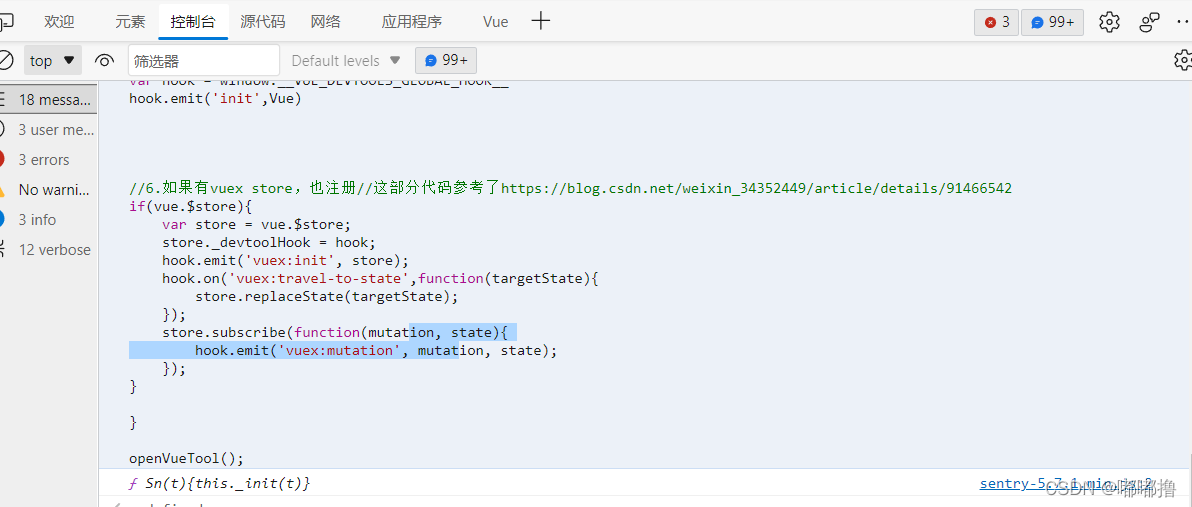
则调用window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue)方法初始化调试面板。
本方法的原理都写在代码的注释当中
方法步骤
1.复制下面的js代码,按F12 粘贴到控制台执行
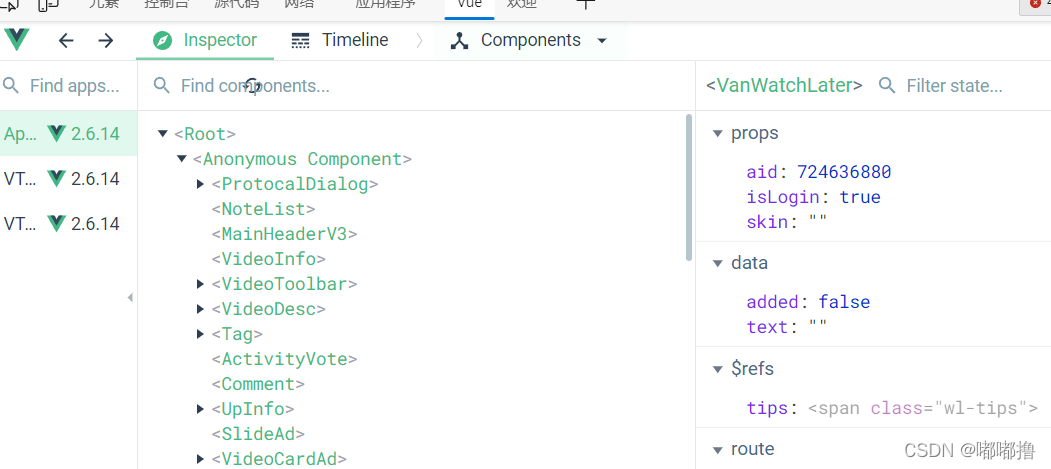
2.关闭控制台,再打开控制台 就能看到Vue面板了


代码和插件已经上传到github
https://github.com/xcr1234/vue-devtools-production
复制dist/main.js的内容粘贴到控制台

代码(Vue2) function openVueTool(){ //在方法中执行,避免污染全局变量 //开启vue2 production调试的方法 //1.找vue实例,可以说99%的应用是用的app.__vue__ //如果实在找不到,那么就到找到任意组件,用组件元素.__vue__.$root来获取 var vue = app.__vue__ //2.vue构造函数 var constructor = vue.__proto__.constructor //3.Vue有多级,要找到最顶级的 var Vue = constructor; while(Vue.super){ Vue = Vue.super } console.log(Vue) //4.找到config,并且把devtools设置成true Vue.config.devtools = true; //5.注册到Vue DevTool上 var hook = window.__VUE_DEVTOOLS_GLOBAL_HOOK__ hook.emit('init',Vue) //6.如果有vuex store,也注册//这部分代码参考了https://blog.csdn.net/weixin_34352449/article/details/91466542 if(vue.$store){ var store = vue.$store; store._devtoolHook = hook; hook.emit('vuex:init', store); hook.on('vuex:travel-to-state',function(targetState){ store.replaceState(targetState); }); store.subscribe(function(mutation, state){ hook.emit('vuex:mutation', mutation, state); }); } } openVueTool(); 代码(Vue3) var vue = app.__vue_app__ const hook = window['__VUE_DEVTOOLS_GLOBAL_HOOK__'] hook.emit('app:init',vue,vue.version,{ Fragment: 'Fragment', Text: 'Text', Comment: 'Comment', Static: 'Static' })
缺点
这个方法只是对当前标签页有效,就是说,如果你不小心(出于习惯)刷新了一下页面,或者有新标签页打开其他路由的需求,就需要重新走一遍上面的步骤。
长期解决方法
在浏览器安装Tampermonkey插件,推荐用edge浏览器
安装后去greasyfork安装插件
